There's 3 different types defined in Magento/Framework/View/Design/ThemeInterface:
- Physical type
- Virtual type
- Staging type
Physical themes
Physical refers to the fact that those themes are defined by files. For example, the blank and luma theme are physically defined under app/design/frontend/
Virtual themes
This is yet unclear but I think virtual themes refer to themes you can create in the backend which extends existing physical themes but it seems like it's not fully implemented yet.
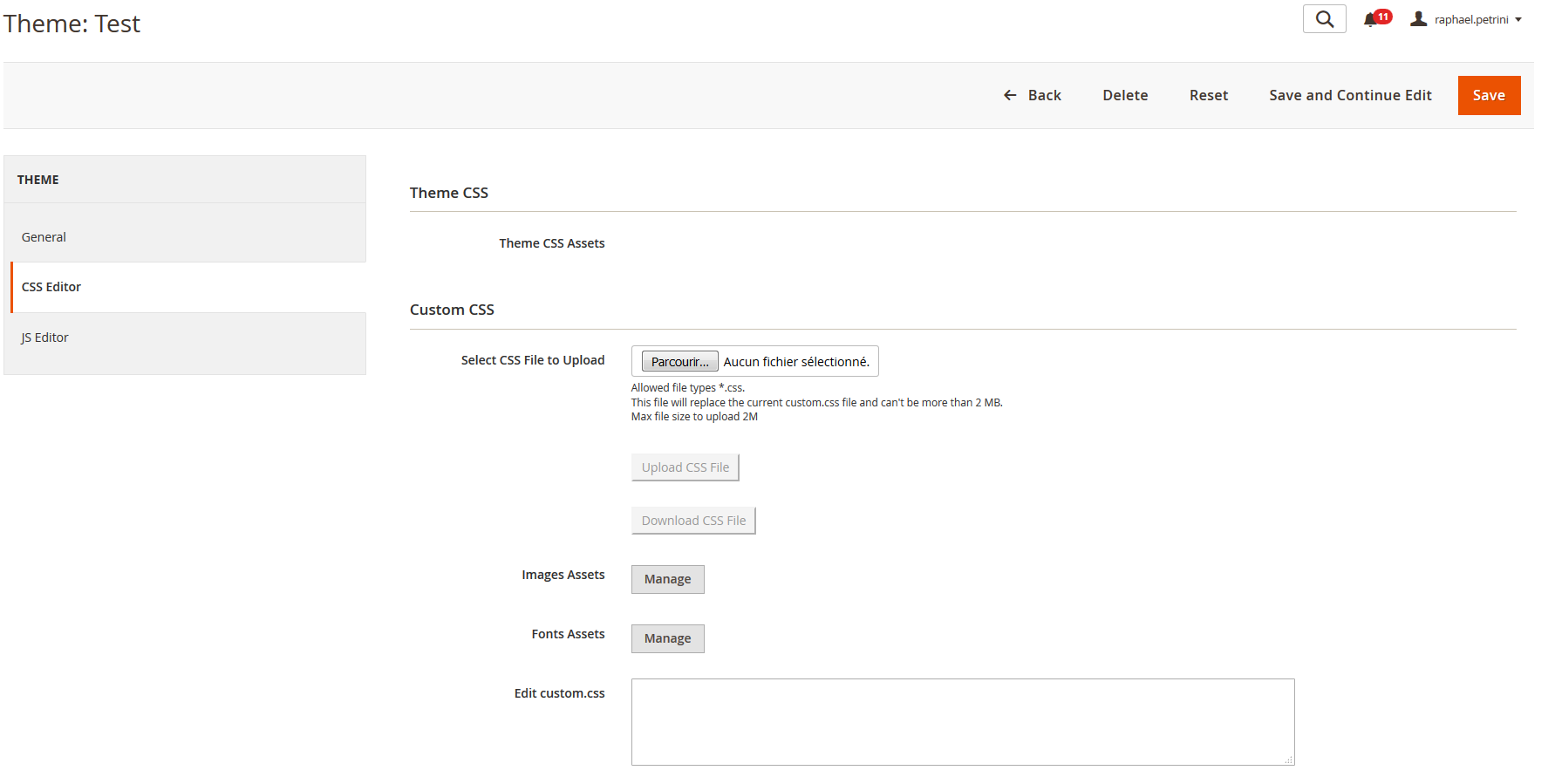
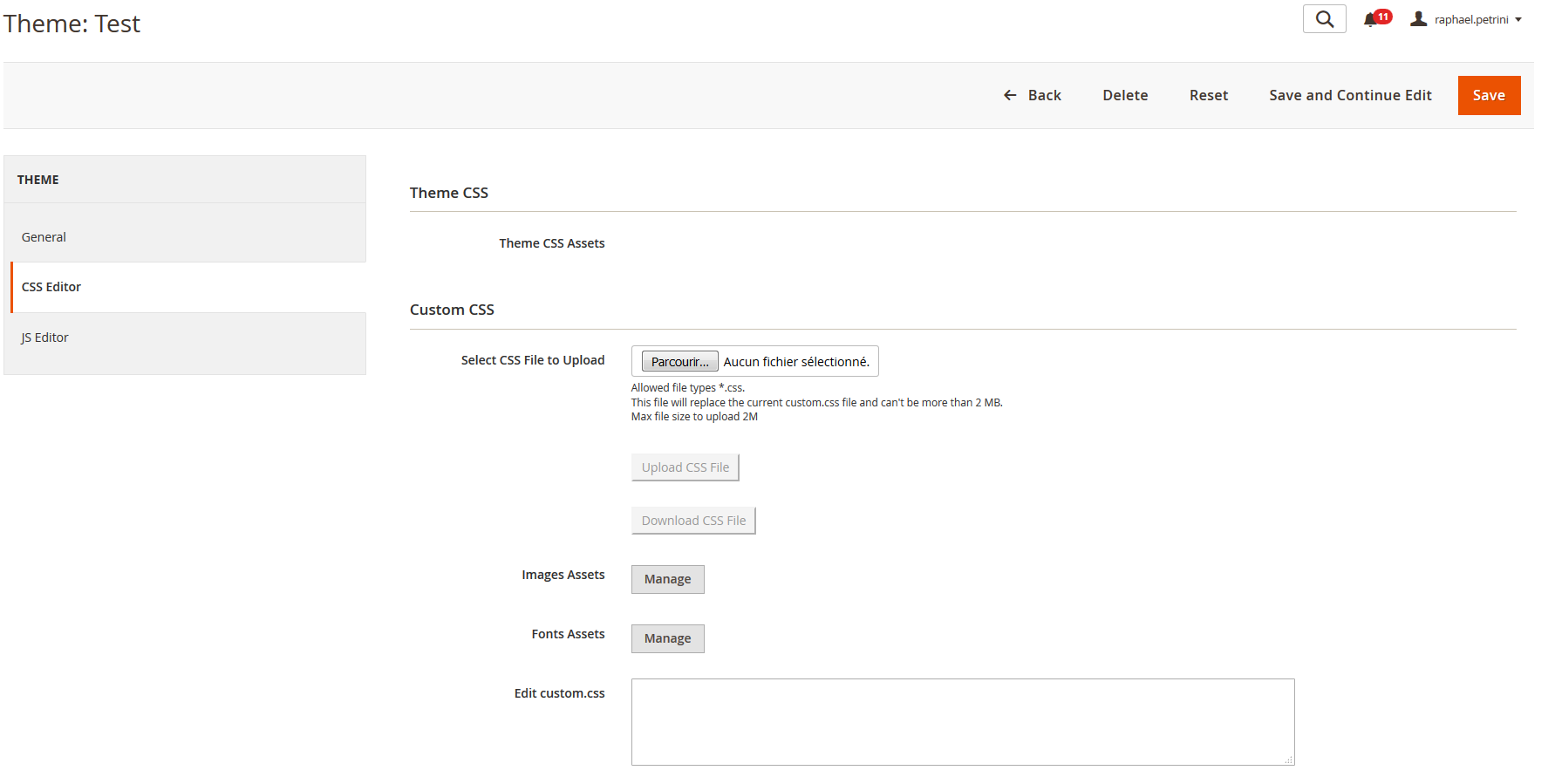
You can see that there's two tabs available in the edit section only for virtual themes which let you provides custom CSS and JS for a virtual theme.
I reckon a virtual theme would be something you setup temporarily (like Christmas theme) for a short period of theme and which requires only few design changes compared to the physical theme it extends.
There's no Add Virtual Theme button available yet but if you run the following SQL query you can setup a virtual theme and you'll see the CSS and JS tab when editing it:
INSERT INTO `theme` (`theme_id`, `parent_id`, `theme_path`, `theme_title`, `preview_image`, `is_featured`, `area`, `type`, `code`) VALUES (NULL, '1', NULL, 'test', NULL, '0', 'frontend', '1', 'test/test');
And here you go, two extra tabs and Save/Delete buttons:

Staging themes
I reckon staging themes are related to the Magento 2.1 EE staging feature:http://devdocs.magento.com/guides/v2.1/extension-dev-guide/staging/Staging.html
I assume you can have a staging theme when using a campaign but I'm not 100% sure.




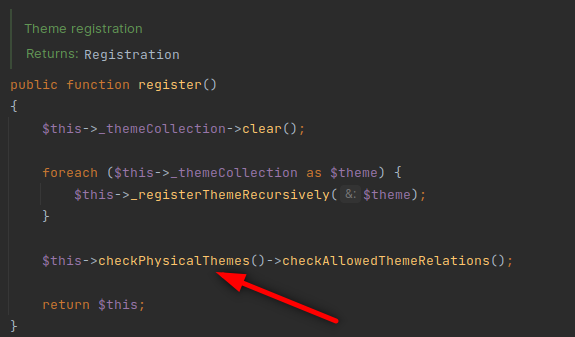
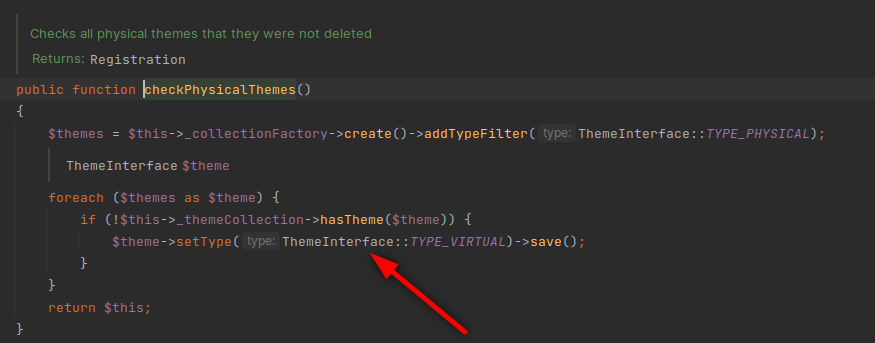
0: Physical - Magento Default Theme (Example: Magento Blank, Magento Luma, Magento 2 Backend) 1: Virtual - Custom Theme which is created by you (custom) which has parent as Default Theme (Example: My Theme) 2: Staging - ?vendor\magento\module-theme\Model\Theme\Registration.php/** Allowed sequence relation by type, array(parent theme, child theme) * @var array */ protected $_allowedRelations = [ [ThemeInterface::TYPE_PHYSICAL, ThemeInterface::TYPE_VIRTUAL], [ThemeInterface::TYPE_VIRTUAL, ThemeInterface::TYPE_STAGING],]; /** Forbidden sequence relation by type ** @var array*/ protected $_forbiddenRelations = [[ThemeInterface::TYPE_VIRTUAL, ThemeInterface::TYPE_VIRTUAL],[ThemeInterface::TYPE_PHYSICAL, ThemeInterface::TYPE_STAGING],];