I have added a new category filter to product grid following a nice tutorial is given here - https://chillydraji.wordpress.com/2016/11/29/add-category-filter-to-product-grid-in-magento2/
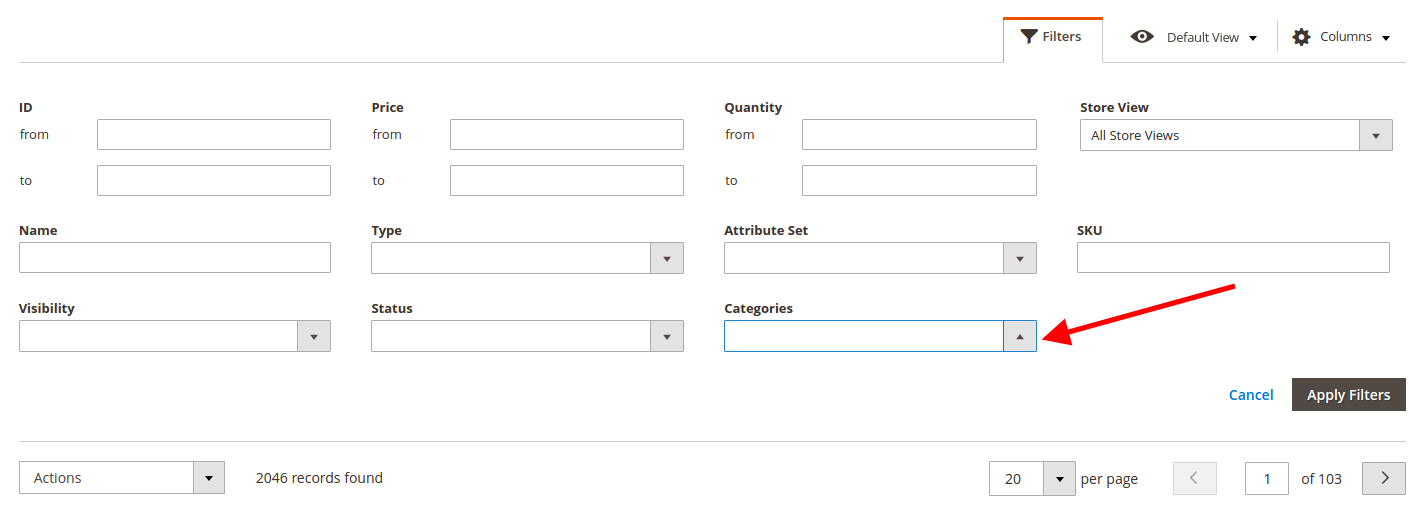
Now I want to change my category filter to multiple-select box from a single select dropdown so that I can apply multiple category filters at once. Can anyone please help me to suggest what should I change here to get the multi-select box for category filter.