We were Googling to find an extension that maybe existed that adds code (or not_ based on certain routes.
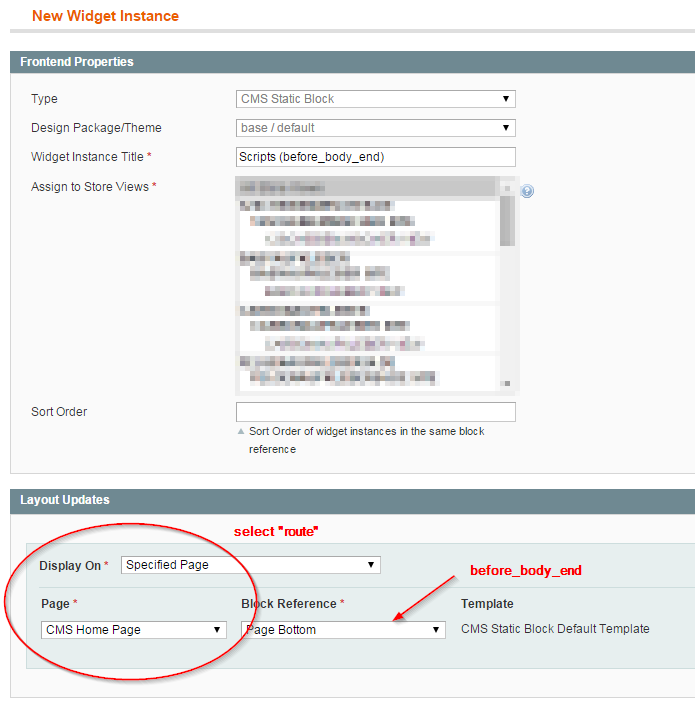
Based on the router it either adds some code in before_body_end or header. Much like Config->Miscellaneous Scripts only with a little more granularity.
We have come across some solutions to add custom code to a router via extension.
But I was wondering if a more robust solution already exists. Where one would select the route from a dropdown list (of routes) and then enter the code or external JS one would want to add. And if not, how would we begin the task of setting this up.
Almost sounds like a great idea ;)
Links