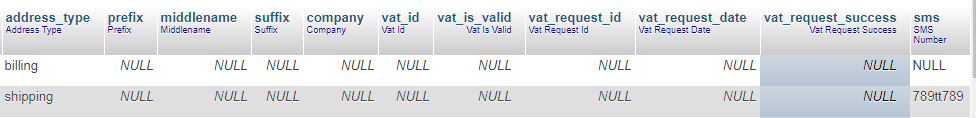
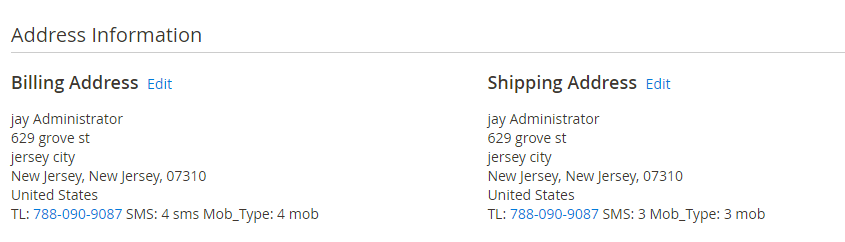
I have added the drop-down custom field on the checkout page with custom values. It's working fine also save attribute values in the database but not display in the order shipping address. Any idea how to show it?
InstallSchema.php
$connection->addColumn(
$installer->getTable('quote_address'),
'mob_type',
[
'type' => \Magento\Framework\DB\Ddl\Table ::TYPE_TEXT,
'nullable' => true,
'default' => NULL,
'length' => 255,
'comment' => 'Mob Type'
]
);
$connection->addColumn(
$installer->getTable('sales_order_address'),
'mob_type',
[
'type' => \Magento\Framework\DB\Ddl\Table ::TYPE_TEXT,
'nullable' => true,
'default' => NULL,
'length' => 255,
'comment' => 'Mob Type'
]
);
$installer->endSetup();
Plugin
use Magento\Checkout\Block\Checkout\LayoutProcessor;
class MobPlugin
{
public function afterProcess(LayoutProcessor $subject, $jsLayout) {
$customAttributeCode = 'mob_type';
$customField = [
'component' => 'Magento_Ui/js/form/element/select',
'config' => [
'customScope' => 'shippingAddress.custom_attributes',
'template' => 'ui/form/field',
'elementTmpl' => 'ui/form/element/select',
'id' => 'drop-down',
],
'dataScope' => 'shippingAddress.custom_attributes.mob_type',
'label' => 'Mob Type',
'provider' => 'checkoutProvider',
'visible' => true,
'validation' => ['required-entry' => true],
'sortOrder' => 150,
'id' => 'drop-down',
'options' => [
[
'value' => 'local',
'label' => 'Local',
],
[
'value' => 'vip',
'label' => 'VIP',
]
]
];
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']['shippingAddress']['children']['shipping-address-fieldset']['children'][$customAttributeCode] = $customField;
return $jsLayout;
}
}
etc/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Checkout\Model\ShippingInformationManagement">
<plugin name="save_custom_field" type="Namespace\CustomModule\Plugin\Checkout\SaveAddressInformation" />
</type>
</config>
SaveAddressInformation.php
class SaveAddressInformation
{
protected $quoteRepository;
public function __construct(
\Magento\Quote\Model\QuoteRepository $quoteRepository
) {
$this->quoteRepository = $quoteRepository;
}
/**
* @param \Magento\Checkout\Model\ShippingInformationManagement $subject
* @param $cartId
* @param \Magento\Checkout\Api\Data\ShippingInformationInterface $addressInformation
*/
public function beforeSaveAddressInformation(
\Magento\Checkout\Model\ShippingInformationManagement $subject,
$cartId,
\Magento\Checkout\Api\Data\ShippingInformationInterface $addressInformation
) {
$shippingAddress = $addressInformation->getShippingAddress();
$shippingAddressExtensionAttributes = $shippingAddress->getExtensionAttributes();
if ($shippingAddressExtensionAttributes) {
$customField = $shippingAddressExtensionAttributes->getMobType();
$shippingAddress->setMobType($customField);
}
}
}
Above plugin is working fine and save values in the quote_address table. I want to display custom attribute in order view page and email template also.anyone have an idea what's wrong with the code. Thanks in advance