https://www.magentocommerce.com/magento-connect/notification-bar.html
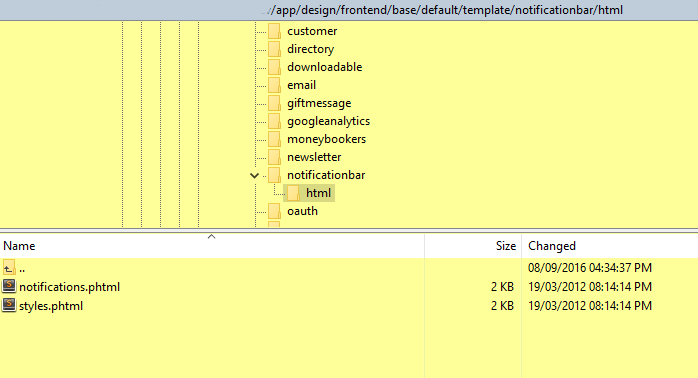
I have installed this extension and it says I should be able to style it with my own CSS.
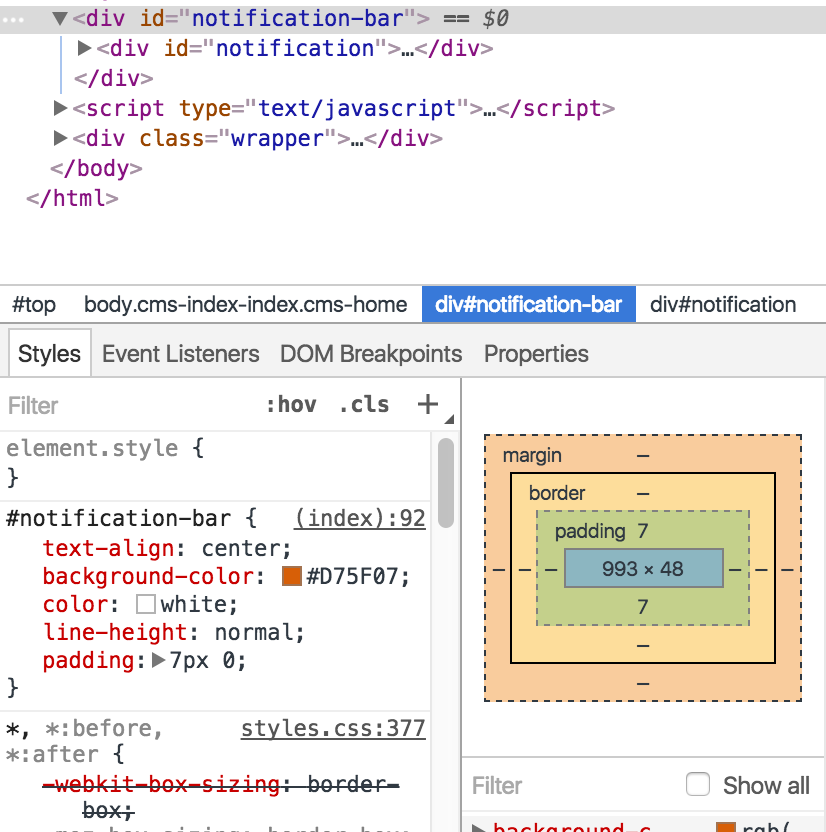
Even when targeting #notification-bar in my styles.css and changing the background-color, the changes are not applying, even when using !important.
Why is this happening?