A few days ago I finished the custom theme (very simple, based on Luma and Blank themes, changing colors etc only). My theme works perfectly on the local server, but when uploaded to the live server it looks like some changes are not deployed, so I ran the deploy command again after clearing the static files and the cache but still the same. I created a new DB and reinstalled Magento on the live server but still the same! The problem is that I can not see any errors anywhere! Any help will be very much appreciated!!
-
can you please share with me your live site URL– Hitesh KoshtiCommented Apr 26, 2018 at 5:53
-
here you go: diavazo.co.uk note the header links, this mess is fixed on my css but for some reason can't be deployed and is not giving any errors– Nick TheodoridisCommented Apr 26, 2018 at 13:18
2 Answers
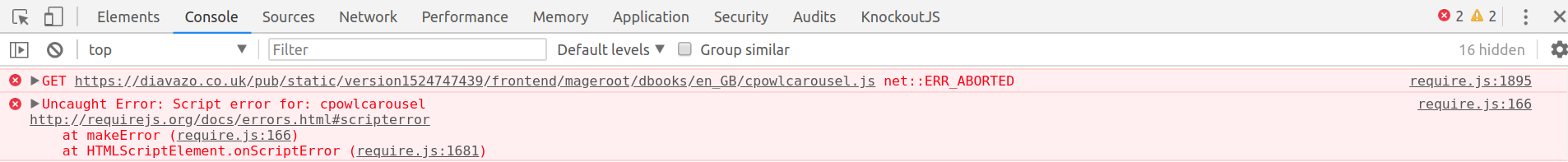
I can see there is some JS error in console

Please run below commands :
php bin/magento set:upg
php bin/magento setup:static-content:deploy
OR
bin/magento setup:static-content:deploy -f --area=frontend
how you add css ? can you please share withe me in details because default magento css working fine looks some custom css not working on it.
-
1I ran these commands like 20 times so far but it doesn't change anything. the JS that missing is not a big deal: it's a carousel extension that missing - I keep making changes- if I put it back it will go away. the problem as you say it is that the custom CSS is not deploying - on my local server it works just fine. I have a _theme.less file: customtheme/themename/web/css/source/_theme.less Commented Apr 27, 2018 at 9:11
-
try to remove var/cache, var/log, var/page_cache, var/view_preprocessed and var/session Commented Apr 27, 2018 at 10:28
-
1I did all those, I even complete reinstalled Magento... Commented Apr 27, 2018 at 11:03
Flush static content for Less files.
Edit: Location is cache management and scroll all the way to the bottom after the cache list and the three buttons there. Tap on Flush static content every time you want to update less file
