frontend
1.app/code/companyname/vendorname/view/frontend/web/template/delivery-date-block.html
<label class="label">Delivery Date</label>
<div class="control">
<input class="input-text" type="text" data-bind="datepicker: true" name="delivery_date" id="delivery_date" readonly="true"/>
</div>
2.app/code/companyname/vendorname/view/frontend/web/template/delivery-date-block.js
console.log(window.checkoutConfig.shipping.delivery_date.mapping_date);
var format = window.checkoutConfig.shipping.delivery_date.format;
var disabledDate =window.checkoutConfig.shipping.delivery_date.mapping_date;
var disabledDay = disabled.split(",").map(function(item) {
return parseInt(item, 10);
});
ko.bindingHandlers.datepicker = {
init: function (element, valueAccessor, allBindingsAccessor) {
var $el = $(element);
//initialize datetimepicker
if(noday) {
var options = {
minDate: 0,
dateFormat:format,
};
} else {
var options = {
minDate: 0,
dateFormat:format,
beforeShowDay: function(date) {
var day = date.getDay();
var string =
jQuery.datepicker.formatDate('yy-mm-dd', date);
return[disabledDate.indexOf(string)
== -1 ]
}
};
}
$el.datepicker(options);
var writable = valueAccessor();
if (!ko.isObservable(writable)) {
var propWriters = allBindingsAccessor()._ko_property_writers;
if (propWriters && propWriters.datetimepicker) {
writable = propWriters.datetimepicker;
} else {
return;
}
}
writable($(element).datepicker("getDate"));
},
update: function (element, valueAccessor) {
var widget = $(element).data("DatePicker");
//when the view model is updated, update the widget
if (widget) {
var date = ko.utils.unwrapObservable(valueAccessor());
widget.date(date);
}
}
};
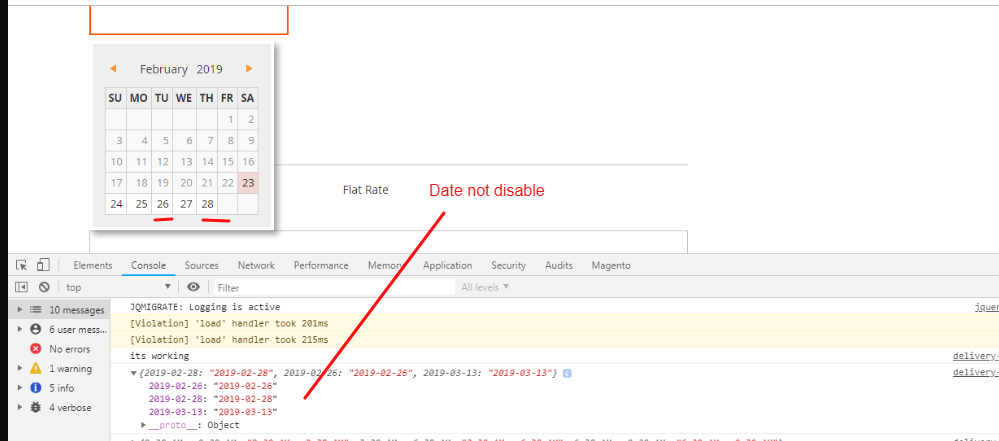
output:
I have tried this example to disable date to solve this.
UPDATE:
Answer is
var disabledDate =
window.checkoutConfig.shipping.delivery_date.mapping_date;
beforeShowDay: function(date){
var string = jQuery.datepicker.formatDate('yy-mm-dd', date);
return [ disabledDate.indexOf(string) == -1 ]
}