I know there are 2 or 3 similar questions but there's no response for them.
I'm creating a custom layout based on the 2columns-left layout. I have investigated from everywhere on the internet and the official documentation but none help me to get it working.
Basically everything is working, my custom layout is showing in the Magento admin page, my module is printing what I want inside the "block" in my xml file.
But the problem is that it doesn't show the 2 columns, it shows everything in 1 single column.
Here are my files:
app/design/frontend/Yael/Onigirishop/Magento_Theme/page_layout/homepage_side_menu.xml
<?xml version="1.0"?>
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<update handle="2columns-left"/>
<referenceContainer name="columns">
<referenceContainer name="sidebar.main">
<block class="Yael\CustomHome\Block\Categorylist" name="category-sidebar" template="Yael_CustomHome::category.phtml"/>
</referenceContainer>
</referenceContainer>
</layout>
app/code/Yael/CustomHome/view/frontend/templates/category.phtml
<?php
$category = $block->getEnableCategory();
?>
<h2 align="center">Catálogo</h2>
<?php foreach ($category as $categorydata) : ?>
<?php
$categoryid = $categorydata->getEntityId();
$categoryFactory = $block->getCategoryName($categoryid);
$categoryNameshow = $categoryFactory->getName();
$categoryUrlShow = $categoryFactory->getUrl();
?>
<div>
<a class="category-link-show" href="<?php echo $categoryUrlShow; ?>" alt="<?php echo $categoryNameshow; ?>"
title="<?php echo $categoryNameshow; ?>">
<div class="category-show-cmspage">
<div class="category-slide">
<div class="category-name-show"><?php echo $categoryNameshow; ?></div>
</div>
</div>
</a>
</div>
<?php endforeach; ?>
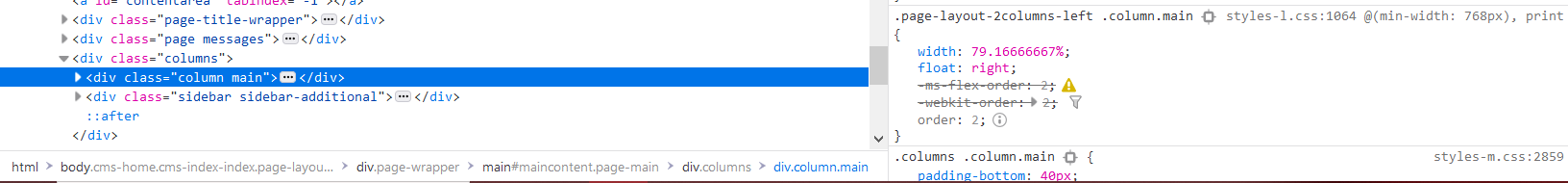
I have seen some styles not loaded when I set the home page to my custom layout but they are loaded when I use the 2columns-left layout.
When I have 2columns-left layout selected for the home page:
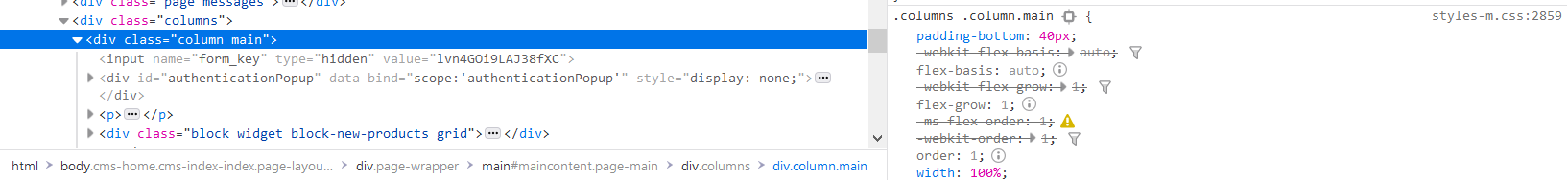
When I have my custom layout selected for the home page:
Hope someone would be able to help or see something I'm missing.
Thanks for your time!
EDIT (adding the solution for others who have the same problem):
As mentioned by Readio, the body class is changing for each selected layout, so just created a xml file to add the 2columns-left class name to the home page body.
app/design/frontend/Yael/Onigirishop/Magento_Cms/layout/cms_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<attribute name="class" value="page-layout-2columns-left"/>
</body>
</page>