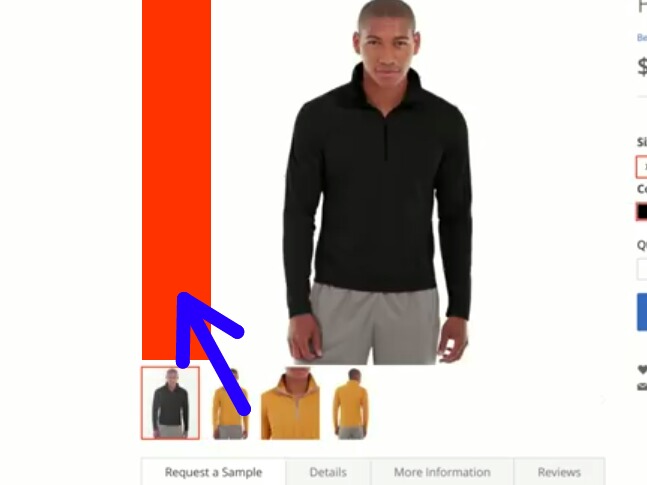
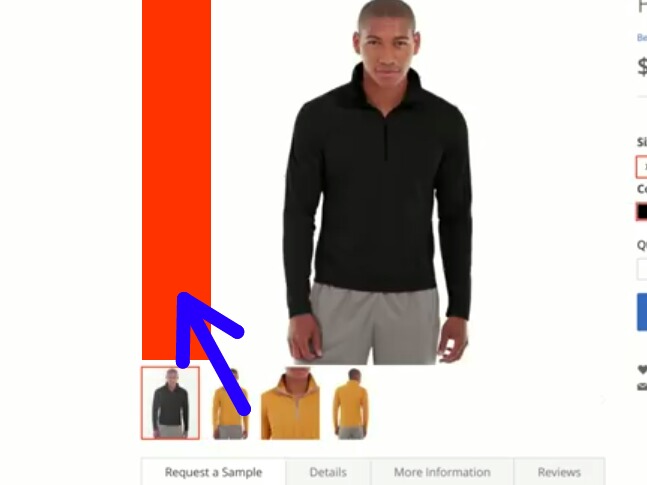
How to move the slider to the left of the main picture?

How to move the slider to the left of the main picture?

You can follow this link
magento 2.2.2 - How to transfer the product thumbnail to the left side
Modify your theme view.xml file
<vars module="Magento_Catalog">
<var name="gallery">
<var name="navdir">vertical</var> <!-- Sliding direction of thumbnails (horizontal/vertical) -->
</var>
</vars>
also this your css file
.product.media .gallery-placeholder .fotorama__stage{ left: 0 !important; }
.product.media .gallery-placeholder .fotorama__nav-wrap--vertical.fotorama__nav-wrap{ right: 0; text-align: right;}
.product.media .gallery-placeholder .fotorama__nav--thumbs{float: right;}
you can easily do it by css, Please add this following css in your existing css file:
.fotorama__stage__shaft.fotorama__grab {
margin-left: -120px !important;
}