I have several elements inside Ui form with default param (each):
'dependsOn' => 'assign_type'
and I want to get all that items inside the another js component of my form.
I try to use the uiRegistry (vendor/magento/module-ui/view/base/web/js/lib/registry/registry.js) like this:
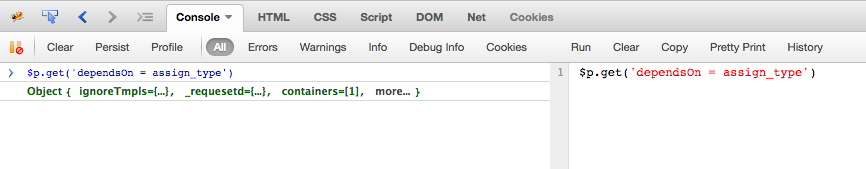
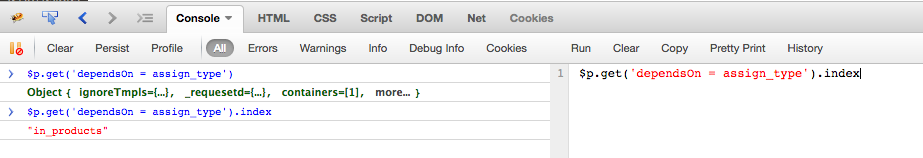
uiRegistry.get('dependsOn = assign_type');
but in this case the registry ($p variable is uiRegistry object) returns only the first element:
This example from the documentation does not help:
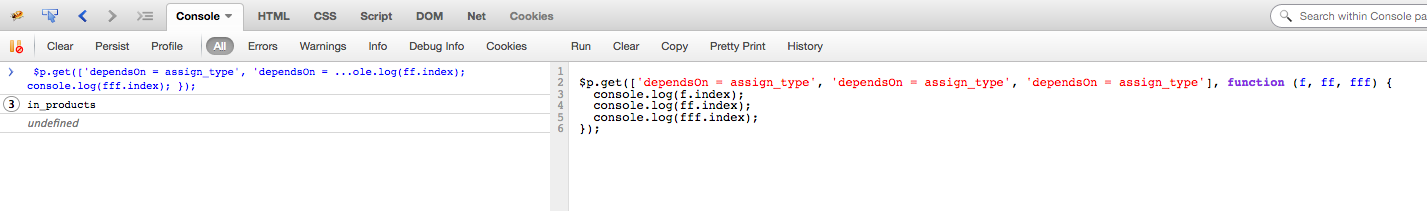
* @example Requesting multiple elements.
* registry.set('second', {index: 'test2'});
* registry.get(['first', 'second'], function (first, second) {});
Result, got one item (first item) three times:
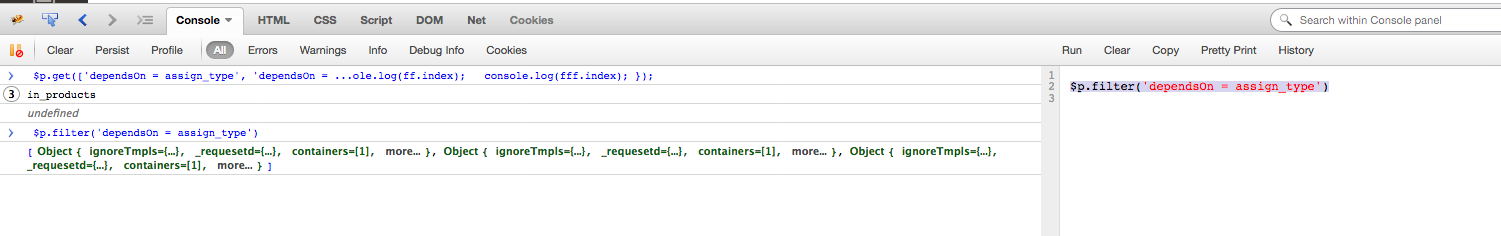
Question is: How to receive several similar elements using the registry? Perhaps somebody knows other way?