I'm pretty new to the real technological part until this far I've survived Magento 2 as a newby dummy
But I want to get the details straight and there seems to be knowledge of real understanding comes to the surface
But what I also find out is that there almost nothing clearly to find for this answer like nobody wants it.
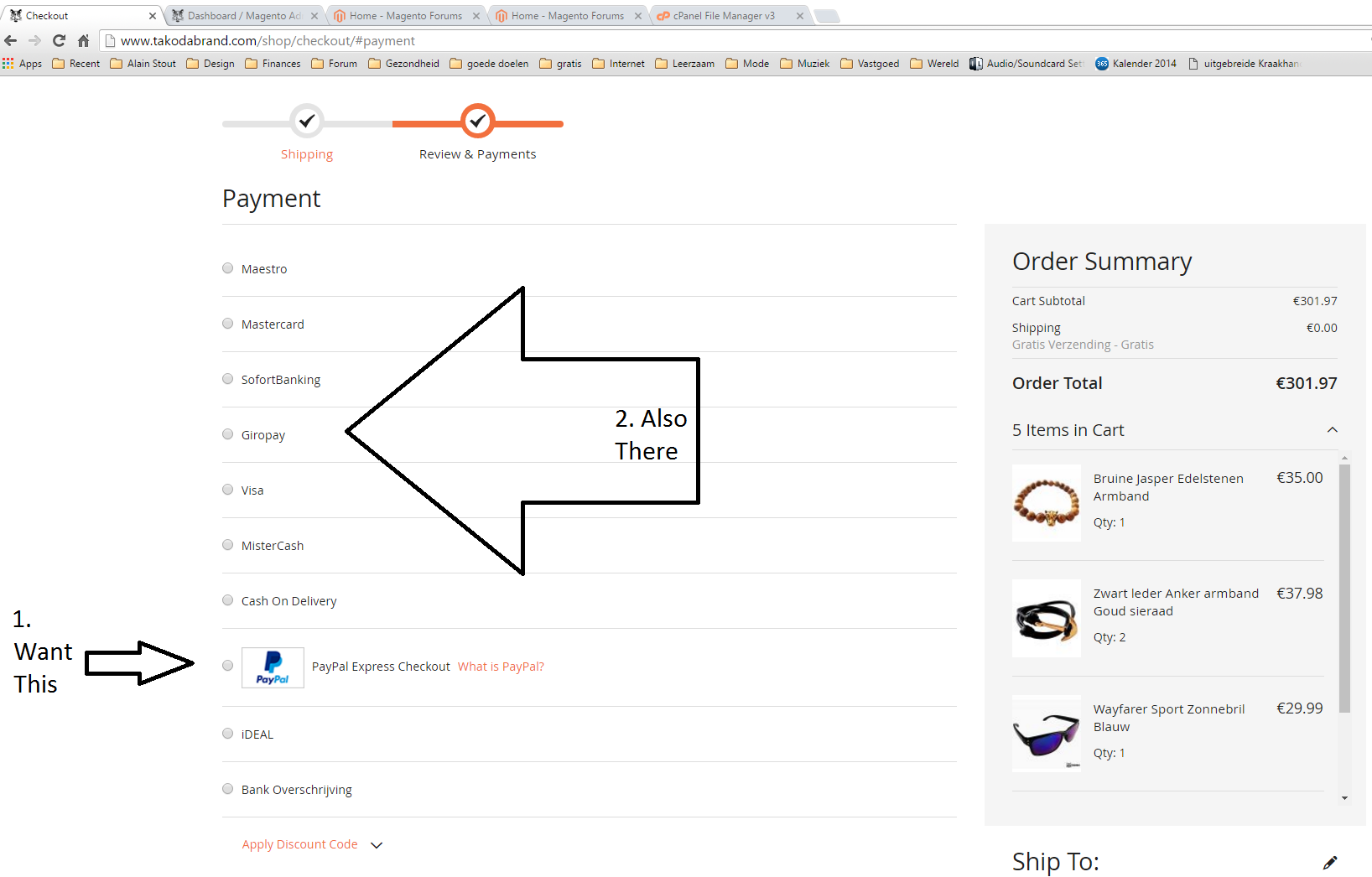
How to add image/icon to payment methods in checkout Magento 2 ?
I hope someone can make me smarter on my way to get a greater web shop.
Where, How to Do?
Forever Grateful for who can bring me on the right path here!
@khoatruongdinh It is a free payment extension you're right
But also want it for the magento bank transfer an image
This is sisow.js (Sisow is the extension name):
> /** * Copyright © 2015 Magento. All rights reserved. * See
> COPYING.txt for license details. */ /*browser:true*/ /*global
> define*/ define(
> [
> 'uiComponent',
> 'Magento_Checkout/js/model/payment/renderer-list'
> ],
> function (
> Component,
> rendererList
> ) {
> 'use strict';
> rendererList.push(
> {
> type: 'sisow_mistercash',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-mistercash'
> }, {
> type: 'sisow_maestro',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-maestro'
> }, {
> type: 'sisow_mastercard',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-mastercard'
> }, {
> type: 'sisow_overboeking',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-overboeking'
> }, {
> type: 'sisow_paypalec',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-paypalec'
> }, {
> type: 'sisow_sofort',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-sofort'
> }, {
> type: 'sisow_visa',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-visa'
> }, {
> type: 'sisow_vvv',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-vvv'
> }, {
> type: 'sisow_webshop',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-webshop'
> }, {
> type: 'sisow_ideal',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-ideal'
> }, {
> type: 'sisow_giropay',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-giropay'
> }, {
> type: 'sisow_eps',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-eps'
> }, {
> type: 'sisow_focum',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-focum'
> }, {
> type: 'sisow_homepay',
> component: 'Sisow_Payment/js/view/payment/method-renderer/sisow-homepay'
> }
> );
> /** Add view logic here if needed */
> return Component.extend({});
> } );
This is for example sisow-maestro.js:
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
/*browser:true*/
/*global define*/
define(
[
'Magento_Checkout/js/view/payment/default',
'Magento_Checkout/js/action/select-payment-method',
'Magento_Checkout/js/checkout-data',
'mage/url'
],
function (Component,
selectPaymentMethodAction,
checkoutData,
url) {
return Component.extend({
defaults: {
template: 'Sisow_Payment/payment/default'
},
selectPaymentMethod: function() {
selectPaymentMethodAction(this.getData());
checkoutData.setSelectedPaymentMethod(this.item.method);
return true;
},
afterPlaceOrder: function () {
window.location.replace(url.build('sisow/payment/start/'));
}
});
}
);
You can work with that or you need more ?
I'm really very thankful that you take the moment to listen for this, can only appreciate that very very much already, thanks again even I still have to succeed it :P