I'm using DigitalOcean one-click-install Magento 2.0.7 installation on ubuntu and I have installed nodejs and grunt following the official tutorials. I added my theme to /dev/tools/grunt/configs/themes.js like that:
raultheme: {
area: 'frontend',
name: 'Raul/raultheme',
locale: 'et_EE',
files: [
'css/styles-m',
'css/styles-l',
'css/email',
'css/email-inline'
],
dsl: 'less'
},
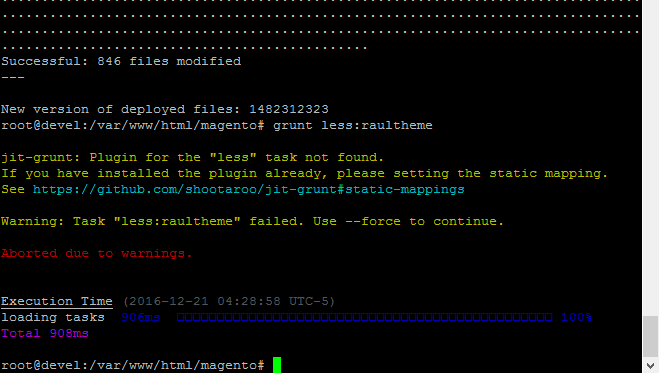
All Grunt tasks work except grunt less, which gives the following error:

I added _extends.less file to css/source/ and editing this while grunt watch is working is doing nothing.
I don't know what to do anymore, since I followed the tutorial word by word and still get errors. I also did not get any useful information from the github page to what the grunt error sent me.
I have magento running in developer mode, full cache disabled, server side compilation.
Anyone have a clue why I'm getting this error?
Would be really happy if I get this working..
It gives the same error no matter what theme I try to compile (grunt less:blank etc) so it cant by my theme configuration
