Website is on Magento 2.2.6. As far as I remember, this issue was not present when we were on previous versions of Magento.
Description of the issue:
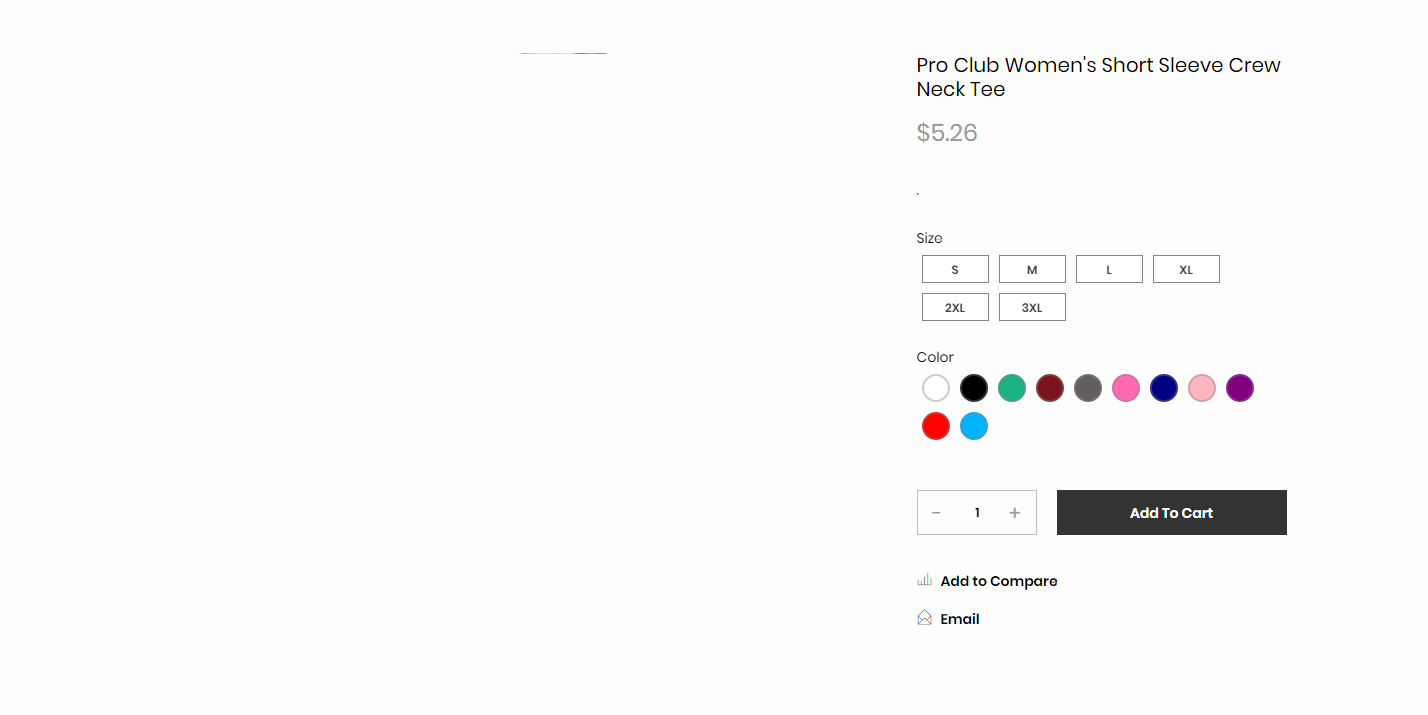
When clicking on a product listing, the resulting product page will load just fine, except for the image.
All you can see is the top 1px of the height of the image. The width seems to be the correct size.
Clicking on any of the size/color attributes will change the photo, but it will still not load completely. You can tell the photo changes if you look closely at the 1px height that is visible.
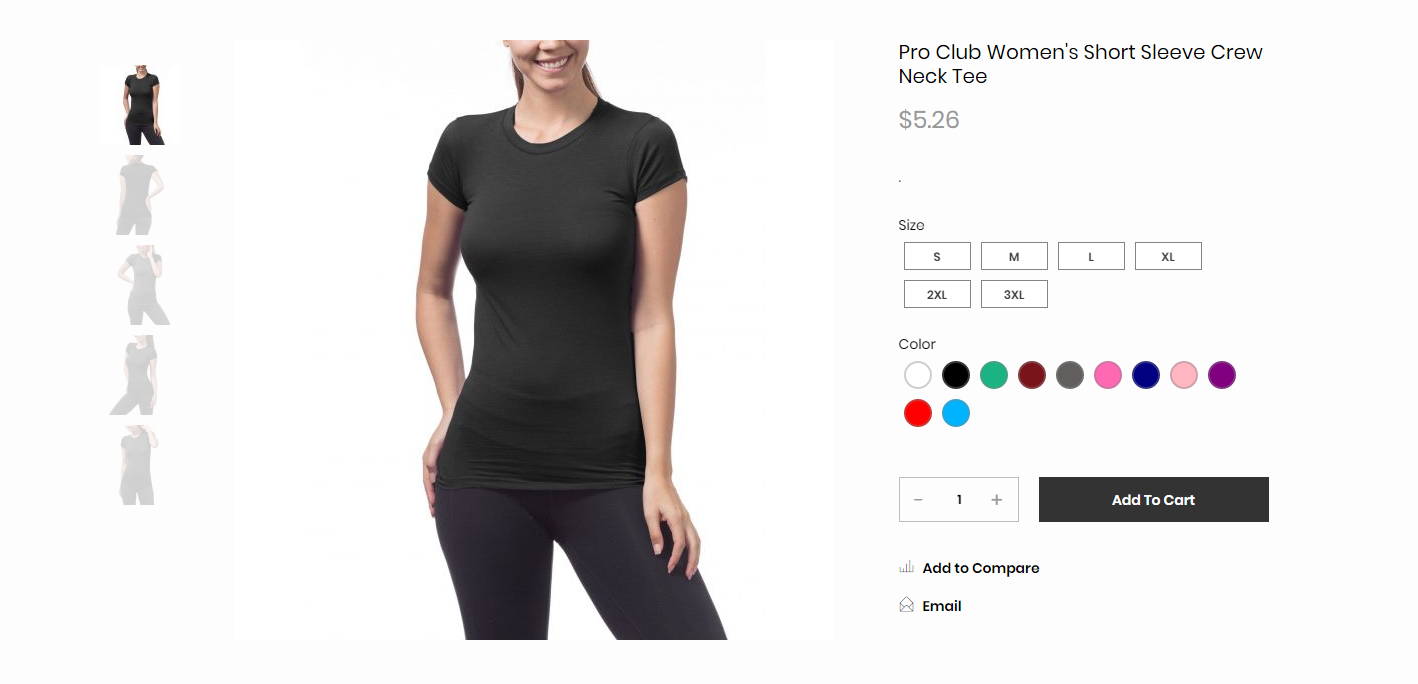
The only way to get the photo to load in correctly is to refresh the page.
After the page is cached, you can revisit the same page which had an issue, and the photos will now load properly with no need to refresh.
This seems to happen more often when you click on the product listing and open it in the same tab. If you CTRL-Click and open the listing in a new tab, more often than not, it will load just fine.
Although caching temporarily solves the issue, the issue would still be present for any new visitors to the website.
The theme that the website is using is Unero.
I have tried multiple solutions, to no avail.
I have merged css/js files and deployed, then flushed the cache, but the issue still persists.