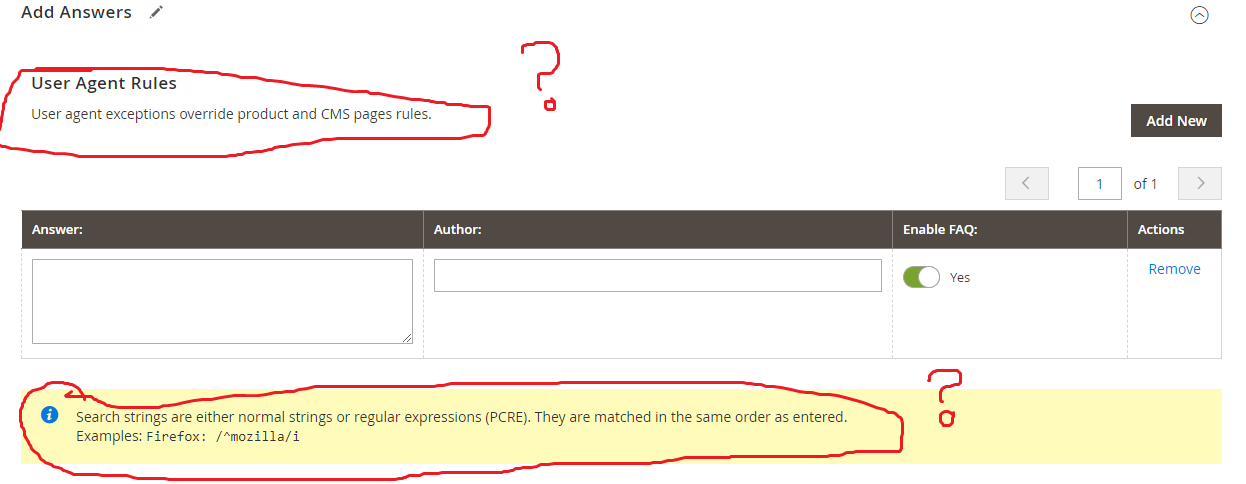
I am trying to implement this dynamic grid/ to add multiple records
it is working fine but I am getting this "User agent exceptions override product and CMS pages rules." all over it any idea how to solve it
 code is
code is
<fieldset name="multi_answer">
<settings>
<collapsible>true</collapsible>
<label translate="true">Add Answers</label>
</settings>
<container name="multi_ans_holder">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/dynamic-rows/dynamic-rows</item>
<item name="template" xsi:type="string">Magento_Backend/dynamic-rows/grid</item>
<item name="componentType" xsi:type="string">dynamicRows</item>
<item name="recordTemplate" xsi:type="string">record</item>
<item name="deleteButtonLabel" xsi:type="string">Remove</item>
<item name="addButtonLabel" xsi:type="string">Add New</item>
<item name="deleteProperty" xsi:type="boolean">false</item>
<item name="dndConfig" xsi:type="array">
<item name="enabled" xsi:type="boolean">false</item>
</item>
</item>
</argument>
<container name="record">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string" translate="true">Magento_Ui/js/dynamic-rows/record
</item>
<item name="isTemplate" xsi:type="boolean">true</item>
<item name="is_collection" xsi:type="boolean">true</item>
<item name="showFallbackReset" xsi:type="boolean">false</item>
</item>
</argument>
<field name="answer_id">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="visible" xsi:type="boolean">false</item>
<item name="dataType" xsi:type="string">text</item>
<item name="formElement" xsi:type="string">input</item>
<item name="source" xsi:type="string">faq</item>
</item>
</argument>
</field>
<field name="answer">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="label" xsi:type="string">Answer:</item>
<item name="visible" xsi:type="boolean">true</item>
<item name="dataType" xsi:type="string">text</item>
<item name="formElement" xsi:type="string">textarea</item>
<item name="source" xsi:type="string">faq</item>
</item>
</argument>
</field>
<field name="answer_author">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="label" xsi:type="string">Author:</item>
<item name="visible" xsi:type="boolean">true</item>
<item name="dataType" xsi:type="string">text</item>
<item name="formElement" xsi:type="string">input</item>
<item name="source" xsi:type="string">faq</item>
</item>
</argument>
</field>
<field name="answer_status" formElement="checkbox">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="source" xsi:type="string">homeslider</item>
<item name="default" xsi:type="number">1</item>
</item>
</argument>
<settings>
<dataType>boolean</dataType>
<label translate="true">Enable FAQ:</label>
<dataScope>answer_status</dataScope>
</settings>
<formElements>
<checkbox>
<settings>
<valueMap>
<map name="false" xsi:type="number">0</map>
<map name="true" xsi:type="number">1</map>
</valueMap>
<prefer>toggle</prefer>
</settings>
</checkbox>
</formElements>
</field>
<actionDelete>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="componentType" xsi:type="string">actionDelete</item>
<item name="dataType" xsi:type="string">text</item>
<item name="fit" xsi:type="boolean">false</item>
<item name="label" xsi:type="string">Actions</item>
<item name="additionalClasses" xsi:type="string">data-grid-actions-cell</item>
<item name="template" xsi:type="string">Magento_Backend/dynamic-rows/cells/action-delete
</item>
</item>
</argument>
</actionDelete>
</container>
</container>
</fieldset>
