In Magento 2.3.4 product page when click review text or reviews and not going to review form or Customer review
Before it's working fine in Magento 2.2.4
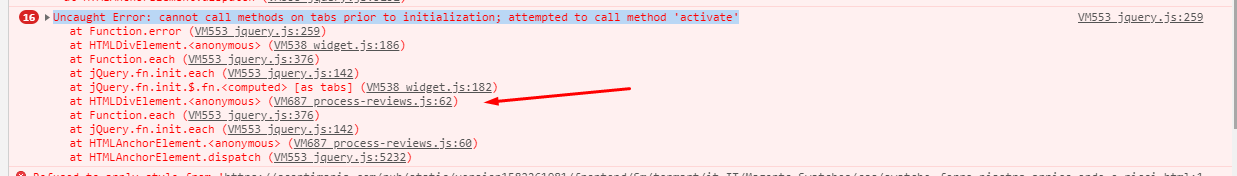
and it's an error coming from the below core file in this function
/vendor/magento/module-review/view/frontend/web/js/process-reviews.js
$(function () {
$('.product-info-main .reviews-actions a').click(function (event) {
var anchor, addReviewBlock;
event.preventDefault();
anchor = $(this).attr('href').replace(/^.*?(#|$)/, '');
addReviewBlock = $('#' + anchor);
if (addReviewBlock.length) {
$('.product.data.items [data-role="content"]').each(function (index) { //eslint-disable-line
if (this.id == 'reviews') { //eslint-disable-line eqeqeq
$('.product.data.items').tabs('activate', index);
}
});
$('html, body').animate({
scrollTop: addReviewBlock.offset().top - 50
}, 300);
}
});
});
I checked but I can't find proper solution
Does anyone know about this issue?
Any help would be appreciated.
Thanks.