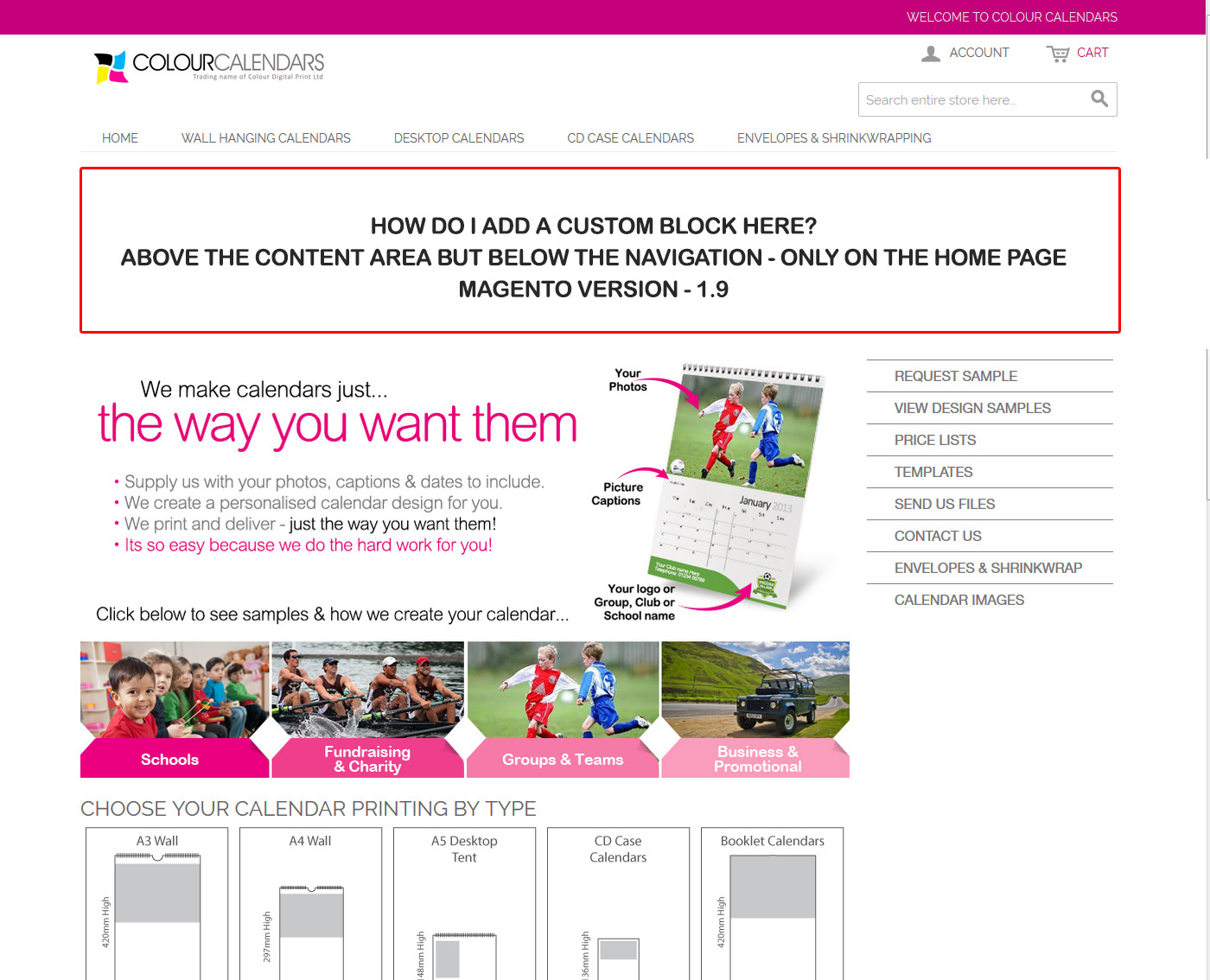
How do I add a block to the home page only above the content section, but below the navigation to spread across the page whilst still using the two-column template?
I am using Magento version 1.9.
See image:

You don't need to create a module at all. You can use Widgets in Magento 1.4+:
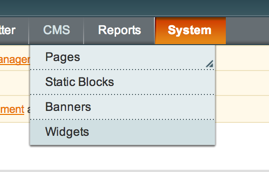
Click on CMS > Widgets:

Click on "Add a new Widget Instance":

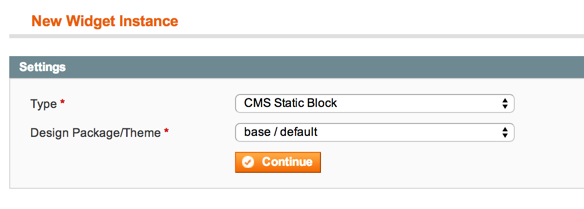
Select "CMS Static Block" and the name of your theme:

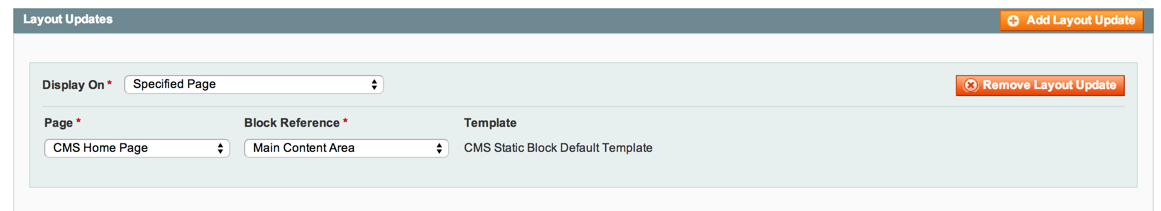
Then, under 'frontend properties' give it a title and click "Add Layout Update", and configure it as shown to display only on the home page in the main content block:

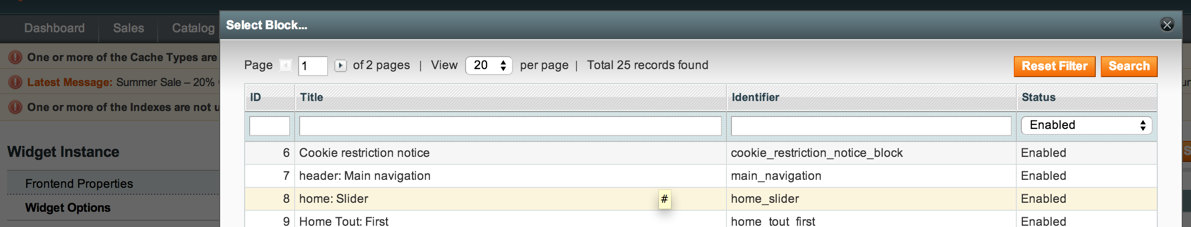
Under Widget Options select the static block you want to display:

Create local.xml under app/design/frontend/your package/your template/layout/
And Put the code
<?xml version="1.0"?>
<layout version="0.1.0">
<cms_index_index>
<reference name="root">
<block type="core/template" name="my.vblock" before="content" template="page/home/myblock.phtml" after="breadcrumbs" />
</reference>
</cms_index_index>
</layout>
Try this it's always works
<reference name="after_body_start">
<block type="core/template" name="block_name" template="template/template.phtml" />
</reference>
Here's a really quick way to do it...
Create a module:
<?xml version="1.0"?>
<config>
<modules>
<Namespace_PageLayout>
<active>true</active>
<codePool>local</codePool>
<depends>
<Mage_Page/>
</depends>
</Namespace_PageLayout>
</modules>
</config>
Then add the following to your config file
<?xml version="1.0"?>
<config>
<modules>
<Namespace_PageLayout>
<version>0.1.0</version>
</Namespace_PageLayout>
</modules>
<global>
<page>
<layouts>
<homepage_layout translate="label">
<label>Homepage Layout</label>
<template>page/1column-home.phtml</template>
</homepage_layout>
</layouts>
</page>
</global>
</config>
And in your theme folder app/design/frontend/YOURTHEME/default/template/page/1column-home.phtml
add this:
<head>
<?php echo $this->getChildHtml('head') ?>
</head>
<body<?php echo $this->getBodyClass()?' class="'.$this->getBodyClass().'"':'' ?>>
<?php echo $this->getChildHtml('after_body_start') ?>
<div class="wrapper">
<?php echo $this->getChildHtml('global_notices') ?>
<div class="page">
<?php echo $this->getChildHtml('header') ?>
**<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('custom_block')->toHtml(); ?>**
<div class="main-container col1-layout cms-home">
<div class="main">
<?php echo $this->getChildHtml('breadcrumbs') ?>
<div class="col-main">
<?php echo $this->getChildHtml('global_messages') ?>
<?php echo $this->getChildHtml('content') ?>
</div>
</div>
</div>
<?php echo $this->getChildHtml('footer_before') ?>
<?php echo $this->getChildHtml('footer') ?>
<?php echo $this->getChildHtml('global_cookie_notice') ?>
<?php echo $this->getChildHtml('before_body_end') ?>
</div>
</div>
<?php echo $this->getAbsoluteFooter() ?>
</body>
</html>
Then in your Magento admin create a static block called 'custom_block' or whatever and add it to 1column-home.phtml after the header:
<?php echo $this->getChildHtml('header') ?>
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('custom_block')->toHtml(); ?>
Be sure to add some content to the static block and select your new homepage layout from the design tab in CMS pages...
Can try layout update
following code like this
<reference name="top.container">
<block type="core/template"
name="linkcoupon_block"
as="linkcoupon_block"
template="linkcoupon/static.phtml"
output="toHtml"
/>
</reference>