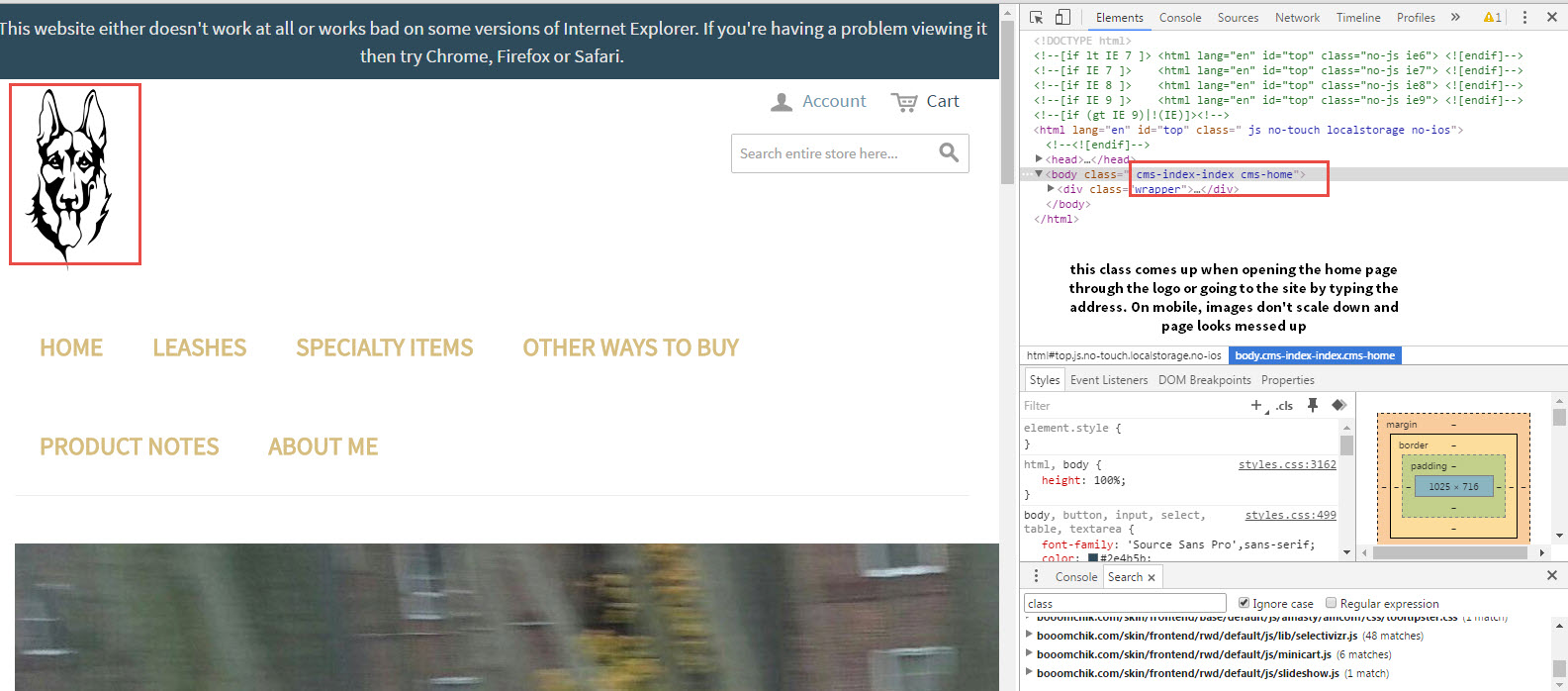
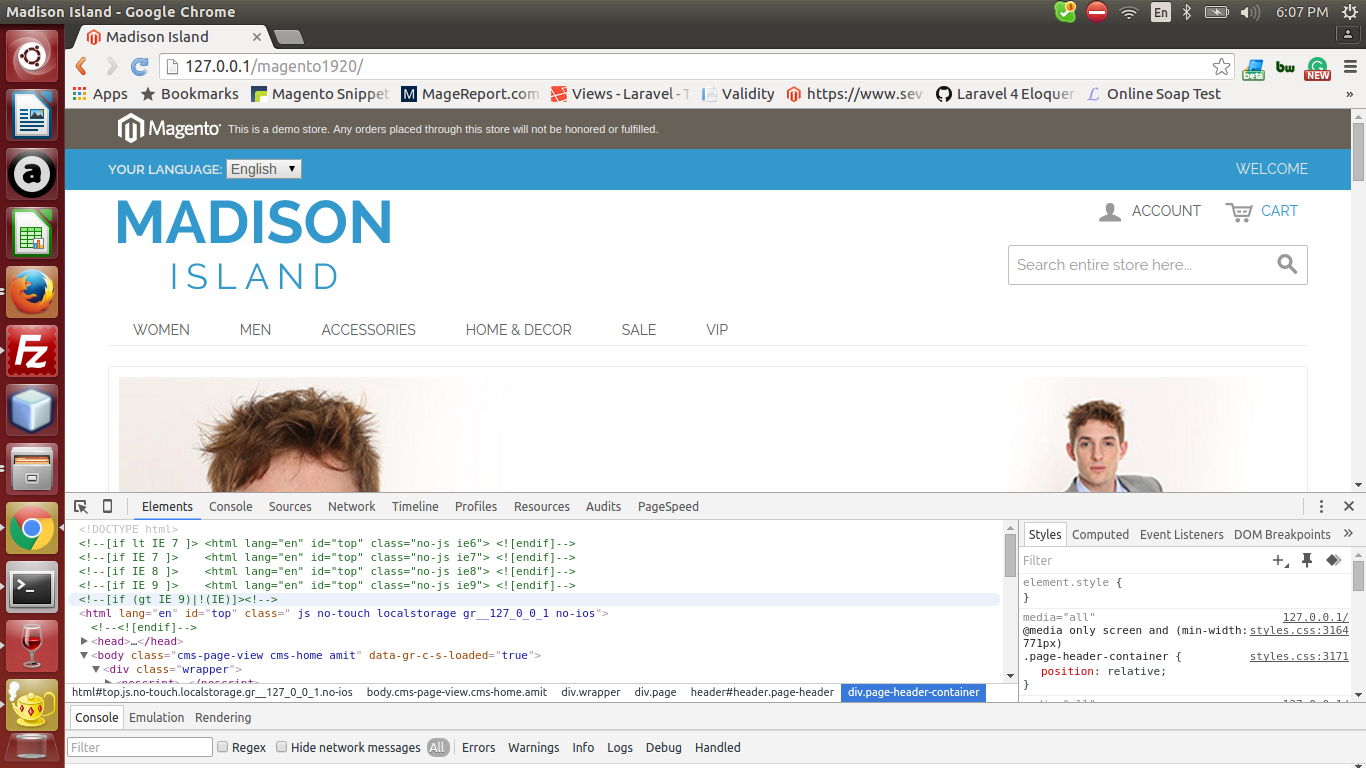
I'm having a problem with home page not showing up correctly on mobile, images don't scale down and the page looks messed up. However, this only happens when opening the site by typing the address or clicking on the logo. In both of those cases the page opens up with body class "cms-index-index cms-home".
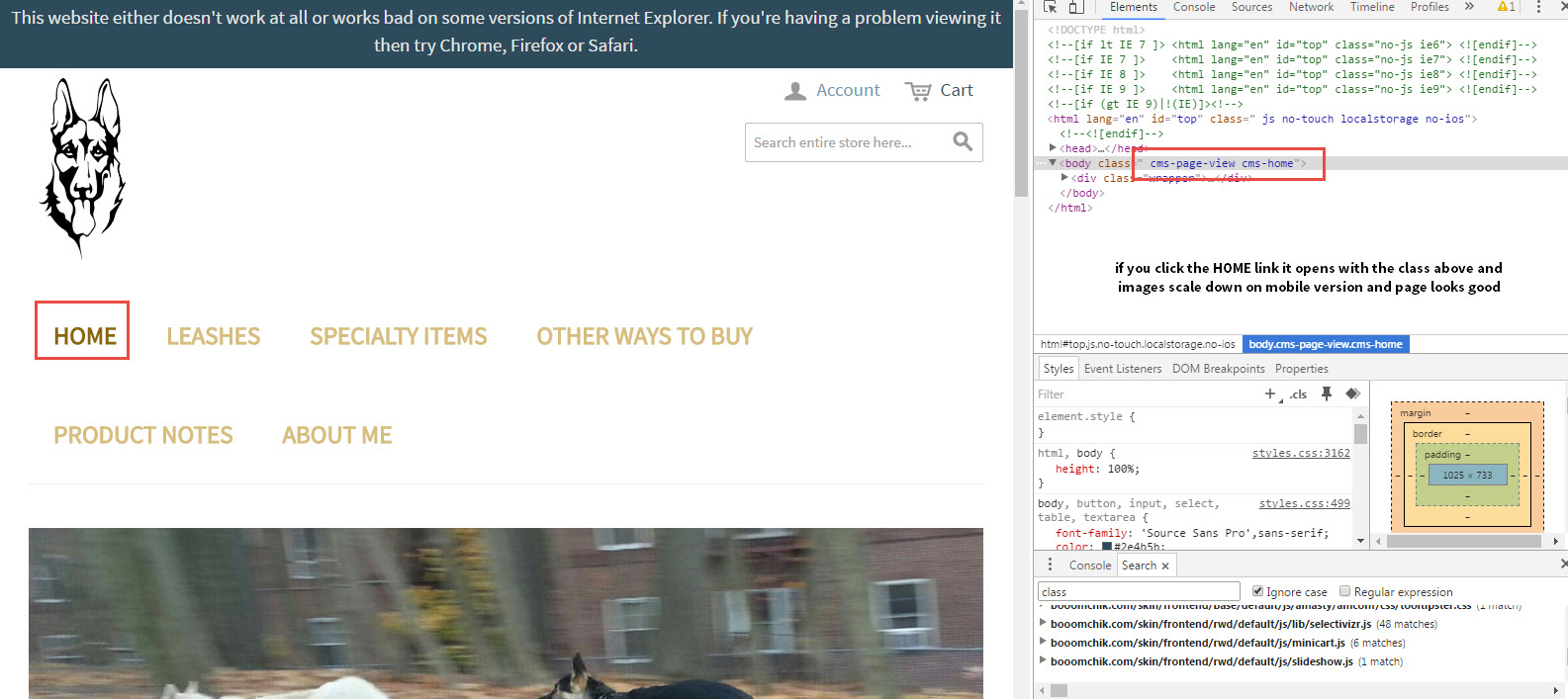
If I go to the home page by clicking the HOME link, then it opens up with "cms-page-view cms-home" body class and images scale down on mobile view and all looks well.
I have a few questions
How come the first body class doesn't scale the images? I thought Magento was responsive.
When inspecting element, I don't understand how to tell which file I need to go to so I can edit the things shown on the left. Everything shown on the left is shown as INDEX under "sources" in "inspect element" view (or HOME, when opening it using the HOME link), and there are no files with those names. I also tried searching all files for "cms-page-view cms-home" and nothing comes up. How do I find the files that have the code shown on the left?
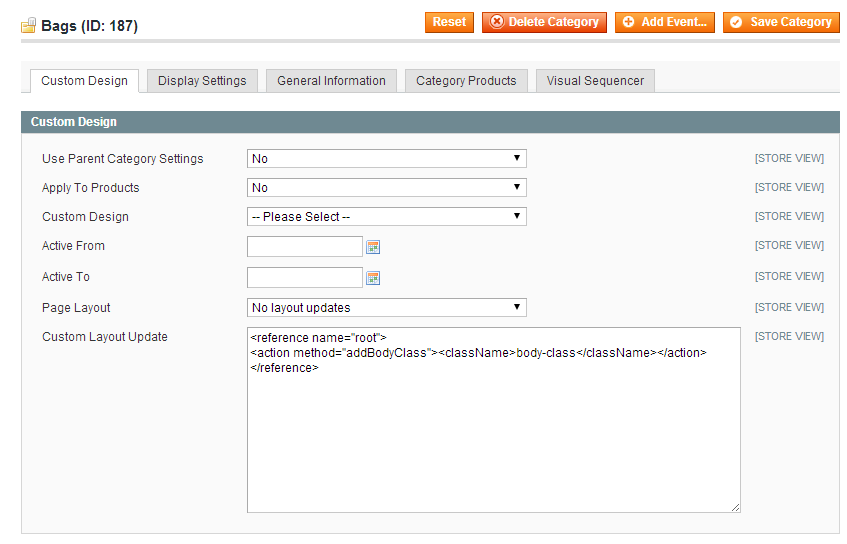
I want to change the class from "cms-index-index cms-home" to "cms-page-view cms-home". It solves the problem when I try changing it in the "inspect element" view. But is this the correct solution?
EDIT: I tried the solution and it's not working, posting the details here because I can't format them in the comments
I followed the instructions here to override the block http://code.tutsplus.com/tutorials/understand-overriding-in-magento-blocks--cms-23325
here's my Boomie_All.xml
<?xml version="1.0"?>
<config>
<modules>
<Booomie_Page>
<active>true</active>
<codePool>local</codePool>
</Booomie_Page>
</modules>
</config>
here's my Config.xml
<?xml version="1.0"?>
<config>
<modules>
<Booomie_Page>
<version>1.0</version>
</Booomie_Page>
</modules>
<global>
<blocks>
<page>
<rewrite>
<html>Booomie_Page_Block_Html</html>
</rewrite>
</page>
</blocks>
</global>
</config>
and here's the Html.php (the code you gave with changed function names)
<?php
class Booomie_Page_Block_Html extends Mage_Page_Block_Html{
public function getBodyClass()
{
/* detect current page is home and return
* cms-page-view cms-home as body class
*/
$action = Mage::app()->getFrontController()->getAction()
if($action->getFullActionName()=='cms_index_index'):
return 'cms-page-view cms-home';
endif;
return $this->_getData('body_class');
}
}
Did i do this wrong?