We are trying to add multiple select filters to apply button for layered navigation in Magento 2.1.0 with Smile Elastic Suite.
I have created a jQuery script to get all multiple selected option and split taking only params in array like below.
isconsumablefor=325,isconsumablefor=326,isconsumablefor=327,sets_pcs=225,sets_pcs=228
So now how to convert this array and make single url with repeated params?
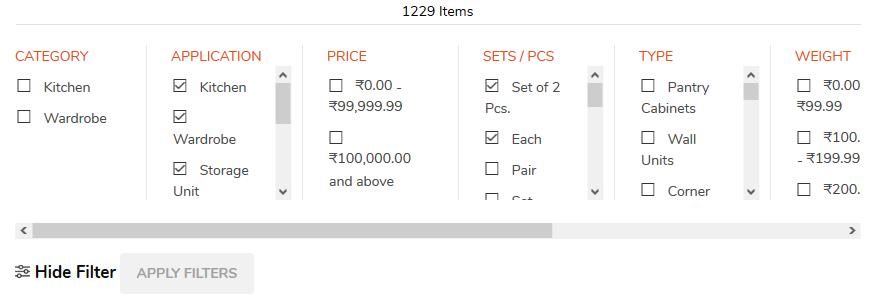
Our filters look like
My script is like :
$(".apply-filters").on("click",function(e){
e.preventDefault();
var val=[];
var queryString= [];
var hash;
$("input[name='type']:checked").each(function() {
val.push($(this).val().slice($(this).val().indexOf('?') + 1).split('&'));
});
alert(val);
});
Alert result is:
isconsumablefor=325,isconsumablefor=326,isconsumablefor=327,sets_pcs=225,sets_pcs=228
So help me to create single url to load products using filter params
in website multi attribute select will be like below "http://localhost/magento2/shop/kitchen.html?attribute1[0]=20&attribute11=30&attribute2[0]=21" so i am not getting the checked box value only for same attribute