Checkout page it displays order summary section.It has Product data displaying .Product infromation coming from Magento\Checkout\Model\DefaultConfigProvider.php and from getTotalsData() function if it is in shipping step and when I switch in payment step order summary section display product information but it is not coming from getTotals() in payment section.
If I change code from $output['totalsData'] = $this->getTotalsData() to $output['totalsData'] = array() in getConfig() function so result is order summary product section not display in checkout shipping step but it displays in payment step
I have added following code in file: pub\static\frontend\Magento\luma\en_US\Magento_Checkout\template\summary\item
<pre data-bind="text: ko.toJSON($parent, null, 2)"></pre>
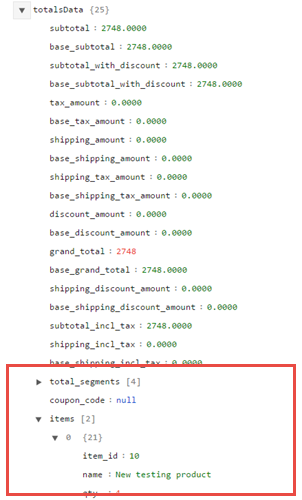
And display following result in checkout page:-
I have changed code in getTotalsData() function in Magento\Checkout\Model\DefaultConfigProvider.php path and add isbn attribute in totalsdata object but not diplay in payment step but it display in shipping step
Shipping Step 1: https://i.sstatic.net/hFV0t.jpg This above shipping step screenshot where it display totals information and also display my custom product attribute 'isbn'.
Payment Step 1: https://i.sstatic.net/GlIe7.jpg This above shipping step screenshot where it display totals information and not display my custom product attribute 'isbn'.
I have changed in core file DefaultconfigProvider.php temporary to check
And changed only this getTotalsData() function
private function getTotalsData()
{
/** @var \Magento\Quote\Api\Data\TotalsInterface $totals */
$totals = $this->cartTotalRepository->get($this->checkoutSession->getQuote()->getId());
$items = [];
/** @var \Magento\Quote\Model\Cart\Totals\Item $item */
foreach ($totals->getItems() as $item) {
$data = $item->__toArray(); // custom code
$data['isbn'] = 'ISBN-12345'; // custom code
$items[] = $data;
}
$totalSegmentsData = [];
/** @var \Magento\Quote\Model\Cart\TotalSegment $totalSegment */
foreach ($totals->getTotalSegments() as $totalSegment) {
$totalSegmentArray = $totalSegment->toArray();
if (is_object($totalSegment->getExtensionAttributes())) {
$totalSegmentArray['extension_attributes'] = $totalSegment->getExtensionAttributes()->__toArray();
}
$totalSegmentsData[] = $totalSegmentArray;
}
$totals->setItems($items);
$totals->setTotalSegments($totalSegmentsData);
$totalsArray = $totals->toArray();
if (is_object($totals->getExtensionAttributes())) {
$totalsArray['extension_attributes'] = $totals->getExtensionAttributes()->__toArray();
}
return $totalsArray;
}
And this is my details.html file which I have modified
<!--
/**
* Copyright © 2016 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<!-- ko foreach: getRegion('before_details') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
<div class="product-item-details">
<div class="product-item-inner">
<div class="product-item-name-block">
<strong class="product-item-name" data-bind="text: $parent.name"></strong>
<div class="details-qty">
<span class="label"><!-- ko i18n: 'Qty' --><!-- /ko --></span>
<span class="value" data-bind="text: $parent.qty"></span>
</div>
<div class="details-isbn">
<span class="label"><!-- ko i18n: 'Isbn' --><!-- /ko --></span>
<span class="value" data-bind="text: $parent.isbn"></span>
</div>
</div>
<!-- ko foreach: getRegion('after_details') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
</div>
<!-- ko if: (JSON.parse($parent.options).length > 0)-->
<div class="product options" data-bind="mageInit: {'collapsible':{'openedState': 'active'}}">
<span data-role="title" class="toggle"><!-- ko i18n: 'View Details' --><!-- /ko --></span>
<div data-role="content" class="content">
<strong class="subtitle"><!-- ko i18n: 'Options Details' --><!-- /ko --></strong>
<dl class="item-options">
<!--ko foreach: JSON.parse($parent.options)-->
<dt class="label" data-bind="text: label"></dt>
<!-- ko if: ($data.full_view)-->
<dd class="values" data-bind="html: full_view"></dd>
<!-- /ko -->
<!-- ko ifnot: ($data.full_view)-->
<dd class="values" data-bind="html: value"></dd>
<!-- /ko -->
<!-- /ko -->
</dl>
</div>
</div>
<!-- /ko -->
</div>
In payment step,product information where is coming from ?