I'm having a bit of trouble trying to get the Order Summary to update on the Magento 2 checkout
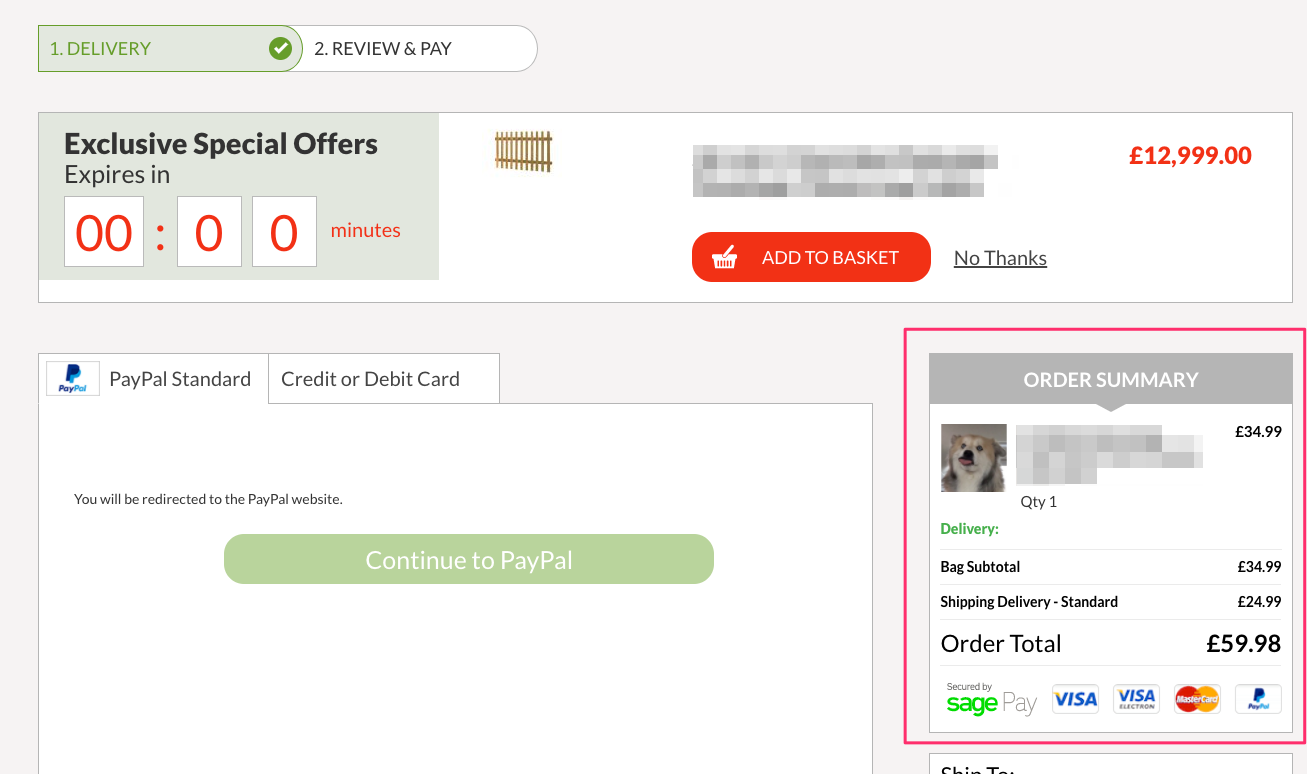
I have a block on the payment step of the checkout with a special offer item. It has an add to basket button which adds the product via ajax to the quote. This all works correctly without issue, the problem i'm currently having is trying to update the order summary in the sidebar without reloading the page. I've had a search around but not managed to find anything yet.
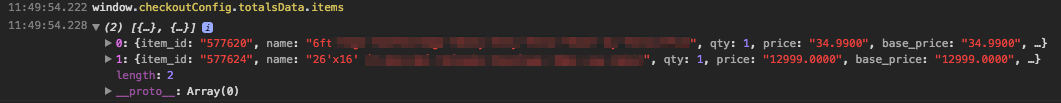
After adding to basket I've triggered a refresh of the window.checkoutConfig and i can see the data in there.

Does anybody have any insight on how i can trigger an update of the Order Summary so it shows the items and correct totals.
I thought there would be something like trigger('contentUpdated') for the block but can't seem to get that to do anything.