I am using Magento 2 REST API for the mobile application. I am facing some complexity so I need your help.
I have DynamicRows component with two fields in UI Form, the name of the field is localization.
<container name="localization" sortOrder="9" >
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/dynamic-rows/dynamic-rows</item>
<item name="template" xsi:type="string">ui/dynamic-rows/templates/default</item>
<item name="componentType" xsi:type="string">dynamicRows</item>
<item name="label" xsi:type="string" translate="true">Data</item>
<item name="recordTemplate" xsi:type="string">record</item>
<item name="addButtonLabel" xsi:type="string">Add Parameter</item>
<item name="deleteProperty" xsi:type="boolean">false</item>
<item name="enabled" xsi:type="boolean">false</item>
</item>
</argument>
<container name="record">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="label" xsi:type="string" translate="true" />
<item name="component" xsi:type="string" translate="true">Magento_Ui/js/dynamic-rows/record</item>
<item name="isTemplate" xsi:type="boolean">true</item>
<item name="is_collection" xsi:type="boolean">true</item>
<item name="showFallbackReset" xsi:type="boolean">false</item>
</item>
</argument>
<field name="option_label">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Parameter</item>
<item name="formElement" xsi:type="string">input</item>
<item name="dataScope" xsi:type="string">option_label</item>
<item name="showFallbackReset" xsi:type="boolean">false</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
<item name="sortOrder" xsi:type="string">10</item>
</item>
</argument>
</field>
<field name="option_value">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Value</item>
<item name="formElement" xsi:type="string">input</item>
<item name="dataScope" xsi:type="string">option_value</item>
<item name="showFallbackReset" xsi:type="boolean">false</item>
<item name="additionalClasses" xsi:type="array">
<item name="cirklestudio_color_picker" xsi:type="boolean">true</item>
</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
<item name="sortOrder" xsi:type="string">20</item>
</item>
</argument>
</field>
<actionDelete>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="componentType" xsi:type="string">actionDelete</item>
<item name="dataType" xsi:type="string">text</item>
<item name="fit" xsi:type="boolean">false</item>
<item name="label" xsi:type="string" />
<item name="additionalClasses" xsi:type="string">data-grid-actions-cell</item>
<item name="template" xsi:type="string">Magento_Backend/dynamic-rows/cells/action-delete</item>
</item>
</argument>
</actionDelete>
</container>
</container>
The output of the DynamicRows is below
Array
(
[0] => Array
(
[row_id] =>
[option_label] => tmp_dir
[option_value] => temp
[position] => 1
[record_id] => 0
[initialize] => true
)
[1] => Array
(
[record_id] => 1
[row_id] =>
[option_label] => main_dir
[option_value] => APD
[position] => 2
[initialize] => true
)
)
I have declared a method getLocalization() in my Interface
/**
* Return localized parameters for the application
*
* @return mixed[]
*/
public function getLocalization();
Then I have implemented the method
/**
* @inheritdoc
*/
public function getLocalization()
{
// Unserialize array
$data = $this->_getData('localization') ? unserialize($this->_getData('localization')) : "";
$output = [];
foreach ($data as $param) {
$output[$param['option_label']] = $param['option_value'];
}
return $output;
}
In the above method, I have refined the DynamicRows array output as per the requirements.
Array
(
[tmp_dir] => temp
[main_dir] => APD
)
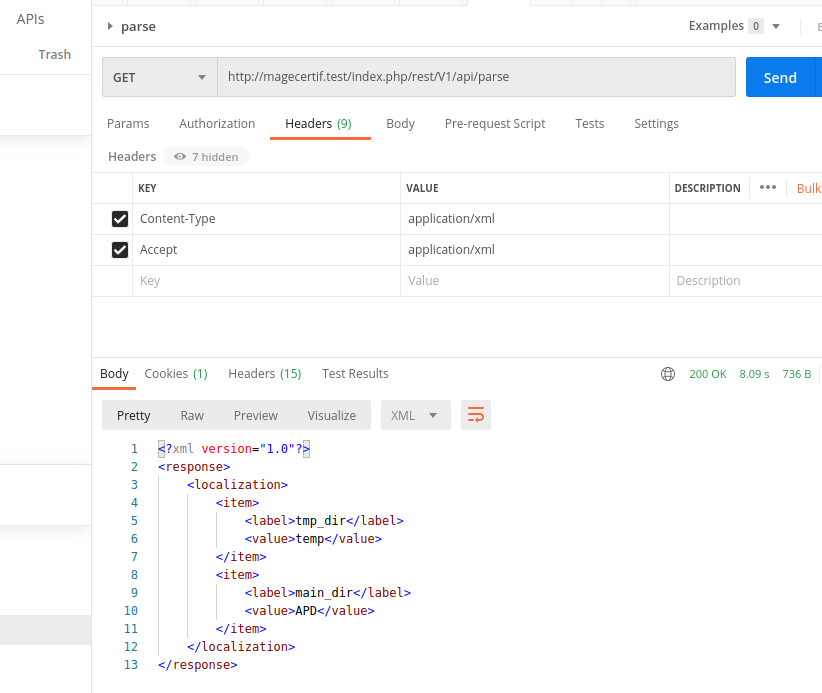
When I hit the REST API endpoint, I get the following response.
<localization>
<item>temp</item>
<item>APD</item>
</localization>
Whereas I expect the following response
<localization>
<tmp_dir>temp</tmp_dir>
<main_dir>APD</main_dir>
</localization>
I have searched around different articles but couldn't find the best answer to suit my requirements.
Question: How I will get my expected result keeping this thing in mind that DynamicRows data will not be always the same, might be another record has more than two fields with different option_label and option_value?