Here I got the solution:
<div class="control customer-dob">
<input type="text"
class="input-text required-entry hasDatepicker"
id="calendar_inputField"
name="dob"
aria-required="true" />
<script>
require([
"jquery",
"mage/calendar"
], function ($) {
$("#calendar_inputField").calendar({
changeYear: true,
changeMonth: true,
yearRange: "1970:2050",
buttonText: "Select Date",
});
});
</script>
</div>
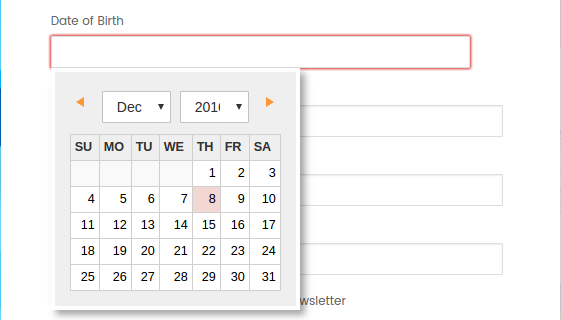
Preview:
You can use in layout processor for shipping like this
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']
['shippingAddress']['children']['shipping-address-fieldset']['children']['dob'] = [
'component' => 'Magento_Ui/js/form/element/abstract',
'config' => [
'customScope' => 'shippingAddress.custom_attributes',
'template' => 'ui/form/field',
'elementTmpl' => 'ui/form/element/date',
'id' => 'dob',
'options' => [
'changeYear'=> true,
'changeMonth'=> true,
'yearRange' => '1950:2050',
],
],
'validation' => [
'required-entry' => true
],
'label' => __('Date of Birth'),
'required' => true,
'dataScope' => 'shippingAddress.custom_attributes.dob',
'provider' => 'checkoutProvider',
'visible' => true,
'sortOrder' => 55
];
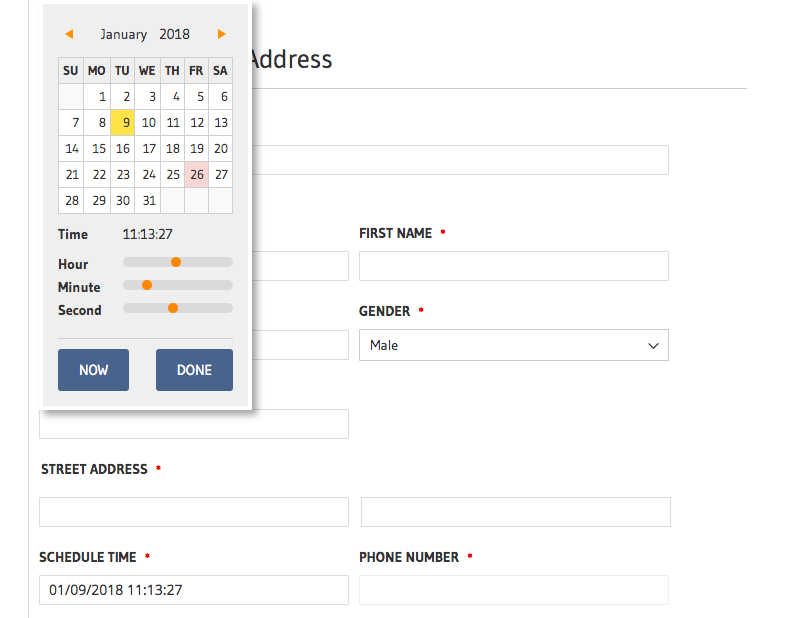
For TimePicker with date
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']
['shippingAddress']['children']['shipping-address-fieldset']['children']['schedule'] = [
'component' => 'Magento_Ui/js/form/element/abstract',
'config' => [
'customScope' => 'shippingAddress.custom_attributes',
'template' => 'ui/form/field',
'elementTmpl' => 'ui/form/element/date',
'id' => 'schedule',
'options' => [
'timeInput' => true,
'timeFormat' => "HH:mm:ss",
'showsTime' => true
],
],
'validation' => [
'required-entry' => true
],
'label' => __('Schedule Time'),
'required' => true,
'dataScope' => 'shippingAddress.custom_attributes.schedule',
'provider' => 'checkoutProvider',
'visible' => true,
'sortOrder' => 98,
'id' => 'schedule'
];