I am trying to remove the css and JS for a specific CMS page but none of the JS or css are being removed. Here is the code that i am using to remove the css and JS
<layout>
<reference name="head">
<action method="removeItem"><type>js</type><name>prototype/prototype.js</name></action>
<action method="removeItem"><type>js</type><name>lib/ccard.js</name></action>
<action method="removeItem"><type>js</type><name>prototype/validation.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/builder.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/effects.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/dragdrop.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/controls.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/slider.js</name></action>
<action method="removeItem"><type>js</type><name>varien/js.js</name></action>
<action method="removeItem"><type>js</type><name>varien/form.js</name></action>
<action method="removeItem"><type>js</type><name>varien/menu.js</name></action>
<action method="removeItem"><type>js</type><name>mage/translate.js</name></action>
<action method="removeItem"><type>js</type><name>mage/translate.js</name></action>
<action method="removeItem"><type>js_css</type><name>ves/jquery/plugins/fancybox/jquery.fancybox.css</name></action>
<action method="removeItem"><type>js_css</type><name>ves/jquery/plugins/fancybox/jquery.fancybox.css</name></action>
<action method="removeItem"><type>skin_css</type><name>css/font-awesome.min.css</name><params/></action>
<action method="removeItem"><type>skin_css</type><name>css/bootstrap/bootstrap-tiny.css</name><params/></action>
<action method="removeItem"><type>skin_css</type><name>css/custom_theme.css</name><params/></action>
<action method="removeItem"><type>skin_css</type><name>css/animate.css</name><params/></action>
</reference>
</layout>
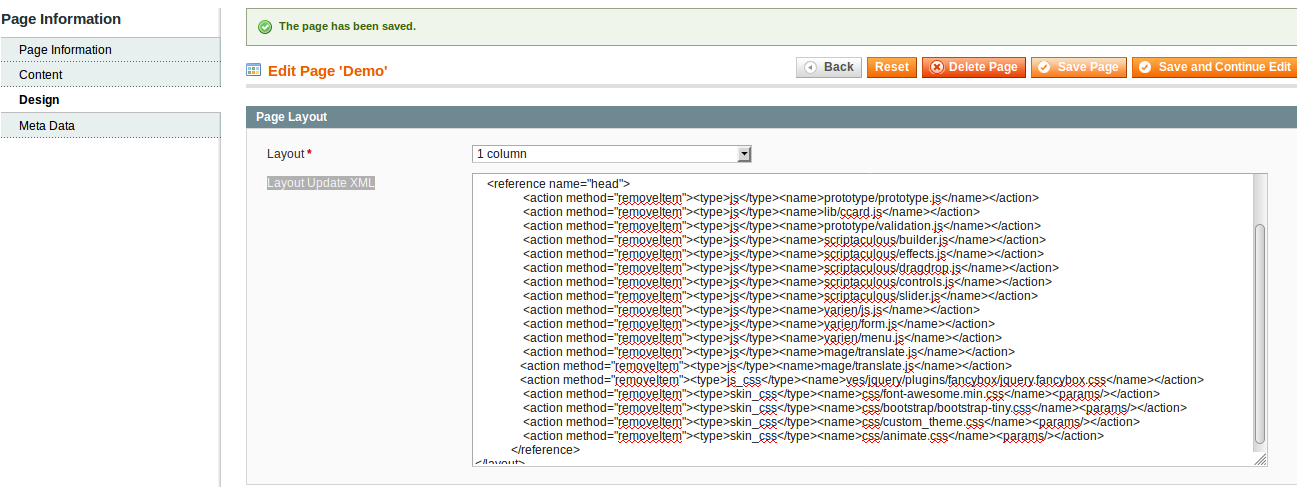
This code is written in layout update xml under Design tab
I am attaching image for reference.

tab
but none of the JS is CSS is being removed. I tried to debug in code but my remove item is not being called for the files i am calling. So there must be some other way to do this. Please help ! Thank you

cleared all cacheafter applying these changes, correct?