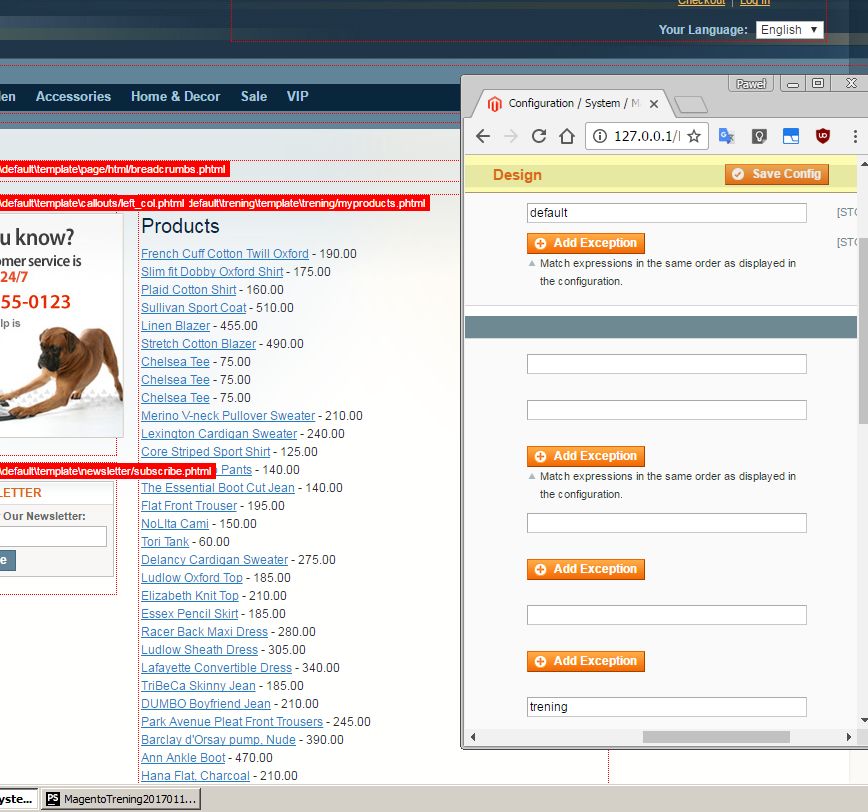
I'm trying to override "content" block of page.xml. It works with default design package. I can output products in content block:
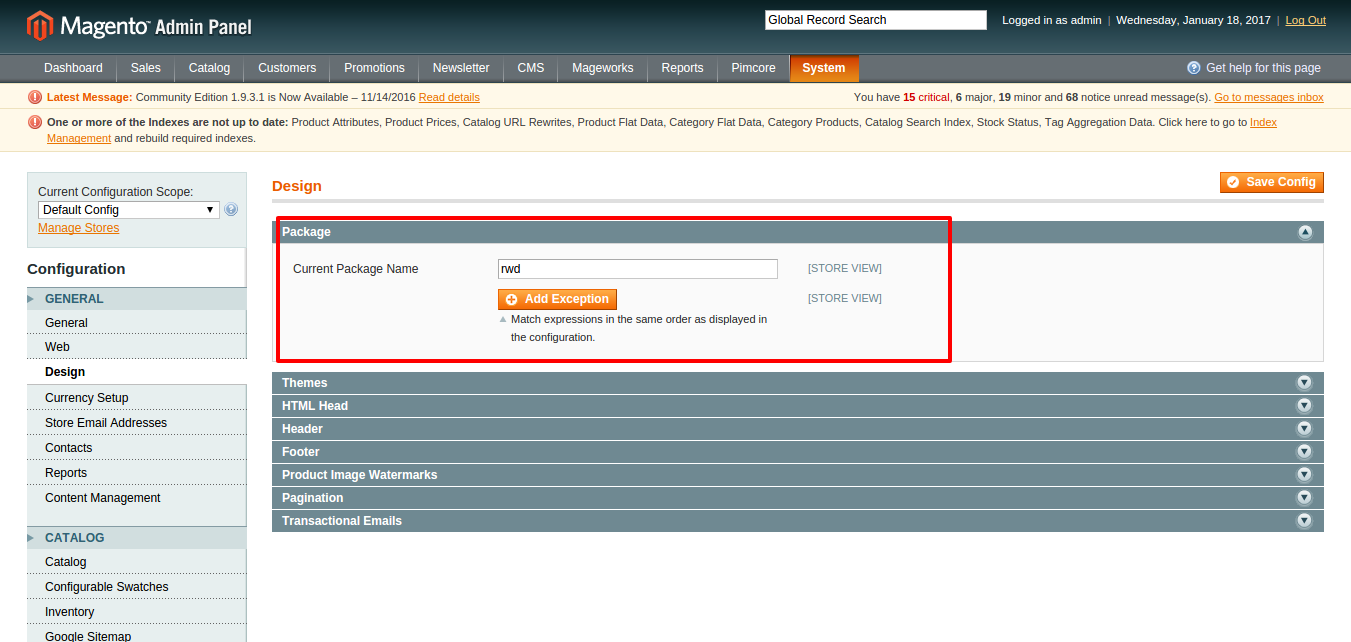
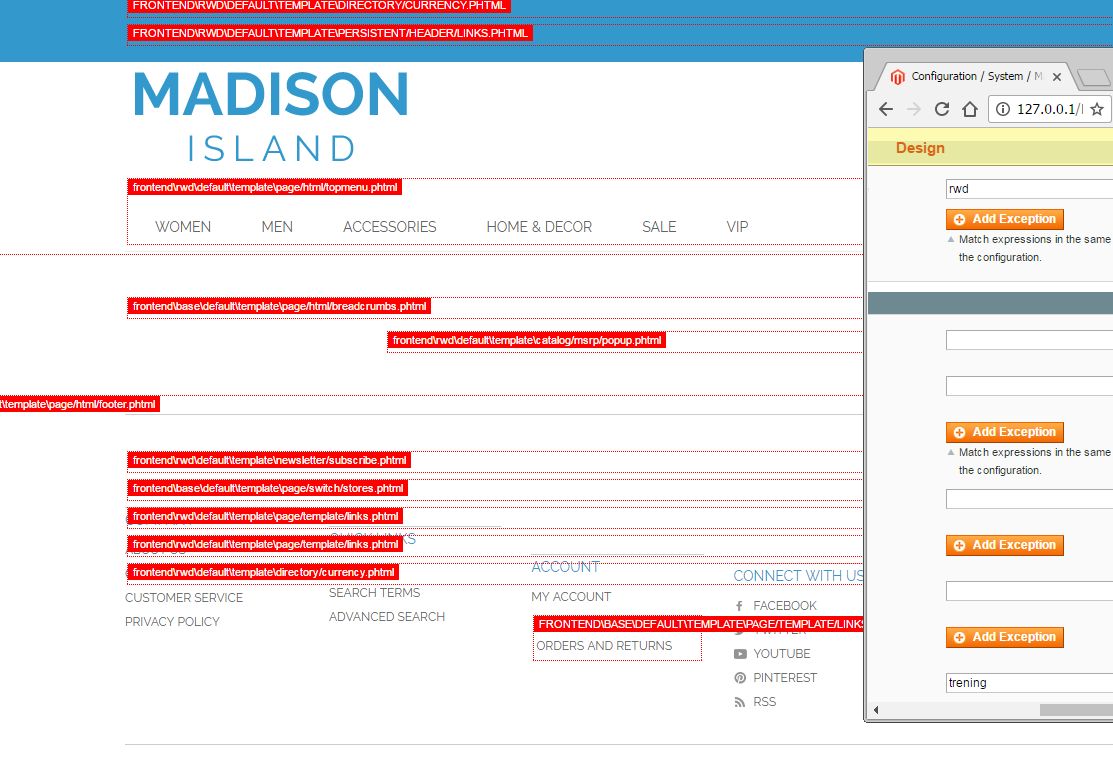
but with rwd package it not overriding "content":
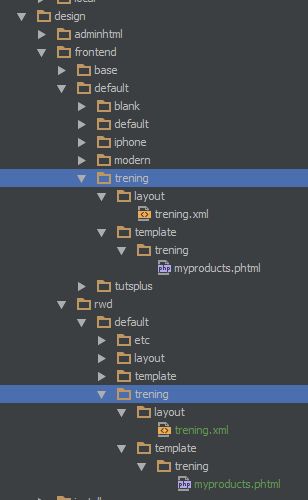
 no matter if I put my 'trening' theme in rwd or default directory:
no matter if I put my 'trening' theme in rwd or default directory:
#\app\code\local\Trening\NewModule\etc\config.xml
<?xml version="1.0"?>
<config>
<global>
<models>
<newmodule>
<class>Trening_NewModule_Model</class>
</newmodule>
</models>
<blocks>
<newmodule>
<class>Trening_NewModule_Block</class>
</newmodule>
</blocks>
<helpers>
<newmodule>
<class>Trening_NewModule_Helper</class>
</newmodule>
</helpers>
<events>
<customer_login>
<observers>
<NewModule>
<type>model</type>
<class>NewModule/observer</class>
<method>logCustomer</method>
</NewModule>
</observers>
</customer_login>
</events>
</global>
<frontend>
<routers>
<trening_newmodule>
<use>standard</use> <!--standardowy router, (nie ważne, trzeba to wpisać)-->
<args>
<module>Trening_NewModule</module>
<frontName>trening</frontName> <!--pierwszy człon adresu url który ma prowadzić do tego modułu localhost/trening/.../..-->
</args>
</trening_newmodule>
<catalog> //nadpisanie kontrolera catalog/product
<args>
<modules>
<demo before="Mage_Catalog">Trening_NewModule</demo>
</modules>
</args>
</catalog>
</routers>
<layout>
<updates>
<newmodule>
<file>trening.xml</file>
</newmodule>
</updates>
</layout>
</frontend>
</config>
How to do it to make it work in rwd?