Vuestorefront uses the ImageMagick library to resize the image so make sure you have installed that your system, You can use this for installation.
You need to update the imgUrl and mediaUrl in vuestorefront-api/config/local.json like below.
"magento2": {
"imgUrl": "http://localhost/my_magento/pub/media/catalog/product",
"mediaUrl": "http://localhost/my_magento/pub/media",
Update the imageable as per below, you need to add your hosts in it.
"imageable": {
"namespace": "",
"maxListeners": 512,
"imageSizeLimit": 1024,
"whitelist": {
"allowedHosts": [
".*localhost",
".*127.0.0.1"
],
"trustedHosts":[
".*localhost",
".*127.0.0.1"
]
}
Update the following in vue-storefront/config/local.json
"images": {
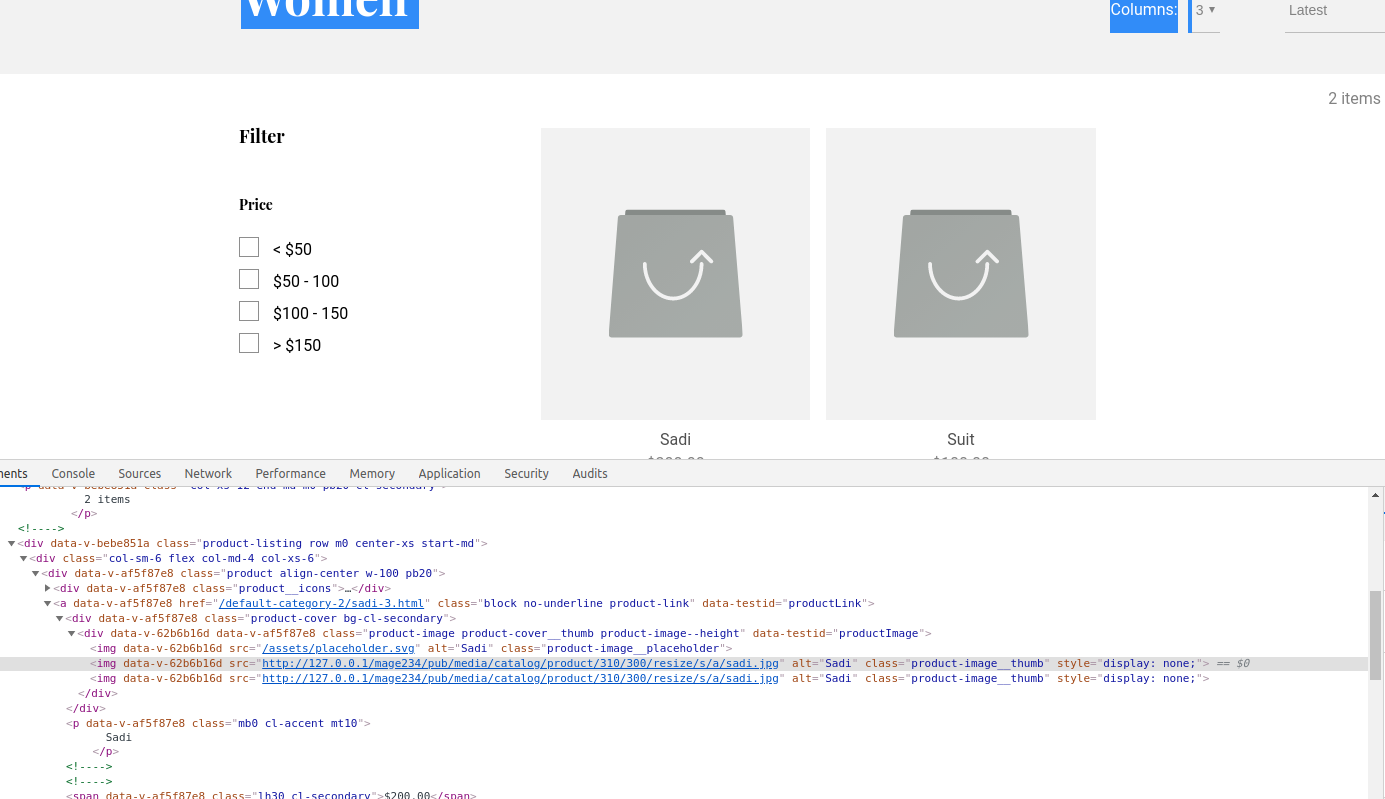
"useExactUrlsNoProxy": false,
"baseUrl": "http://localhost:8080/img/",
"productPlaceholder": "/assets/placeholder.jpg"
}
After you have updated your changes in vuestorefront-api/config/local.json you need to again run yarn dev from the terminal for vuestorefront and vuestorefront-api.