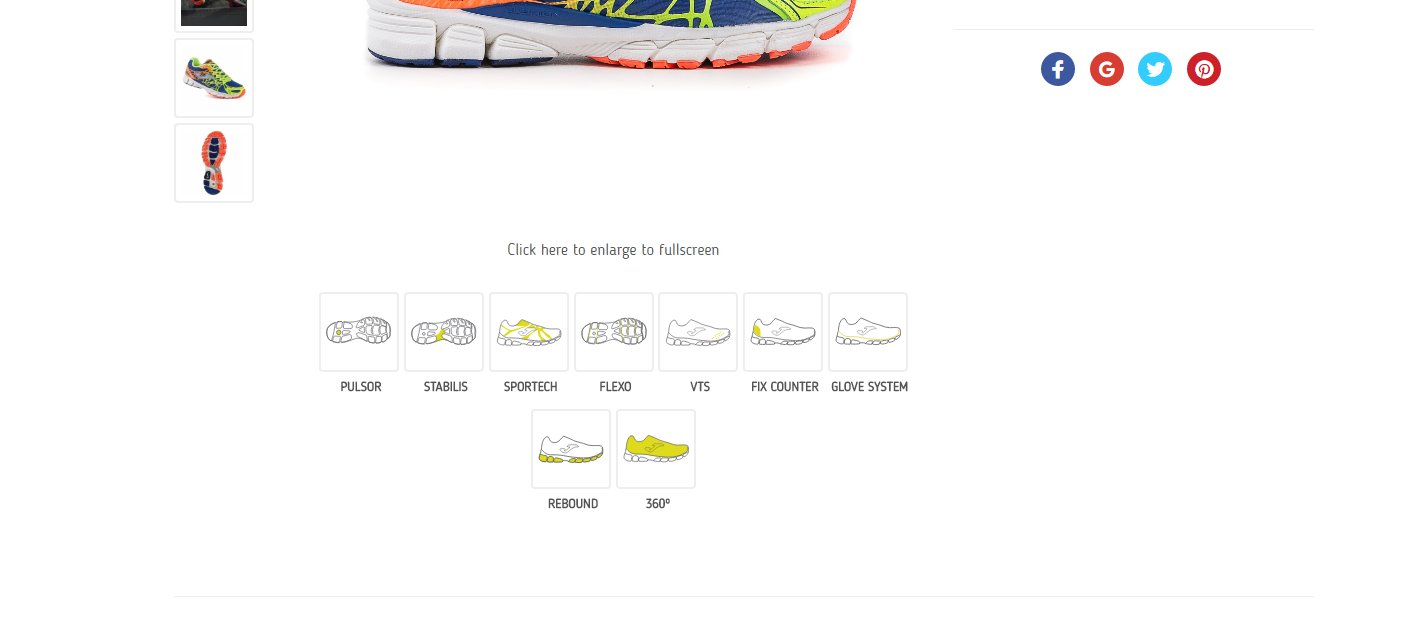
Im working on a sports e shop and some shoes belong to specific techs which i would like to be shown as images
like this:
I thought of creating a multi select attribute named techs and put values as shown below and create for each option a seperate cms block so that i would call many of these simultanously
View.phtml
<?php /* @var $this Mage_Catalog_Block_Product_View_Abstract */?>
<?php $_product = $this->getProduct() ?>
<?php echo $this->getChildHtml('product_type_data_extra') ?>
<?php echo $this->getPriceHtml($_product) ?>
<?php if ($this->displayProductStockStatus()): ?>
<?php if ($_product->isAvailable()): ?>
<p class="availability in-stock"><?php echo $this->__('Availability:') ?> <span><?php echo $this->__('In stock') ?></span></p>
<?php else: ?>
<p class="availability out-of-stock"><?php echo $this->__('Availability:') ?> <span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
<?php endif; ?>
<!-- Step 1 We need to add this to be able to get the attribute values -->
<?php
$_helper = $this->helper('catalog/output');
$_product = $this->getProduct()
?>
<!-- Step 2 Allow for techs attribute to display different images based on value of attribute -->
<?php if ($_product->getAttributeText('tech') == "Pulsor"): ?>
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('tech_pulsor')->toHtml() ?>
<?php elseif ($_product->getAttributeText('tech') == "Flexo"): ?>
<?php echo $this->getLayout()->createBlock('cms/block')->setBlockId('tech_flexo')->toHtml() ?>
<?php endif; ?>
However when i put 2 cms nothing is shown if i put one its ok