How can I change favicon.icon in magento 2 from backend?
I check it in Stores -> Configuration -> General -> Design no option there?
How can I change favicon.icon in magento 2 from backend?
I check it in Stores -> Configuration -> General -> Design no option there?
You can do this through the admin:
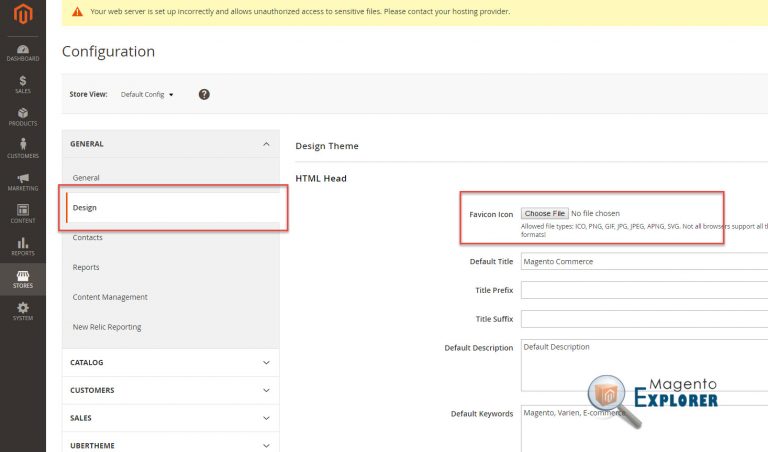
Content -> Design -> Configuration
Select your theme,
Go to HTML Head
Set Favicon icon
/app/design/frontend/<Vendor>/<Theme>/Magento_Theme/web/favicon.ico reflects only on front end.
Commented
Dec 26, 2017 at 6:05
You can change favicon from admin panel
- go to Content -> Design -> Configuration
- Click on HTML Head settings tab
- Upload your favicon and save configuration.
Make sure that you are editing this settings to the current active theme of your store
I followed the 1st method in this tutorial to change favicon of Magento 2. You can try which you want.
There are 2 ways to change favicon of Magento 2 website
Method 1 : Changing Favicon via backend (recommended)
Log in to your Magento 2 backend, navigate to Store > Setting > Configuration > HTML Head

Method 2: Changing Favicon in theme file (not recommended) You can also manually change Favicon of your Magento 2 store by upload and replace favicon.ico file located in
/app/design/frontend/<Vendor>/<Theme>/Magento_Theme/web/favicon.ico
Hope this helps!
System/Cache Management => Flush Static Files Cache button on the bottom. But Method 1 is much easier and automatically displays the favicon on the frontend without having to flush the static files for just one favicon file. Thanks
Commented
Oct 9, 2017 at 15:00
Ok perhaps this is easier:
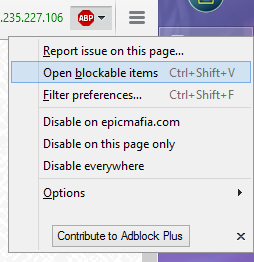
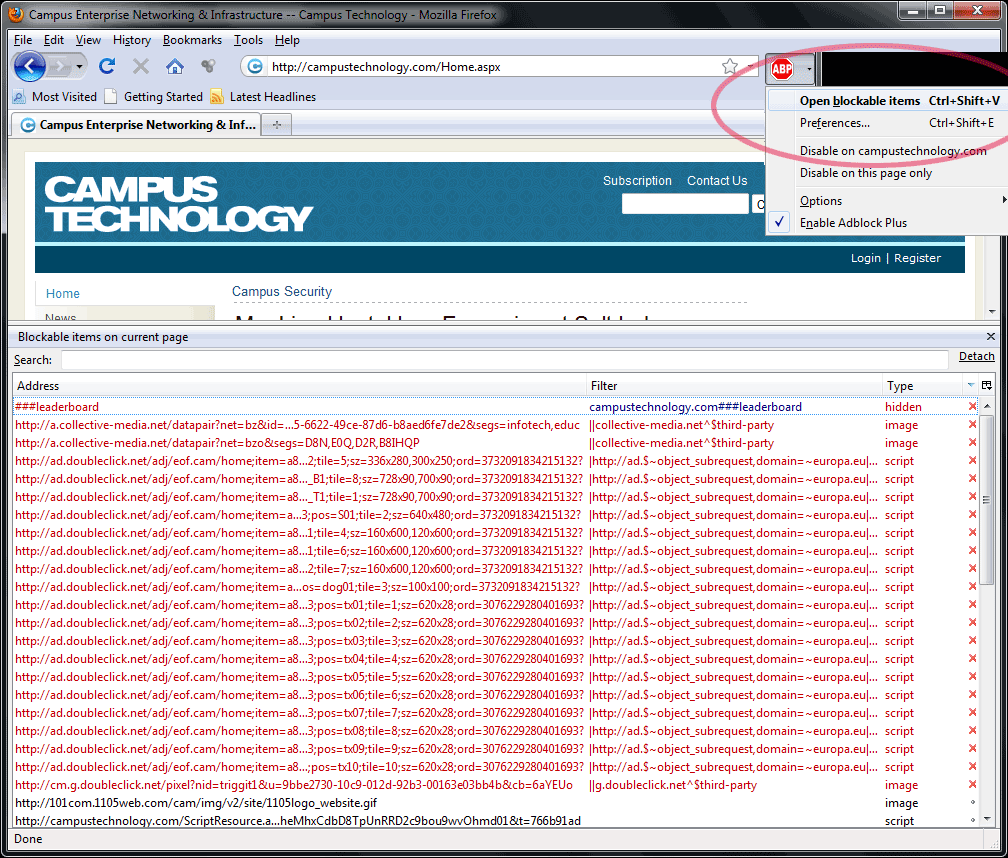
Use Firefox and Adblock to show open blockable items and it'll give you the path(URL) to every element that loads with your website
and it'll give you the path(URL) to every element that loads with your website  it's easier this way when u want to change more than the favicon(from within your cpanel when you view your files you will know where to look bc you already know the path (folder) to the file you want to change it helps when you want to modify your template bc it loads all the urls hopefully this helps
it's easier this way when u want to change more than the favicon(from within your cpanel when you view your files you will know where to look bc you already know the path (folder) to the file you want to change it helps when you want to modify your template bc it loads all the urls hopefully this helps
pub/static, but are housed elsewhere prior to deployment. This advice here hints towards editing those files directly (which I've seen junior developers attempt to do). Such changes would get blown away.
Commented
Oct 14, 2019 at 19:46