<layout>
<reference name="head">
<action method="removeItem"><type>js</type><name>prototype/prototype.js</name></action>
<action method="removeItem"><type>js</type><name>lib/ccard.js</name></action>
<action method="removeItem"><type>js</type><name>prototype/validation.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/builder.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/effects.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/dragdrop.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/controls.js</name></action>
<action method="removeItem"><type>js</type><name>scriptaculous/slider.js</name></action>
<action method="removeItem"><type>js</type><name>varien/js.js</name></action>
<action method="removeItem"><type>js</type><name>varien/form.js</name></action>
<action method="removeItem"><type>js</type><name>varien/menu.js</name></action>
<action method="removeItem"><type>js</type><name>mage/translate.js</name></action>
<action method="removeItem"><type>js</type><name>mage/translate.js</name></action>
<action method="removeItem"><type>js_css</type><name>ves/jquery/plugins/fancybox/jquery.fancybox.css</name></action>
<action method="removeItem"><type>js_css</type><name>ves/jquery/plugins/fancybox/jquery.fancybox.css</name></action>
<action method="removeItem"><type>skin_css</type><name>css/font-awesome.min.css</name><params/></action>
<action method="removeItem"><type>skin_css</type><name>css/bootstrap/bootstrap-tiny.css</name><params/></action>
<action method="removeItem"><type>skin_css</type><name>css/custom_theme.css</name><params/></action>
<action method="removeItem"><type>skin_css</type><name>css/animate.css</name><params/></action>
</reference>
</layout>
<layout> <reference name="head"> <action method="removeItem"><type>js</type><name>prototype/prototype.js</name></action> <action method="removeItem"><type>js</type><name>lib/ccard.js</name></action> <action method="removeItem"><type>js</type><name>prototype/validation.js</name></action> <action method="removeItem"><type>js</type><name>scriptaculous/builder.js</name></action> <action method="removeItem"><type>js</type><name>scriptaculous/effects.js</name></action> <action method="removeItem"><type>js</type><name>scriptaculous/dragdrop.js</name></action> <action method="removeItem"><type>js</type><name>scriptaculous/controls.js</name></action> <action method="removeItem"><type>js</type><name>scriptaculous/slider.js</name></action> <action method="removeItem"><type>js</type><name>varien/js.js</name></action> <action method="removeItem"><type>js</type><name>varien/form.js</name></action> <action method="removeItem"><type>js</type><name>varien/menu.js</name></action> <action method="removeItem"><type>js</type><name>mage/translate.js</name></action> <action method="removeItem"><type>js</type><name>mage/translate.js</name></action> <action method="removeItem"><type>js_css</type><name>ves/jquery/plugins/fancybox/jquery.fancybox.css</name></action> <action method="removeItem"><type>js_css</type><name>ves/jquery/plugins/fancybox/jquery.fancybox.css</name></action> <action method="removeItem"><type>skin_css</type><name>css/font-awesome.min.css</name><params/></action> <action method="removeItem"><type>skin_css</type><name>css/bootstrap/bootstrap-tiny.css</name><params/></action> <action method="removeItem"><type>skin_css</type><name>css/custom_theme.css</name><params/></action> <action method="removeItem"><type>skin_css</type><name>css/animate.css</name><params/></action> </reference> </layout>
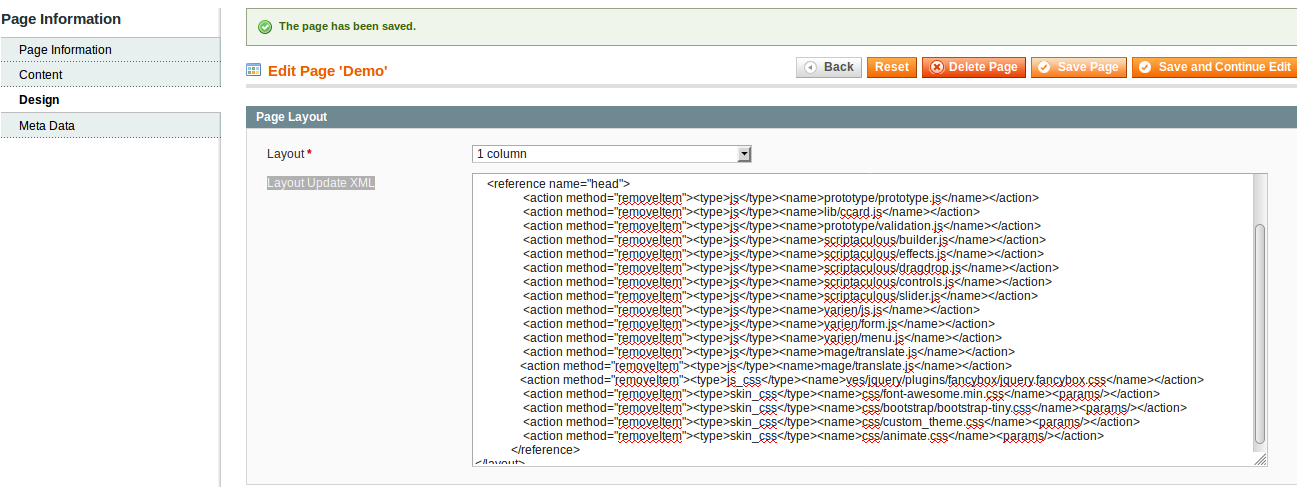
This This code is written in layout update xml under Design tab
I am attaching image for reference.