I add my custom Module to JS to requirejs-config.js File
var config = {
paths: {
'Test/jquery':"Test_Header/js/jquery.min" ,
'Test/popup':"Test_Header/js/jquery.magnific-popup" ,
'Test/three':"Test_Header/js/three" ,
'Test/async':"Test_Header/js/async" ,
'Test/orbit':"Test_Header/js/OrbitControls" ,
'Test/theta':"Test_Header/js/theta-viewer"
},
shim: {
'Test/jquery': {
deps: ['jquery']
},
'Test/popup': {
deps: ['jquery']
},
'Test/three': {
deps: ['jquery']
},
'Test/async': {
deps: ['jquery']
},
'Test/orbit': {
deps: ['jquery']
},
'Test/theta': {
deps: ['jquery']
}
}
};
After I call this js to Template File:
require(['jquery', 'Test/popup', 'Test/async', 'Test/theta' ],function($) {
$(window).load(function () {
$('#td').click(function () {
if(load==false) {
$('#threed').css('display', 'block');
$('.cpimage').css('display', 'none');
var viewer = new ThetaViewer( document.getElementById('threed') );
viewer.images = ["<?php echo $tsy; ?>"];
viewer.interval = 200;
viewer.autoRotate = true;
viewer.load();
}
});
});
});
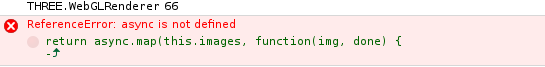
Now All Js File Are Loading Fine in Net Tab, But Throw Error IN Console ReferenceError: async is not defined
Reference:{async load }
Reference: [async error]
All Js are Loaded, But throw this Error. I tested All js Are working IN locally fine, But, While Integrating Magento2(requirejs), throw this error. Suggest Me Why This Issue Occur and How to Solve this.