I am implementing my custom theme in magento. All required settings are done in admin panel and on FTP all structures are fine, but when I inspect logo, its indicating base theme src URL.
-
only logo is coming from base theme or css and js files also?– Sharfaraz BhedaCommented Aug 25, 2016 at 11:00
-
yes if i try to include js/css in local.xml those were also pointing to base theme– Man S.Commented Aug 25, 2016 at 11:01
-
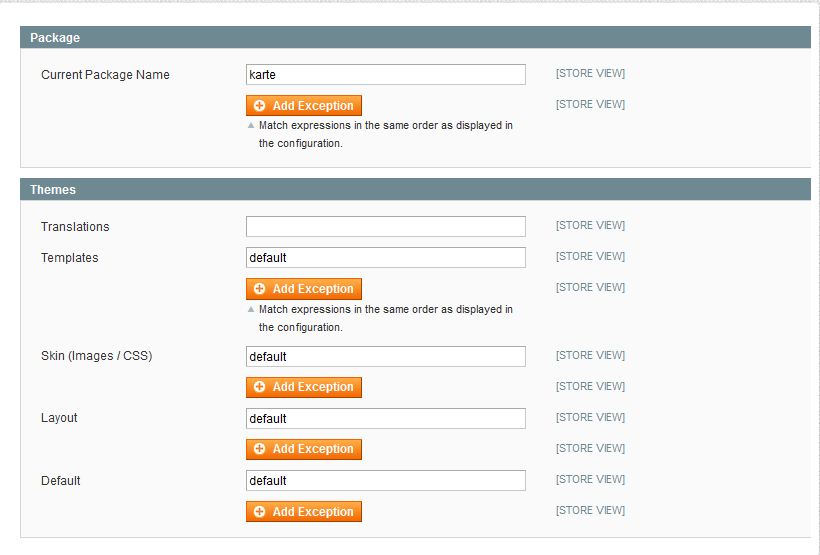
check this configuration: prntscr.com/ca7eay– Sharfaraz BhedaCommented Aug 25, 2016 at 11:03
-
my package is karte->default, what should i need to specify there?– Man S.Commented Aug 25, 2016 at 11:11
-
provide snap for config->General>design– Sharfaraz BhedaCommented Aug 25, 2016 at 11:13
|
Show 1 more comment
1 Answer
As per your snap your theme folder structure should be like this:
app\design\frontend\karte\karte
if its app\design\frontend\karte\default
Notes:
- Flush magento cache and check for theme.
- Skin files should be there in
skin\frontend\karte\default
-
-
have you added skin files in their respective folder? Commented Aug 25, 2016 at 11:32
-
-
-
yes thanks my mistake , logo is already in skin folder just need to update that in admin panel from gif to png. thanks– Man S.Commented Aug 25, 2016 at 11:45