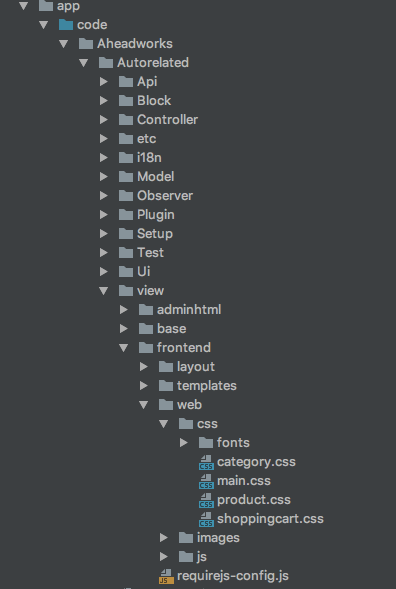
I want to modify all css files in path:
app/code/Aheadworks/Autorelated/view/frontend/web/css

What is the best way to do it?
You can add in your theme app/design/fronted/PackageTheme/YourTheme/Aheadworks/Autorelated/web/css, and copy the CSS file from app/code/Aheadworks/Autorelated/view/frontend/web/css, and there you can change it.
For edit in LESS file, you must add _module.less file in this path app/code/Aheadworks/Autorelated/view/frontend/web/css/source and you can copy the CSS content from CSS files in _module.less and you can edit.
After that you must run php bin/magento setup:static-content:deploy