I'm having trouble getting the product images to behave on product view pages.
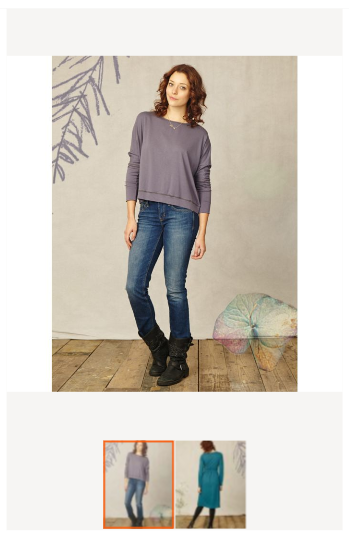
This screen shot is from the product view page. You can see the white bars down the side. All these images seem to be resized to 700x700 with white backgrounds (which are part of the image not css). Full screen and thumbnails are fine.
The config for these images is defined in view.xml under the tag
The data for the gallery comes from getGalleryImagesJson() and the urls defined in getGalleryImages() in Gallery.php. The image is loaded with keepFrame(false) and with the size from product_page_image_large which is set to 780x1000 in view.xml. My understanding is this shouldn't add bars. I've also added <frame>false</frame> but no help.
I'm using magento 2.1.6 and have tried running magento catalog:images:resize and flushing caches etc.
Edit:
I've noticed I was looking at out of date magento code and keepFrame, constrainOnly and keepAspectRatio aren't forced any more. Also product_page_image_medium should now be product_page_image_medium_no_frame.
From the docs I've added this to the appropriate _no_frame blocks in view.xml:
<frame>false</frame>
<constrain>true</constrain>
<aspect_ratio>true</aspect_ratio>
As I understand it this should give me images without borders with fixed aspect ratios a maximum of the defined size. NOW I've got correct aspect ratio images at the right size but with white bars on all edges. I should be missing those bars (unless I just don't understand).


view.xmlhas changed fromproduct_page_image_mediumtoproduct_page_image_medium_no_frameand constainOnly, keepFrame and keepAspectRatio aren't forced anrymore. The default is loaded from Magento/Blank and defines the troublesome images as 700x700. Unfortunately I've now got white bars top and bottom as well as on the sides.