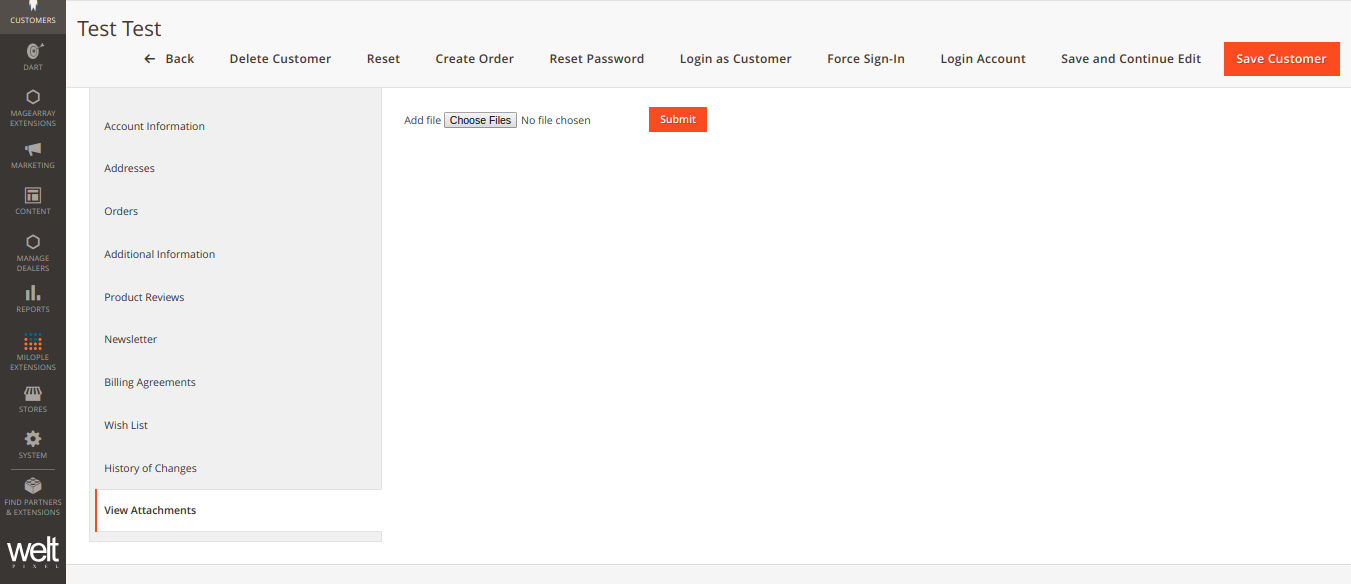
I have created one custom tab section in customer dashboard area in back end.
In this section i have called one phtml file, in this phtml i want to load on js using magento x-init.
Please check below code.
<script type="text/x-magento-init">
{
"*": {
"#magearray-attachments": {
"magearrayFileUploadTwo": {
}
}
}
}
</script>
But, problem is js is not loading when i click on my custom tab "View Attachments". I have also assigned js in requirejs-config.js.
Can anyone help me with this?