I did R & D on this task and prepared some implementation notes it might help you others if you would like to do, please follow the below steps on
Advanced JS Bundling.
A) Required Tools
- node.js >= 8.x
- npm >= 6.x
- Magento 2 DevTool
- Git
B) DevTool Installation
- Clone the repository in your local machine
Ex: git clone https://github.com/magento/m2-devtools.git
- Run npm install
- Run npm start (or)npm run build
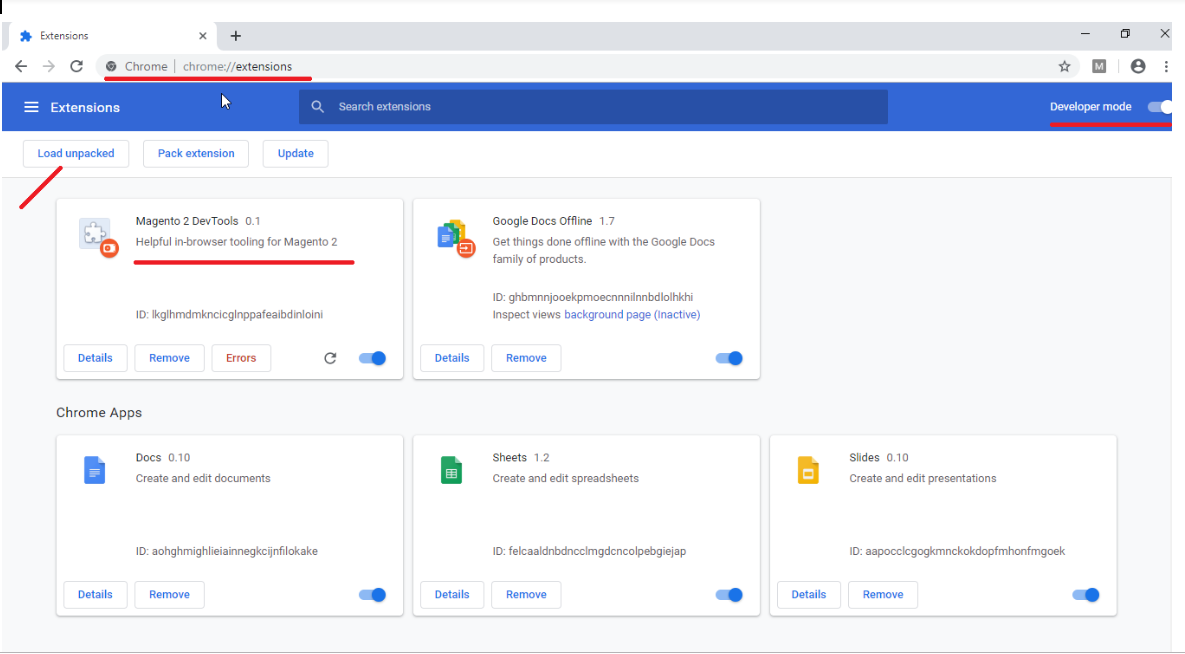
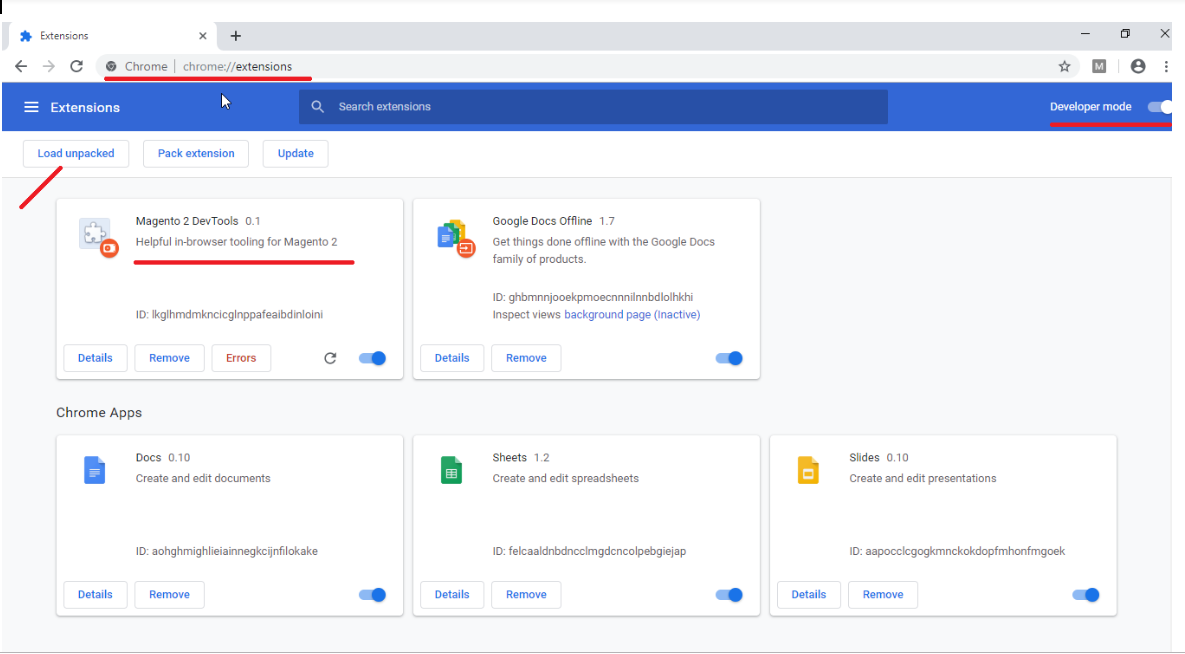
- Navigate to chrome://extensions
- Enable Developer mode
- Click Load unpacked
- Select the extension folder in the root of this repository
- Close & reopen chrome browser


C) Usage of DevTool
Visit any page in the storefront in a browser with this extension installed
Open RequireJS >> Bundle Generator
Click the Record button
Begin navigating to critical pages of your store (Home/Catalog/Product/Cart/Checkout)
Click the Record button again when you are finished
Follow the installation instructions in the Bundle Generator UI
Please refer below link for the usage of DevTool taken an example from default Magento 2.3.1 here
D) Setup Instructions
- Install the Magento_BundleConfig module: This module is currently not consumable via the composer. Manually install the Magento_BundleConfig module from Github. Make sure you've run setup: upgrade and that the module is enabled.
Refer: https://github.com/magento/m2-devtools/tree/master/Magento_BundleConfig
2.Set Store to Production Mode: php bin/magento deploy:mode:set production
3.Backup Static Content Source: For the theme that you are bundling, move each language folder to a folder of the same name, appended with _source.
For example,
if you're bundling Luma in English, move frontend/Magento/luma/en_US to frontend/Magento/luma/en_US_source.
Just rename en_US to en_US_source
Install the RequireJS Optimizer: You must have node.js installed locally/Server. Run npm install -g requirejs
Save the Generated Bundle Config: Click Copy to Clipboard in the Bundle Generator tab. Save the entire configuration in a file called build.js in the root of your store. (You have seen how to get build.js from the above video reference link)
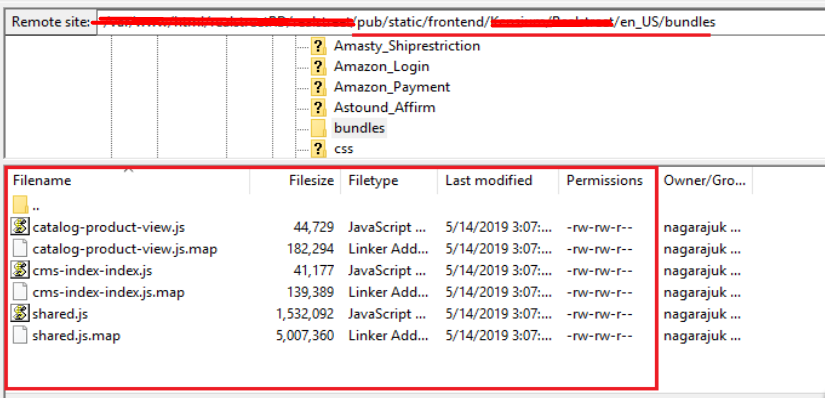
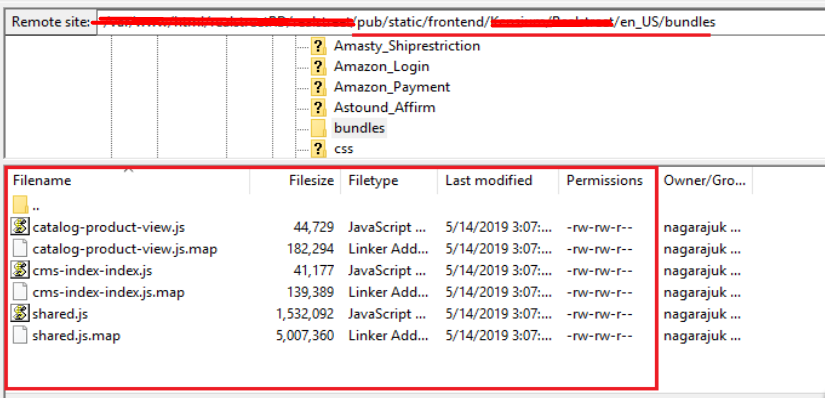
r.js -o build.js baseUrl="pub/static/frontend/Magento/luma/en_US_source/" dir="pub/static/frontend/Magento/luma/en_US/"
Example:
r.js -o build.js baseUrl="pub/static/frontend/Demo/Learning/en_US_source/" dir="pub/static/frontend/Demo/Learning/en_US/"
If the above steps have been performed correctly, your store should now be running with optimized JavaScript bundles.
https://prnt.sc/no7j3z