this is the full solution you need to modify 3 files
shipping.js
define([
'jquery',
'Magento_Checkout/js/view/summary/abstract-total',
'Magento_Checkout/js/model/quote',
'Magento_Checkout/js/model/cart/estimate-service' // <--- add this
], function ($, Component, quote, estimateService) { // <--- add the last param
....
getValue: function () {
var price;
if (!this.isCalculated()) {
return this.notCalculatedMessage;
}
//var price = this.totals().shipping_amount; //comment this line
var shippingMethod = quote.shippingMethod(); //add these both line
var price = shippingMethod.amount; // update data on change of the shipping method
return this.getFormattedPrice(price);
}
abstract-total.js
define([
'Magento_Checkout/js/view/summary/abstract-total',
'Magento_Checkout/js/model/quote',
'Magento_Checkout/js/model/step-navigator'
], function (Component, quote, stepNavigator) {
...
isFullMode: function () {
if (!this.getTotals()) {
return false;
}
return true;
}
grand-total.js
define([
'Magento_Checkout/js/view/summary/abstract-total',
'Magento_Checkout/js/model/quote',
'Magento_Checkout/js/model/step-navigator'
], function (Component, quote,stepNavigator) {
..
getValue: function () {
//
var totals = quote.getTotals();
if(typeof(quote.shippingMethod()) != "undefined" && quote.shippingMethod() !== null) {
var shippingMethod = quote.shippingMethod();
var price = shippingMethod.amount;
}
var plus = "";
var minus = "";
if(totals['base_shipping_amount'] < price){
plus = totals['base_shipping_amount'] + price;
return this.getFormattedPrice((this.getPureValue() + price));
} else if(totals['base_shipping_amount'] > price){
minus = totals['base_shipping_amount'] - price;
return this.getFormattedPrice((this.getPureValue() - minus));
}
return this.getFormattedPrice(this.getPureValue());
}
Clear Magento cache and check.

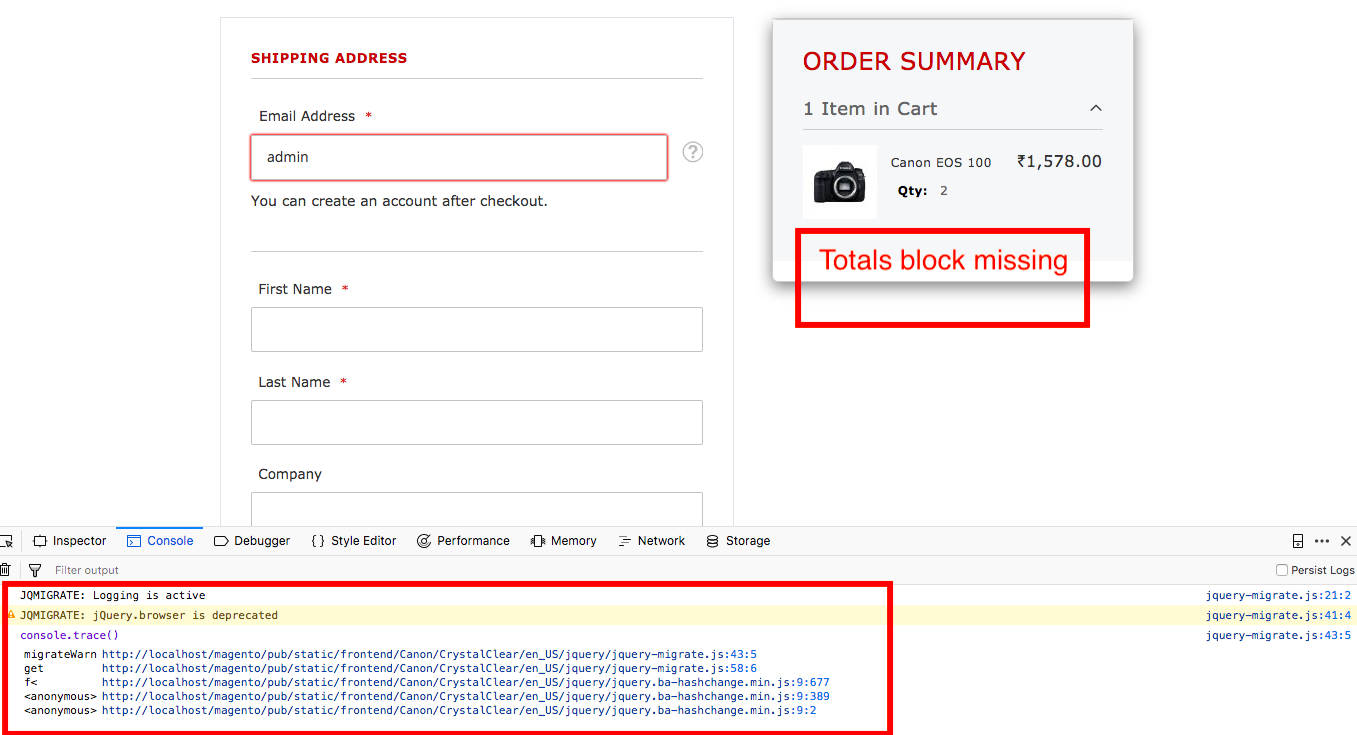
 1. Are these JS errors responsible for my issue?
1. Are these JS errors responsible for my issue?