I have create a search bar for search zip code for storelocator. So in my code, i have create a request ajax who send param of zip code :
jQuery(document).ready(function(){
jQuery("#searchzip").click(function(e) {
e.preventDefault();
var getcode = parseInt(jQuery("#postcode-search__input").val());
var url = jQuery('#form-storelocator').attr('action');
var form= jQuery("#form-storelocator");
try {
jQuery.ajax({
url: url,
dataType: 'json',
type: "POST",
data: form.serialize(),
success: function(data) {
if (data['success'] === false){
for( var i in data) {
if(jQuery.inArray(arrayzip ==data.zip)){
jQuery('.storelocator-info').hide();
jQuery('.storelocator-info[data-id='+data.zip+']').fadeToggle();
}
}
jQuery('.storelocator-error').hide();
}
else{
jQuery('.storelocator-info').hide();
jQuery('.storelocator-error').fadeToggle();
}
}
});
}
catch (e) {
console.log('error' + e);
}
});
});
and this is my controller :
$params = $this->getRequest()->getParams();
$zipcode = (int) $params['zip'];
$isajax = (int) $params['isAjax'];
$error = false;
if($isajax == 1){
$connection = Mage::getSingleton('core/resource')->getConnection('core_read');
$queryStore = "SELECT `store_postcode` FROM `test_store`
WHERE `store_postcode` LIKE :store_postcode
";
$binds = array('store_postcode'=> $zipcode.'%');
$result = $connection->query($queryStore, $binds);
$data = $result->fetchAll();
foreach ($data as $key => $value) {
if(!empty($value)){
$error = true;
}
if ($error === false){
$response = array();
}
if ($error === true)
{
$response['success'] = false;
$response['zip'] = $value['store_postcode'];
}
else{
$response['success'] = true;
}
}
// var_dump( $data);
$this->getResponse()->clearHeaders()->setHeader('Content-type','application/json',true);
$this->getResponse()->setBody(Mage::helper('core')->jsonEncode($response));
}
}
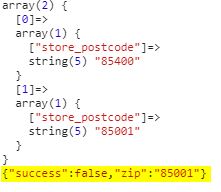
my response return only one result when i debug ajax with console.log(data), in my loop in javascript, i have the same result for one. Or my data in php return an array of two zipcode look that :
 in yellow this my console.log in my loop in javascript, you can see i have just one result but normally i have two result.
in yellow this my console.log in my loop in javascript, you can see i have just one result but normally i have two result.
I don't understand where is my bug ? can you help me or explain where is my mistache ?
Thank you all for help
