I am overwriting my theme logo in my child theme with the default.xml file but the logo is not loading in the storefront.
This is my default.xml code:
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/my-store-logo.jpg</argument>
<argument name="logo_img_width" xsi:type="number">30</argument>
<argument name="logo_img_height" xsi:type="number">30</argument>
</arguments>
</referenceBlock>
My console shows following url for the image:
<img src="https://localhost/magento/pub/static/version1583882139/frontend/Custom/less/en_US/images/my-
store-logo.jpg" title="" alt="" width="30" height="30">
When i click on the above link it shows the following error message on the new page:
A symlink for "C:/xampp/htdocs/magento/app/design/frontend/Custom/theme-custom-
less/web/images/my-store-logo.jpg" can't be created and placed to
"C:/xampp/htdocs/magento/pub/static/frontend/Custom/less/en_US/images/my-store-logo.jpg".
Warning!symlink(): Cannot create symlink, error code(1314)
Thanks in advance.
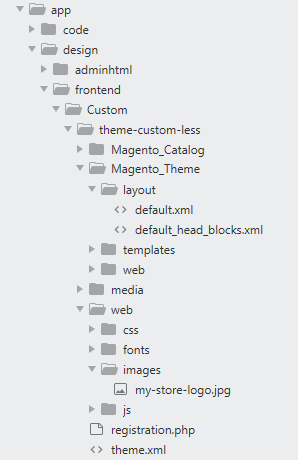
Edit: This is my directory structure: