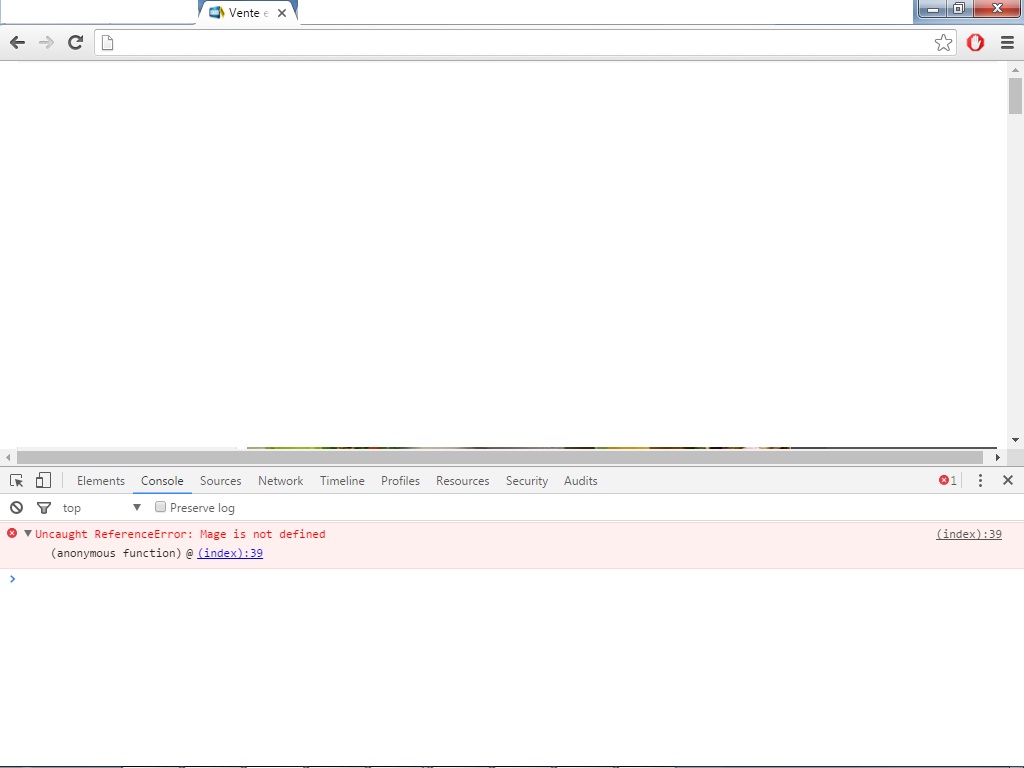
We are now developed a Magento store. When I open the index page and then go to the menu of Chrome and then display dev tools of chrome, I have an error Uncaught ReferenceError: Mage is not defined index:39 and the index is variable according to the page displayed with the links of the website.
Anyone can help me with that matter?

-
can you please try to disable the custom module and check this issue. May be due to third party extension create that issue– Purushotam SharmaCommented Aug 7, 2016 at 7:01
-
Clear css/js and other caches from magento admin.– Chirag RajputCommented Aug 8, 2016 at 10:48
3 Answers
js/mage/cookies.js
is not loading. It defines the Mage Javascript class.
See this line:
if (!window.Mage) var Mage = {};
Custom theme issues most likely. Check for a page.xml file in your custom theme and see if it's missing the include for that file. The line will look like this: <action method="addJs"><script>mage/cookies.js</script></action> People tend to override that file directly instead of making local.xml layout edits and it tends to cause problems like this. You could test temporarily turning off your theme and seeing if the issue persists.
There is a need to debug Magento problem.
1.Enable error reporting In Magento’s index.php uncomment the following:
#ini_set('display_errors', 1);
Turn on Magento Developer logging.
In Magento admin
System -> Configuration -> Advanced -> Developer -> Log Settings set Enabled = YesThis allows you to look in the
Magento/var/log/*log files for any errorsLook at server error logs.
On Red Hat
/var/log/httpd/error_log
you can get the exact error what is missing for your setup.
To resolve this issues you need to check that in head.phtml
(app/design/frontend/default/default/template/page/html/head.phtml )
you have
getChildHtml() ?> after getCssJsHtml() ?>.
So it should look like:
getCssJsHtml() ?>
getChildHtml() ?>
Or you can go to page.xml file and copy the page/html_head addJS scripts from the default page.xml theme
