I have encountered an issue with Magento 1.9.1 CE whilst browser testing a clients site in Safari on iOS 8 and 8.1 on iPad and iPhones (tested on iPad Mini, iPad Air, iPhone 5, iPhone 5s)
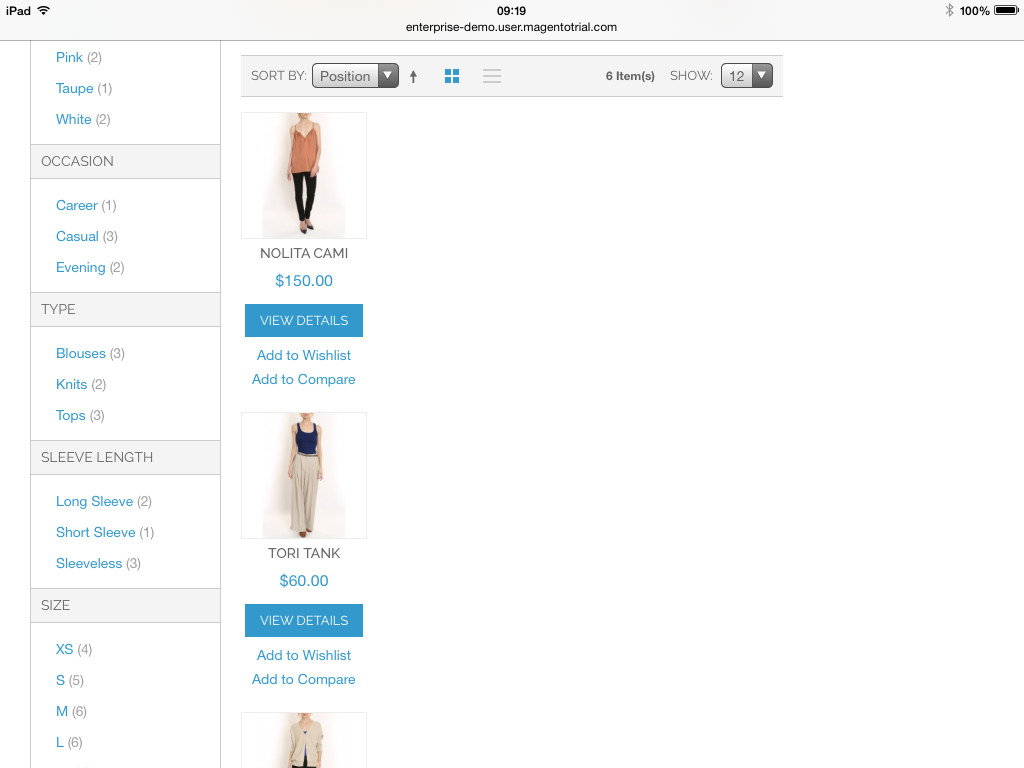
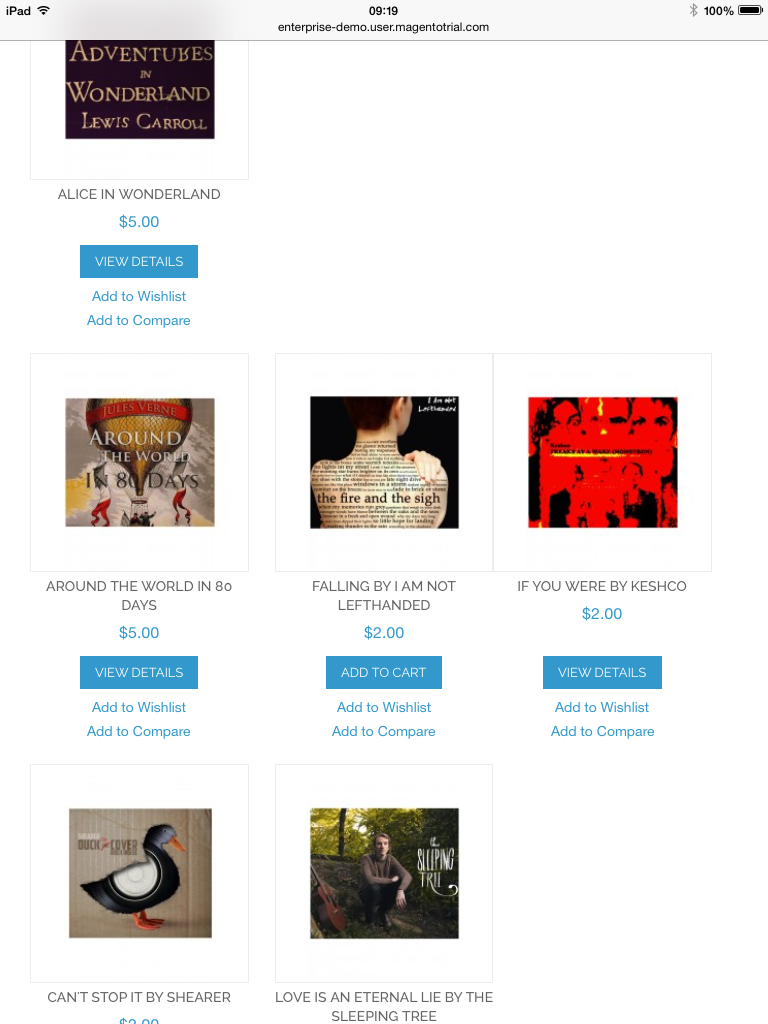
The product grid spacing breaks at random, it should for instance display 3 products in a row portrait and 4 products on a row landscape.
However at random the products display 1 per line, 2 per line, 1 and then 2 per line, basically all in random amounts per row.
This bug is present with my bespoke theme developed using correct convensions with the default rwd theme. It is also present if the bundled rwd theme is enabled. No changes to the template files, nor the css have been made to possibly effect this.
Also to air on the side of caution, I opened Magento's demo store: http://enterprise-demo.user.magentotrial.com/ which is essentially 1.9 CE theme and it has the same issue.
I have got the iPad connected to my Mac and I am using Safari Dev tools to try and narrow this down but am yet to find the root cause.
Just wanted to know if anyone has had this issue and found a fix? And also to make others aware of what seems a bug for the rwd theme in Magento 1.9 CE and enterprise in Safari on iOS 8 builds.
Some screen shots of the issue are below.