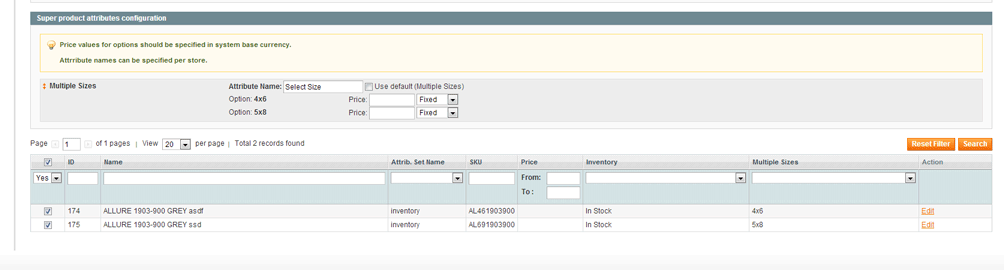
Below is a screenshot of my configurable product that has two simple products correctly associated:

The configurable product is visible (catalog/search) and the simple products are not visible individually.
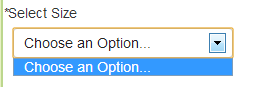
When I go view my configurable product, I find that I do see a "Select Size" option but with no options inside for some reason.
Below is a screenshot:

Does anyone have any idea what could be causing this?
I have not edited or overridden any core files but I did notice that the options were being inputted by a foreach loop in configurable.phtml
The code is included below: (frontend/base/default/template/catalog/product/view/options/configurable.phtml)
<?php
$_product = $this->getProduct();
$_attributes = Mage::helper('core')->decorateArray($this->getAllowAttributes());
?>
<?php if ($_product->isSaleable() && count($_attributes)):?>
<dl>
<?php foreach($_attributes as $_attribute): ?>
<dt><label class="required"><em>*</em><?php echo $_attribute->getLabel() ?></label></dt>
<dd<?php if ($_attribute->decoratedIsLast){?> class="last"<?php }?>>
<div class="input-box">
<select name="super_attribute[<?php echo $_attribute->getAttributeId() ?>]" id="attribute<?php echo $_attribute->getAttributeId() ?>" class="required-entry super-attribute-select">
<option><?php echo $this->__('Choose an Option...') ?></option>
</select>
</div>
</dd>
<?php endforeach; ?>
</dl>
<script type="text/javascript">
var spConfig = new Product.Config(<?php echo $this->getJsonConfig() ?>);
</script>
<?php endif;?>
UPDATE:
I tried to debug this issue and noticed that on another store view with its own design theme, the configurable product worked fine. Also I noticed that on my original design theme, the add to cart button did not function. I figured perhaps some javascript was interfering and after removing my local.xml file which included all my external JS scripts, everything functioned just fine. Now... to figure out what specifically is causing the error.
