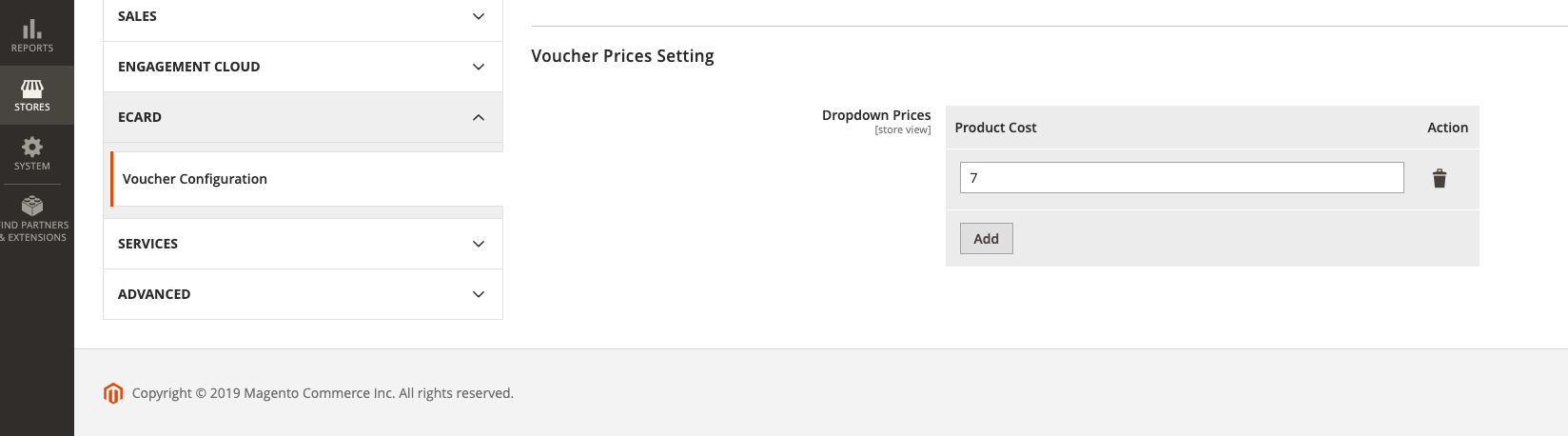
I have created dynamic rows in configuration, same in SS:
When I save value and check in:
core_config_data
the value it is not what I am saving instead its like
"{"_1556026243400_400":{"productcost":"7"}}"
in the corresponding value column.
This is my system.xml field:
<group id="prices" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="0" showInStore="0">
<label>Voucher Prices Setting</label>
<field id="add_item" translate="label" sortOrder="15" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Dropdown Prices</label>
<frontend_model>Vendor\Module\Block\Adminhtml\Menu\Field\AdditionalItem</frontend_model>
<backend_model>Vendor\Module\Block\Adminhtml\Menu\Config\Backend\AdditionalItem</backend_model>
</field>
</group>
Update:
Here is frontend model:
namespace Vendor\Module\Block\Adminhtml\Menu\Field;
use Magento\Config\Block\System\Config\Form\Field\FieldArray\AbstractFieldArray;
class AdditionalItem extends AbstractFieldArray
{
protected $_typeblockOptions;
protected $_cmsblockOptions;
/**
* {@inheritdoc}
*/
protected function _prepareToRender()
{
$this->addColumn(
'productcost',
[
'label' => __('Product Cost'),
'size' => '200px',
'class' => 'required-entry'
]
);
$this->_addAfter = false;
$this->_addButtonLabel = __('Add');
}
}
Can somebody figure what is missing ? Thanks