I am attempting to install and run Magento 2 on WAMP on a Windows 7 machine with little success.
After jumping through the many and various hoops to get the site to load I am now faced with 404 responses and no styles or javascript loading.
Spec is as follows:
- Magento-CE-2.0.0+Samples
- Apache 2.4.9
- PHP 5.5.12
- MySQL 5.6.17
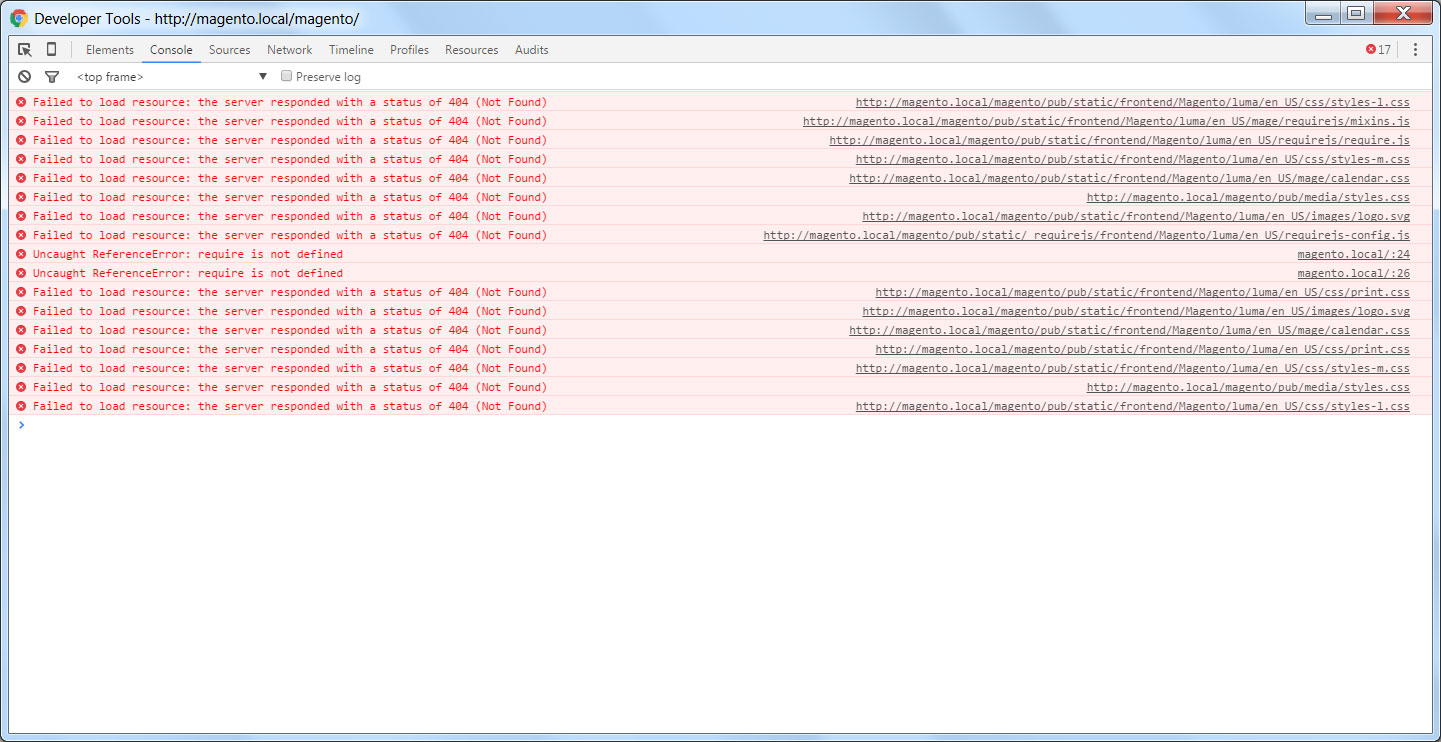
When I look at the browser console among the errors are attempts to access files that are not in the pub/static folder. The "frontend" folder does get loaded and most of the files are present. I have noticed however that some CSS files are not present.
On running the PHP deploy command
php bin/magento setup:static-content:deploy
that is mentioned in other posts I get the below error. I am not sure how to remedy this?
Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 64 bytes) in C:\wamp\www\magento\vendor\oyejorge\less.php\lib\Less\Visitor.php on line 45
Any assistance will be greatly appreciated.
UPDATE
I bumped up the PHP memory allowance and ran the PHP deploy script again. This time it did not error and executed fully. However, the same issue as described above is still present. The site loads but every attempt to load any page or asset results in a 404 page not found an error with no styling applied.
Please see below the errors in Chrome Inspector.