Need to add font family in wysiwyg editor.
2 Answers
To do this you need to extend the TinyMCE editor.
Step 1
In file:
magento_dir/lib/web/tiny_mce/themes/advanced/editor_template_src.js
find the line that looks like this and add your font
theme_advanced_fonts : "Custom Font=custom font alias;Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif ... ;
Then do the same with this file:
magento_dir/lib/web/tiny_mce/themes/advanced/editor_template.js
theme_advanced_fonts : "Custom Font=custom font alias;Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif ... ;
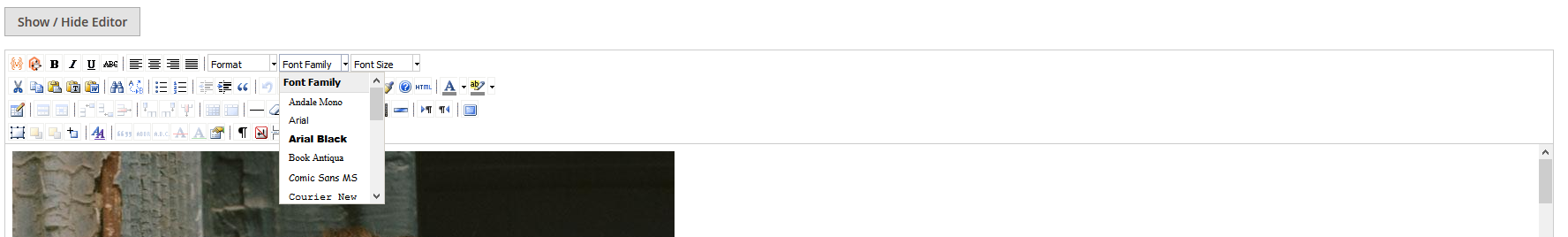
These actions will add fonts to the dropdown menu in the editor.
Then you need to add a fonts file and include it in CSS files using the @font-face rule.
Edit file:
magento_dir/lib/web/tiny_mce/themes/advanced/skins/default/content.css
Add code:
@font-face {
font-family: 'custom font alias';
src: url('../../fonts/custom_font_file.ttf');
font-weight: 300;
font-style: normal;
}
Then put your font file by this path:
magento_dir/lib/web/tiny_mce/themes/advanced/fonts
It should look like this:
magento_dir/lib/web/tiny_mce/themes/advanced/fonts/custom_font_file.ttf
Step 2
Add font in your custom module to apply the font to the dropdown menu. It makes your font in the dropdown menu look styled.
magento_dir/app/code/Vendor/Module/view/adminhtml/web/css/your-styles-file.css
@font-face {
font-family: 'custom font alias';
src: url('../fonts/custom_font_file.ttf');
font-weight: 300;
font-style: normal;
}
Also, you need to include the CSS files in the layout:
magento_dir/app/code/Vendor/Module/view/adminhtml/layout/default.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="Vendor_Module::css/your-styles-file.css"/>
</head>
Then put your font file by this path:
magento_dir/app/code/Vendor/Module/view/adminhtml/web/fonts
It should look like this
magento_dir/app/code/Vendor/Module/view/adminhtml/web/fonts/custom_font_file.ttf
Step 3
Then do the same like in Step 2 for the frontend except layout XML file should be default_head_blocks.xml
P.S. If anyone knows how to rewrite TinyMCE files in the custom module without touching it in the lib folder?
You can do It on several levels:
Directly for special WYSIWYG editor
For all WYSIWYG editors in Magento
Let's look for both solutions
Define new module file-path app/code/Project/Wysiwyg/registration.php
Define module version // file path app/code/Project/Wysiwyg/etc/module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Project_Wysiwyg" setup_version="1.0.0" />
</config>
specify a solution for cms blocks app/code/Project/Wysiwyg/view/adminhtml/ui_component/cms_block_form.xml
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<fieldset name="general">
<field name="content">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="wysiwygConfigData" xsi:type="array">
<item name="settings" xsi:type="array">
<item name="theme_advanced_fonts" xsi:type="string">Fooo=bar,baz;</item>
</item>
</item>
</item>
</argument>
</field>
</fieldset>
</form>
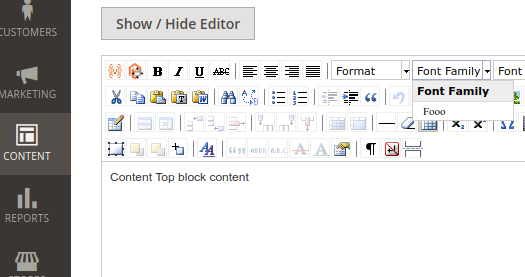
Result is:
- The way for all editors is plugin the config model \Magento\Ui\Component\Wysiwyg\ConfigInterface The Interface is responsible for TinyMCE parameters. You could mix something using after the plugin
Define app/code/Project/Wysiwyg/etc/di.xml
<?xml version="1.0"?>
<config>
<type name="Magento\Ui\Component\Wysiwyg\ConfigInterface">
<plugin name="project_wysiwyg_config"
type="Project\Wysiwyg\Plugin\Config"
sortOrder="10"/>
</type>
</config>
And create plugin app/code/Project/Wysiwyg/Plugin/Config.php
<?php
namespace Project\Wysiwyg\Plugin;
class Config
{
/**
* Return WYSIWYG configuration
*
* @param \Magento\Ui\Component\Wysiwyg\ConfigInterface $configInterface
* @param \Magento\Framework\DataObject $result
* @return \Magento\Framework\DataObject
*/
public function afterGetConfig(
\Magento\Ui\Component\Wysiwyg\ConfigInterface $configInterface,
\Magento\Framework\DataObject $result
) {
if ($result->getDataByPath('settings/theme_advanced_fonts')) {
// do not override ui_element config
return $result;
}
$settings = $result->getData('settings');
if (!is_array($settings)) {
$settings = [];
}
$settings['theme_advanced_fonts'] = 'Baz=foo,bar;Bar Foo=baz,foo;';
$result->setData('settings', $settings);
return $result;
}
}
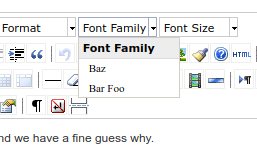
The result for the CMS Page is:
Please define your list of fonts And check that all of them added on adminhtml and frontend scope