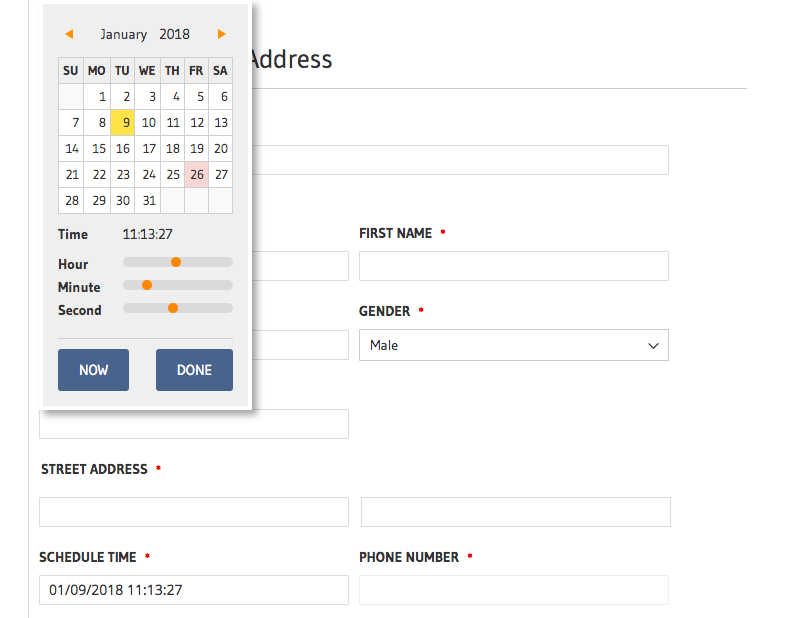
For TimePicker with date
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']
['shippingAddress']['children']['shipping-address-fieldset']['children']['schedule'] = [
'component' => 'Magento_Ui/js/form/element/abstract',
'config' => [
'customScope' => 'shippingAddress.custom_attributes',
'template' => 'ui/form/field',
'elementTmpl' => 'ui/form/element/date',
'id' => 'schedule',
'options' => [
'timeInput' => true,
'timeFormat' => "HH:mm:ss",
'showsTime' => true
],
],
'validation' => [
'required-entry' => true
],
'label' => __('Schedule Time'),
'required' => true,
'dataScope' => 'shippingAddress.custom_attributes.schedule',
'provider' => 'checkoutProvider',
'visible' => true,
'sortOrder' => 98,
'id' => 'schedule'
];