Having trouble fixing the errors that come up in the console.
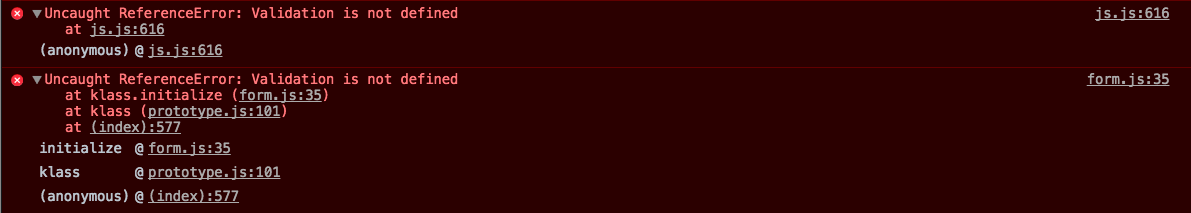
js.js shows me this:
Validation.addAllThese([
['validate-custom', ' ', function(v,elm) {
return elm.validate();
}]
]);
form.js takes me to this piece of code:
this.validator = new Validation(this.form);
and prototype.js showes me following:
function klass() {
this.initialize.apply(this, arguments);
}
however when I click on index error it shows me the newsletter subscription form:
var newsletterSubscriberFormDetail = new VarienForm('newsletter-validate-detail');
It does look like there is the problem with subscription form and indeed when I remove it error is not showing up, but I'm having trouble fixing it.
My jQuery is the first that loads and then its followed by all other js libs. Currently I don't have noConflict implemented and not sure if that could be the problem, but I've tried many different ways of adding noConflict and it still didnt solve the issue.
Can someone please advise what could this error be related to? Thanks in advance guys!