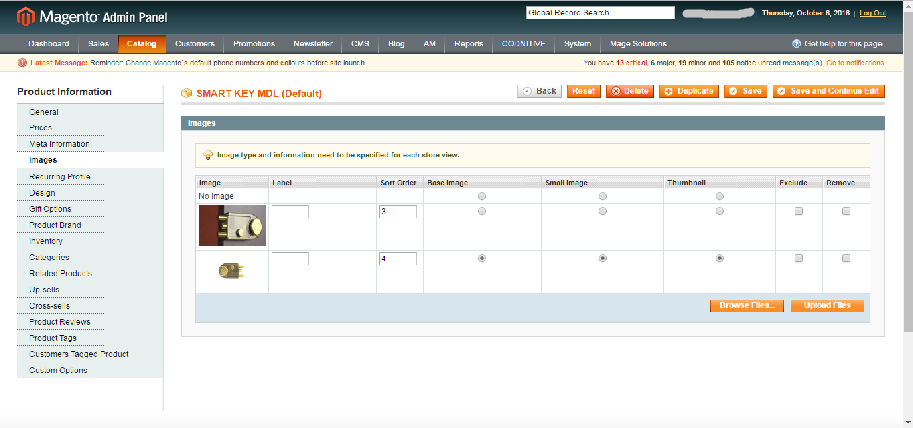
Well. I am working on my first magento web site.I am using magento V1.9.2.4 with luxury theme V1.2.4 Its all working fine but Product image.(I am working on localhost xampp )
I uploaded Images trough Catalog -> manage product -> myProduct -> Images -> upload image. Then selected the image Base image, Small image, Thumbnail in the image option.
As it wasnt visible by this so i changed php_value memory_limit 512M in .htaccess file in my root. this method is not worked.
As I am working on windows i tried to give full permissions to the media folder in the root. still nothing
I also checked if Image attribute have scope global.
I tried using almost all image sizes viz 100X100 200X200 400X400... but still its not working.
what i have to do in this case?
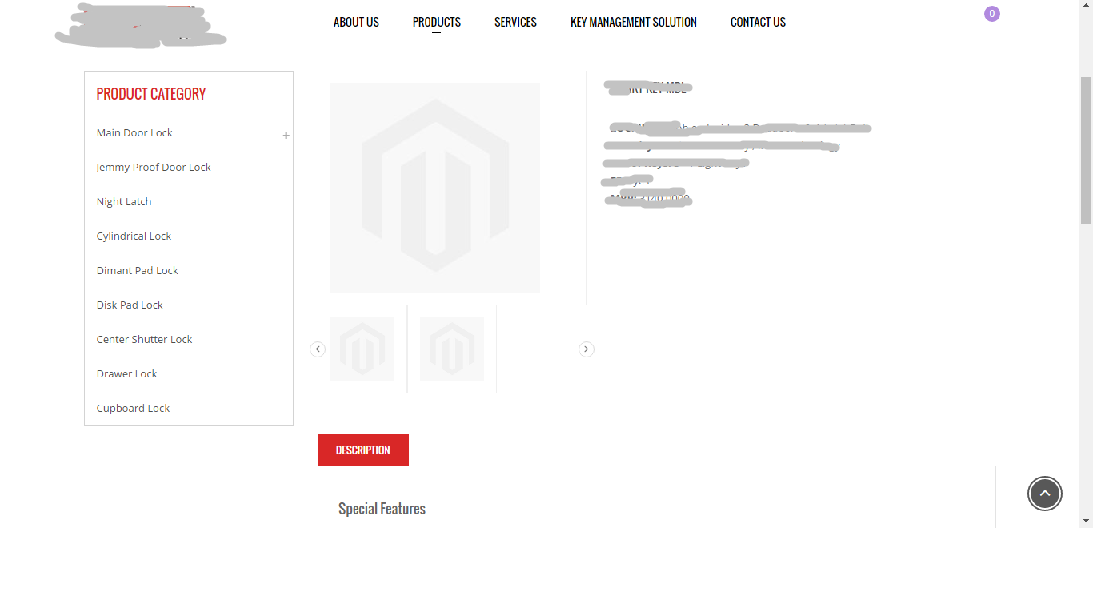
If it helps when i upload 'x' number of images in my back-end. Magento displays 'x' number of product images thumbnails(dummy image) in my front-end product landing page
.phtml in folder C:\xampp\htdocs\demo\app\design\frontend\mgstheme\luxury\template\catalog\product\view\media.phtml
<?php
/**
* Product media data template
*
* @see Mage_Catalog_Block_Product_View_Media
*/
?>
<?php
$_product = $this->getProduct();
$_helper = $this->helper('catalog/output');
$panelHelper = $this->helper('mpanel');
$size = $panelHelper->convertRatioToSize();
?>
<div class="entry hidden-sm hidden-xs">
<div class="image-media" id="main-images">
<?php
$_img = '<img src="'.$this->helper('catalog/image')->
init($_product, 'image')->resize($size['width'], $size['height']).'"
alt="'.$this->escapeHtml($this->getImageLabel()).'"
title="'.$this->escapeHtml($this->getImageLabel()).'"
class="img-responsive"/>';
?>
<?php echo $_helper->productAttribute($_product, $_img, 'image'); ?>
<div class="magnifier">
<div class="buttons tooltips">
<a href="<?php echo $this->helper('catalog/image')->init($_product, 'image')->resize($size['width'], $size['height']) ?>" class="sf" title="" data-gal="prettyPhoto[product-gallery]"><span class="fa fa-search"></span></a>
</div>
</div>
</div>
</div>
<div class="mobile-media owl-carousel hidden-lg hidden-md">
<?php $i=0; foreach ($this->getGalleryImages() as $_image): $i++; ?>
<div class="item">
<div class="entry<?php if($i==1): ?> first<?php endif ?><?php if($i%3==0): ?> last<?php endif ?>">
<div class="image-media">
<img data-main-image-src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize($size['width'], $size['height']); ?>" alt="" class="img-responsive" src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize($size['width'], $size['height']); ?>">
</div>
</div>
<div class="magnifier">
<div class="buttons">
<a href="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize($size['width'], $size['height']); ?>" class="sf" title="" data-gal="prettyPhoto[product-gallery]"><i class="fa fa-expand"></i></a>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
<script type="text/javascript">
jQuery(".mobile-media").owlCarousel ({
rtl:<?php echo $panelHelper->rightToLeftOwl(); ?> ,
items: 1,
loop: true,
nav: true,
lazyLoad: true,
dots: false,
autoplay: false,
autoplayHoverPause: false,
navText: ["<i class='fa fa-angle-left'></i>","<i class='fa fa-angle-right'></i>"],
responsive:{
0 : {items: 1},
480 : {items: 1},
768 : {items: 1},
980 : {items: 1},
1200 : {items: 1}
}
});
</script>
<?php if (count($this->getGalleryImages()) > 0): ?>
<div class="thumbnails clearfix hidden-sm hidden-xs">
<div class="carousel-container">
<div class="thubmbnail">
<div class="thubmbnail-row">
<div id="services" class="services owl-carousel thumbnails-carousel">
<?php $i=0; foreach ($this->getGalleryImages() as $_image): $i++; ?>
<div class="item">
<div class="entry<?php if($i==1): ?> first<?php endif ?><?php if($i%3==0): ?> last<?php endif ?>">
<div class="image-media">
<img data-main-image-src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize($size['width'], $size['height']); ?>" alt="" class="img-responsive" src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize($size['width'], $size['height']); ?>">
</div>
</div>
<div class="magnifier">
<div class="buttons">
<a href="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'thumbnail', $_image->getFile())->resize($size['width'], $size['height']); ?>" class="sf" title="" data-gal="prettyPhoto[product-gallery]"></a>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery("#services").owlCarousel ({
rtl:<?php echo $panelHelper->rightToLeftOwl(); ?> ,
items: 1,
loop: true,
nav: true,
lazyLoad: true,
dots: false,
autoplay: false,
autoplayHoverPause: false,
navText: ["<i class='fa fa-angle-left'></i>","<i class='fa fa-angle-right'></i>"],
responsive:{
0 : {items: 1},
480 : {items: 2},
768 : {items: 2},
980 : {items: 3},
1200 : {items: 3}
}
});
jQuery('a[data-gal]').each(function () {
jQuery(this).attr('rel', jQuery(this).data('gal'));
});
jQuery("a[data-gal^='prettyPhoto']").prettyPhoto({slideshow: false, overlay_gallery: false, social_tools: false, deeplinking: false, theme: 'light_rounded'});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".services .item .image-media img").click(function(){
jQuery("#main-images img").attr("src", jQuery(this).attr("data-main-image-src"));
jQuery("#main-images .magnifier a").attr("href", jQuery(this).attr("data-main-image-src"));
});
});
</script>
</div>
<?php endif; ?>
Edit:: I Narrow Down the problem
in here resize function if I give manual height and width It shows image fine. what is the problem with it now?
like this resize($size[100], $size[100]);
<img src="<?php echo $this->helper('catalog/image')->init($this->getProduct(), 'image', $_image->getFile())->resize($size['width'], $size['height']); ?>" alt="<?php echo $this->escapeHtml($_image->getLabel()) ?>" />



$panelHelper->convertRatioToSize()method rerturnsprint_r($panelHelper->convertRatioToSize()); die;