You can use below solution to catch every tablet and every mobile device for different theme.
I found one solution.
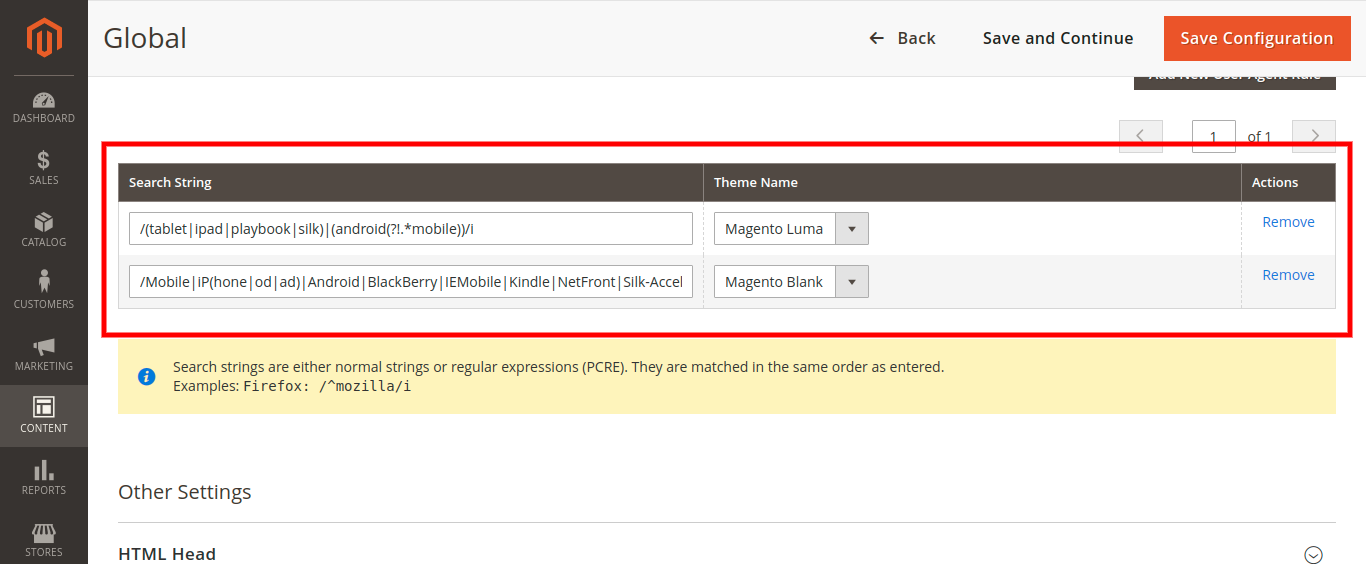
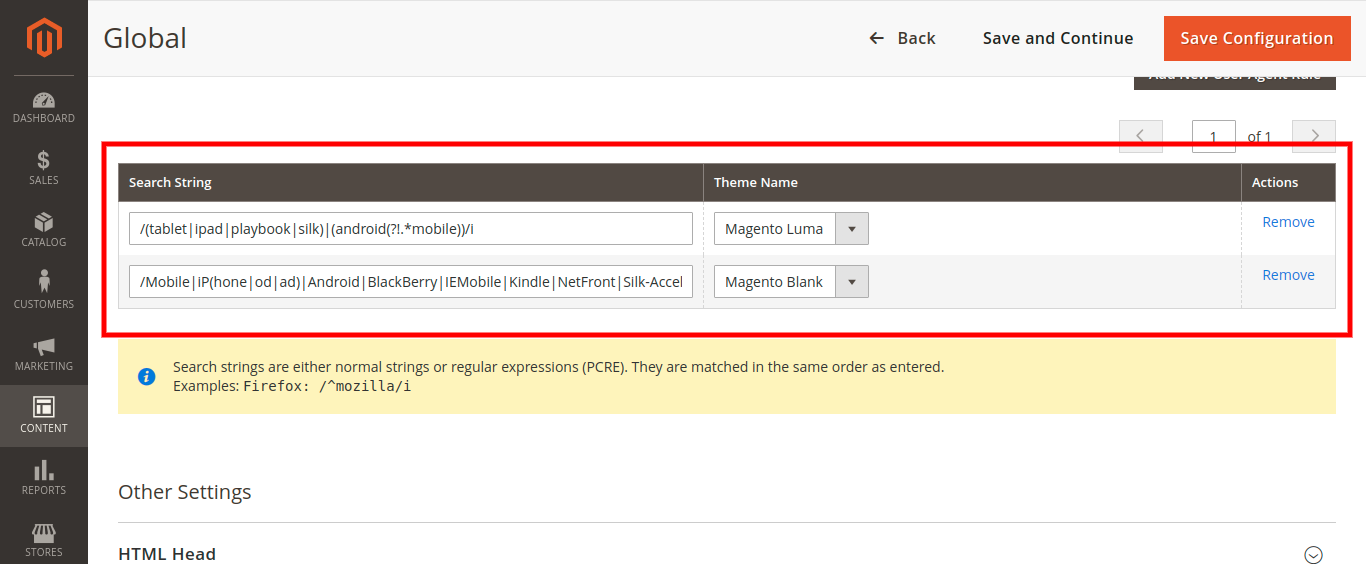
first you need to add user agent for tablet like as below.
/(tablet|ipad|playbook|silk)|(android(?!.*mobile))/i
with this user agent you will select every tablet device.
after that you need to add user agent for mobile device like as below.
/Mobile|iP(hone|od|ad)|Android|BlackBerry|IEMobile|Kindle|NetFront|Silk-Accelerated|(hpw|web)OS|Fennec|Minimo|Opera M(obi|ini)|Blazer|Dolfin|Dolphin|Skyfire|Zune/
with this user agent you will select mobile devices.
for more information about user agent you can check below link.

https://gist.github.com/dalethedeveloper/1503252
hope this answer will work for you.
Thank you