We are Providing an option for customer to upload product image from frontend.
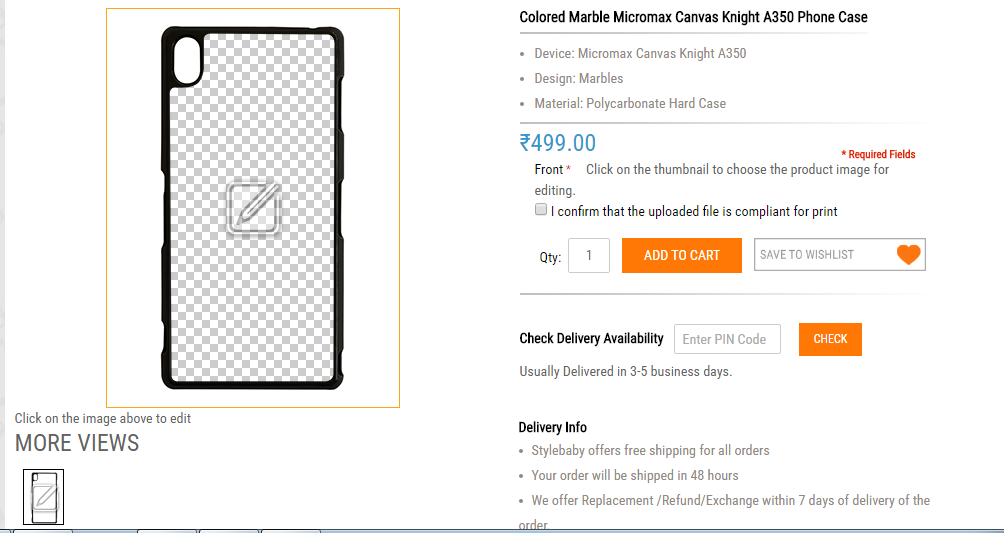
once we visit product page , we need to click on small image present below Product base image.
Than we need to click on Product image.
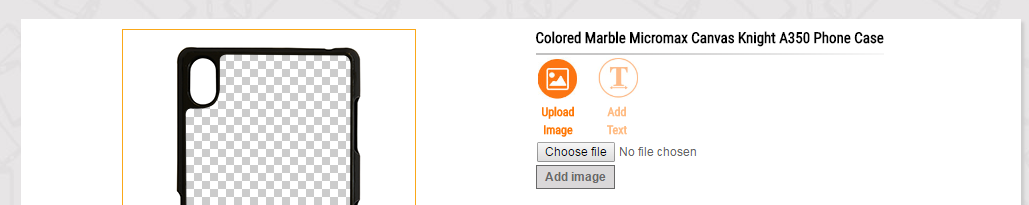
than only it will display an option to upload an image below Product Name.
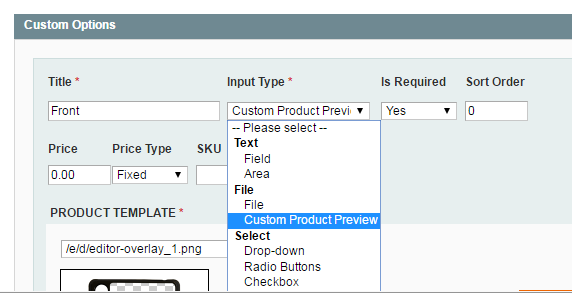
Instead of this what we need is by default it should display an option to upload an image if value of Input Type under "custom options" is Custom Product Preview
initPreview: function()
{
var scale = this.option.calcScale(),
elementId = this.config.previewContainer,
container = $(elementId),
c = this.config,
area = c.area,
thumb = c.productImage.thumb;
this.previewScale = scale;
var areaParams = {
width : Math.round(area.sizeX * scale),
height: Math.round(area.sizeY * scale),
left : Math.round(area.offsetX * scale),
top : Math.round(area.offsetY * scale)
};
var html =
'<div class="aitraph aitraph-bot"></div>' +
'<img class="aitcg_preview_bg" src="' + thumb.fullUrl + '" />'+
'<div class="aitraph aitraph-top"></div>' +
'<div class="aitcg-overlay" style="width:'+ thumb.sizeX +'px;height:'+thumb.sizeY+'px;"></div>';
container.update(html);
this._showPreviewBlock( container );
container.observe('click', this.onPreviewClick.bind(this));
var title = c.editorEnabled ? c.text.thumbTooltipEdit : c.text.thumbTooltipPreview,
viewIconClass = c.editorEnabled ? '' : 'view-icon';
container.select('.aitcg-overlay')[0]
.observe('mouseover', function(){Aitcg.tooltip().update(title).show()})
.observe('mouseout', function(){Aitcg.tooltip().hide()})
.addClassName(viewIconClass);
var styleParams = Aitcg.addPxToValue(areaParams);
$$('#' + elementId + ' .aitraph').each( function(element) {
element.setStyle(styleParams);
});
Aitoc_Common_Events.dispatch('aitcg_option_preview_create_after_' + this.id, {element: container});
this.preview = new Aitcg_Editor(this.option);
this.preview.init(container, Aitcg_Editor.MODE_PREVIEW, true, this.previewScale);
this.preview.load( $('options_' + this.id).getValue() );
},