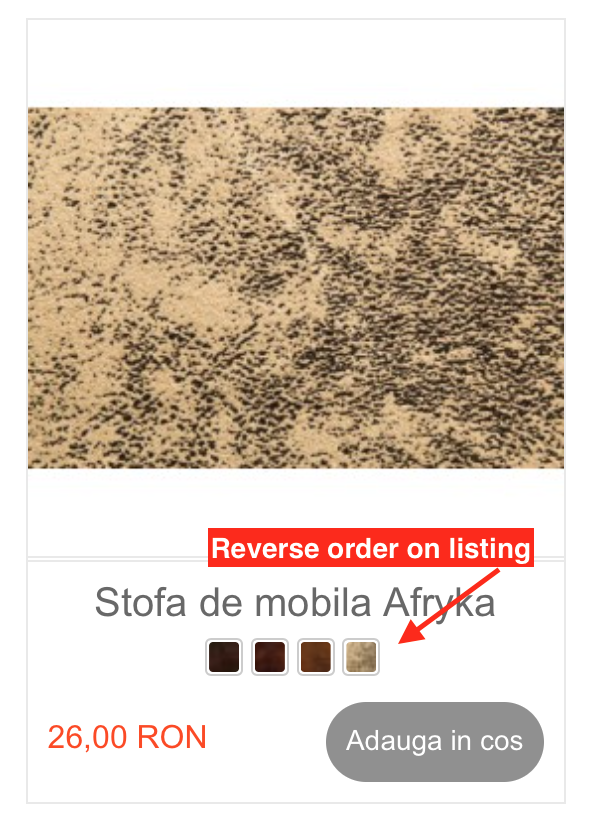
So I have been working on getting the swatches functionality from the rwd theme to my custom theme. Everything is working except that the swatches appear in reverse order on the category listing page.
Here is the generated code from the product page:
<ul id="configurable_swatch_codculoare" class="configurable-swatch-list clearfix">
<li class="option-01" id="option68">
<a href="javascript:void(0)" name="01" id="swatch68" class="swatch-link swatch-link-141 has-image" title="01" style="height: 23px; width: 23px;">
<span class="swatch-label" style="height: 21px; width: 21px; line-height: 21px;">
<img src="https://www.vanzari-piele.ro/media/catalog/swatches/1/21x21/product/a/f/afryka_01-swatch_4.jpg" alt="01" width="21" height="21">
</span>
<span class="x">X</span>
</a>
</li>
<li class="option-02" id="option67">
<a href="javascript:void(0)" name="02" id="swatch67" class="swatch-link swatch-link-141 has-image" title="02" style="height: 23px; width: 23px;">
<span class="swatch-label" style="height: 21px; width: 21px; line-height: 21px;">
<img src="https://www.vanzari-piele.ro/media/catalog/swatches/1/21x21/product/a/f/afryka_02-swatch_4.jpg" alt="02" width="21" height="21">
</span>
<span class="x">X</span>
</a>
</li>
<li class="option-03" id="option66">
<a href="javascript:void(0)" name="03" id="swatch66" class="swatch-link swatch-link-141 has-image" title="03" style="height: 23px; width: 23px;">
<span class="swatch-label" style="height: 21px; width: 21px; line-height: 21px;">
<img src="https://www.vanzari-piele.ro/media/catalog/swatches/1/21x21/product/a/f/afryka_03_1.jpg" alt="03" width="21" height="21">
</span>
<span class="x">X</span>
</a>
</li>
<li class="option-04" id="option65">
<a href="javascript:void(0)" name="04" id="swatch65" class="swatch-link swatch-link-141 has-image" title="04" style="height: 23px; width: 23px;">
<span class="swatch-label" style="height: 21px; width: 21px; line-height: 21px;">
<img src="https://www.vanzari-piele.ro/media/catalog/swatches/1/21x21/product/a/f/afryka_04-swatch_4.jpg" alt="04" width="21" height="21">
</span>
<span class="x">X</span>
</a>
</li>
</ul>
An the code from the category listing:
<ul class="configurable-swatch-list configurable-swatch-codculoare clearfix">
<li class="option-04" data-product-id="1040" data-option-label="04">
<a href="javascript:void(0)" name="04" class="swatch-link swatch-link-141 has-image" title="04" style="height: 17px; width: 17px;">
<span class="swatch-label" style="height: 15px; width: 15px; line-height: 15px;">
<img src="https://www.vanzari-piele.ro/media/catalog/swatches/1/15x15/product/a/f/afryka_04-swatch_4.jpg" alt="04" width="15" height="15">
</span>
</a>
</li>
<li class="option-03" data-product-id="1040" data-option-label="03">
<a href="javascript:void(0)" name="03" class="swatch-link swatch-link-141 has-image" title="03" style="height: 17px; width: 17px;">
<span class="swatch-label" style="height: 15px; width: 15px; line-height: 15px;">
<img src="https://www.vanzari-piele.ro/media/catalog/swatches/1/15x15/product/a/f/afryka_03_1.jpg" alt="03" width="15" height="15">
</span>
</a>
</li>
<li class="option-02" data-product-id="1040" data-option-label="02">
<a href="javascript:void(0)" name="02" class="swatch-link swatch-link-141 has-image" title="02" style="height: 17px; width: 17px;">
<span class="swatch-label" style="height: 15px; width: 15px; line-height: 15px;">
<img src="https://www.vanzari-piele.ro/media/catalog/swatches/1/15x15/product/a/f/afryka_02-swatch_4.jpg" alt="02" width="15" height="15">
</span>
</a>
</li>
<li class="option-01" data-product-id="1040" data-option-label="01">
<a href="javascript:void(0)" name="01" class="swatch-link swatch-link-141 has-image" title="01" style="height: 17px; width: 17px;">
<span class="swatch-label" style="height: 15px; width: 15px; line-height: 15px;">
<img src="https://www.vanzari-piele.ro/media/catalog/swatches/1/15x15/product/a/f/afryka_01-swatch_4.jpg" alt="01" width="15" height="15">
</span>
</a>
</li>
</ul>
Content of app/design/frontend/rwd/default/template/catalog/product/list.phtml:
<?php
$_productCollection=$this->getLoadedProductCollection();
$_helper = $this->helper('catalog/output');
?>
<?php if(!$_productCollection->count()): ?>
<p class="note-msg"><?php echo $this->__('There are no products matching the selection.') ?></p>
<?php else: ?>
<div class="category-products">
<?php echo $this->getToolbarHtml() ?>
<?php // List mode ?>
<?php if($this->getMode()!='grid'): ?>
<?php $_iterator = 0; ?>
<ol class="products-list" id="products-list">
<?php foreach ($_productCollection as $_product): ?>
<li class="item<?php if( ++$_iterator == sizeof($_productCollection) ): ?> last<?php endif; ?>">
<?php // Product Image ?>
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image">
<?php /* Based on the native RWD styling, product images are displayed at a max of ~400px wide when viewed on a
one column page layout with four product columns from a 1280px viewport. For bandwidth reasons,
we are going to serve a 300px image, as it will look fine at 400px and most of the times, the image
will be displayed at a smaller size (eg, if two column are being used or viewport is smaller than 1280px).
This $_imgSize value could even be decreased further, based on the page layout
(one column, two column, three column) and number of product columns. */ ?>
<?php $_imgSize = 300; ?>
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->keepFrame(false)->resize($_imgSize); ?>"
alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" />
</a>
<?php // Product description ?>
<div class="product-shop">
<div class="f-fix">
<div class="product-primary">
<?php $_productNameStripped = $this->stripTags($_product->getName(), null, true); ?>
<h2 class="product-name"><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $_productNameStripped; ?>"><?php echo $_helper->productAttribute($_product, $_product->getName() , 'name'); ?></a></h2>
<?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_product) ?>
<?php endif; ?>
<?php
// Provides extra blocks on which to hang some features for products in the list
// Features providing UI elements targeting this block will display directly below the product name
if ($this->getChild('name.after')) {
$_nameAfterChildren = $this->getChild('name.after')->getSortedChildren();
foreach ($_nameAfterChildren as $_nameAfterChildName) {
$_nameAfterChild = $this->getChild('name.after')->getChild($_nameAfterChildName);
$_nameAfterChild->setProduct($_product);
echo $_nameAfterChild->toHtml();
}
}
?>
</div>
<div class="product-secondary">
<?php echo $this->getPriceHtml($_product, true) ?>
</div>
<div class="product-secondary">
<?php if(!$_product->canConfigure() && $_product->isSaleable()): ?>
<p class="action"><button type="button" title="<?php echo $this->quoteEscape($this->__('Add to Cart')) ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button></p>
<?php elseif($_product->getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
<p class="action"><a title="<?php echo $this->quoteEscape($this->__('View Details')) ?>" class="button" href="<?php echo $_product->getProductUrl() ?>"><?php echo $this->__('View Details') ?></a></p>
<?php else: ?>
<p class="action availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li><a href="<?php echo $this->helper('wishlist')->getAddUrl($_product) ?>" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
</div>
<div class="desc std">
<?php echo $_helper->productAttribute($_product, $_product->getShortDescription(), 'short_description') ?>
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $_productNameStripped ?>" class="link-learn"><?php echo $this->__('Learn More') ?></a>
</div>
</div>
</div>
</li>
<?php endforeach; ?>
</ol>
<script type="text/javascript">decorateList('products-list', 'none-recursive')</script>
<?php else: ?>
<?php // Grid Mode ?>
<?php $_collectionSize = $_productCollection->count() ?>
<?php $_columnCount = $this->getColumnCount(); ?>
<ul class="products-grid products-grid--max-<?php echo $_columnCount; ?>-col">
<?php $i=0; foreach ($_productCollection as $_product): ?>
<?php /*if ($i++%$_columnCount==0): ?>
<?php endif*/ ?>
<li class="item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif; ?>">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image">
<?php $_imgSize = 210; ?>
<img id="product-collection-image-<?php echo $_product->getId(); ?>"
src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize($_imgSize); ?>"
alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" />
</a>
<div class="product-info">
<h2 class="product-name"><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>"><?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?></a></h2>
<?php
// Provides extra blocks on which to hang some features for products in the list
// Features providing UI elements targeting this block will display directly below the product name
if ($this->getChild('name.after')) {
$_nameAfterChildren = $this->getChild('name.after')->getSortedChildren();
foreach ($_nameAfterChildren as $_nameAfterChildName) {
$_nameAfterChild = $this->getChild('name.after')->getChild($_nameAfterChildName);
$_nameAfterChild->setProduct($_product);
echo $_nameAfterChild->toHtml();
}
}
?>
<?php echo $this->getPriceHtml($_product, true) ?>
<?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_product, 'short') ?>
<?php endif; ?>
<div class="actions">
<?php if(!$_product->canConfigure() && $_product->isSaleable()): ?>
<button type="button" title="<?php echo $this->quoteEscape($this->__('Add to Cart')) ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button>
<?php elseif($_product->getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
<a title="<?php echo $this->quoteEscape($this->__('View Details')) ?>" class="button" href="<?php echo $_product->getProductUrl() ?>"><?php echo $this->__('View Details') ?></a>
<?php else: ?>
<p class="availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li><a href="<?php echo $this->helper('wishlist')->getAddUrl($_product) ?>" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
</div>
</div>
</li>
<?php /*if ($i%$_columnCount==0 || $i==$_collectionSize): ?>
<?php endif*/ ?>
<?php endforeach ?>
</ul>
<script type="text/javascript">decorateGeneric($$('ul.products-grid'), ['odd','even','first','last'])</script>
<?php endif; ?>
<div class="toolbar-bottom">
<?php echo $this->getToolbarHtml() ?>
</div>
</div>
<?php endif; ?>
<?php
// Provides a block where additional page components may be attached, primarily good for in-page JavaScript
if ($this->getChild('after')) {
$_afterChildren = $this->getChild('after')->getSortedChildren();
foreach ($_afterChildren as $_afterChildName) {
$_afterChild = $this->getChild('after')->getChild($_afterChildName);
//set product collection on after blocks
$_afterChild->setProductCollection($_productCollection);
echo $_afterChild->toHtml();
}
}
?>
Question is: why are swatches in reverse order on the listing page and how to fix this issue?



app/design/frontend/rwd/default/template/catalog/product/list.phtmlin above qst.<?php foreach ($this->getItems() as $_item): ?>to<?php foreach (array_reverse($this->getItems()) as $_item): ?>in/app/design/frontend/rwd/default/template/configurableswatches/catalog/layer/filter/swatches.phtmlapp/design/frontend/rwd/default/template/configurableswatches/catalog/product/list/swatches.phtml. Thanks for the idea.