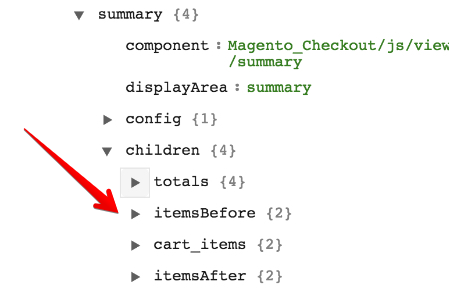
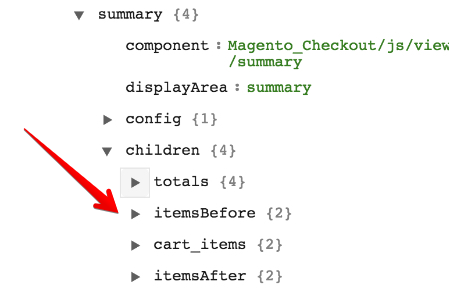
If we take a look the Json config of xml layout on checkout page:

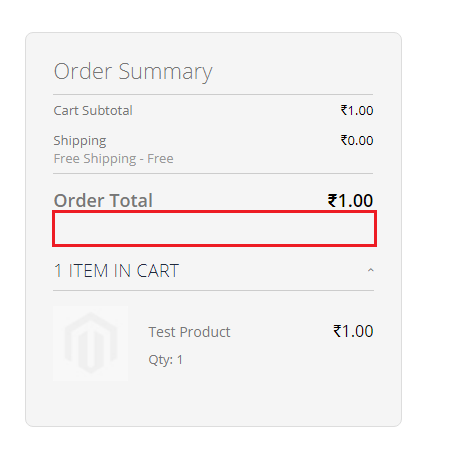
As we can see, we can add the custom content to itemsBefore area.
For example code:
app/code/Vendor/Checkout/view/frontend/layout/checkout_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="sidebar" xsi:type="array">
<item name="children" xsi:type="array">
<item name="summary" xsi:type="array">
<item name="children" xsi:type="array">
<item name="itemsBefore" xsi:type="array">
<item name="children" xsi:type="array">
<item name="testcustom" xsi:type="array">
<item name="component" xsi:type="string">Vendor_Checkout/js/view/summary/custom</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
app/code/Vendor/Checkout/view/frontend/web/js/view/summary/custom.js
define(
[
'uiComponent'
],
function (Component) {
'use strict';
return Component.extend({
defaults: {
template: 'Vendor_Checkout/summary/custom'
}
});
}
);
app/code/Vendor/Checkout/view/frontend/web/template/summary/custom.html
<div>Test Test Here</div>



phtmlbecause the checkout Page used Knockout html template. We should build the js to get the result.depend on payment gateway. So, when the client chooses the payment, the custom total will re-calculate?.htmlfile ?